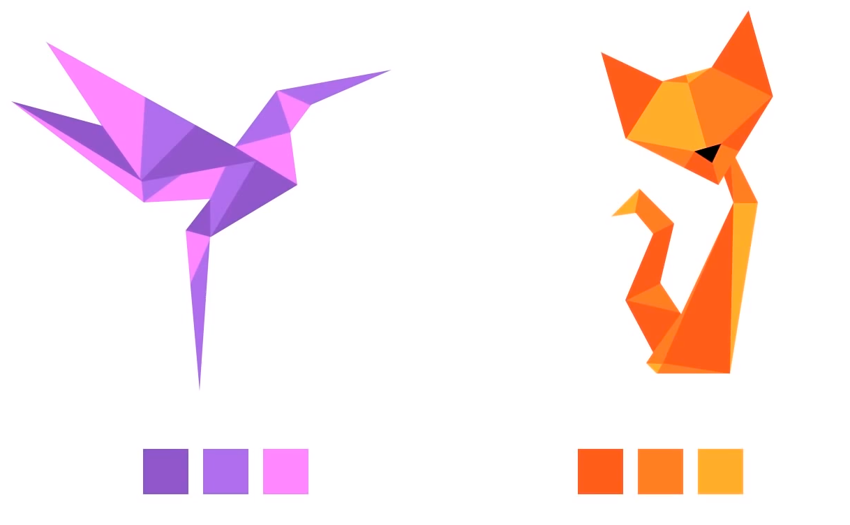
Как мы уже говорили, в тренд вошли логотипы в стиле «оригами», использующие семантику low-poly и все больше компаний, сайтов просят сделать их логотип в таком стиле. В этом уроке ты узнаешь как рисовать логотипы в стиле Low Poly, рисовать мы будем в этом стиле "Кошку и Колибри". Как и в прошлом видео, все графические работы ведутся только в Фотошопе. Мы будем рады, если вы выложите свои работы в конце статьи в комментариях.

1. Открываем Фотошоп, создаем белый лист

2.Выбираем цветовой диапазон
Шаг 1
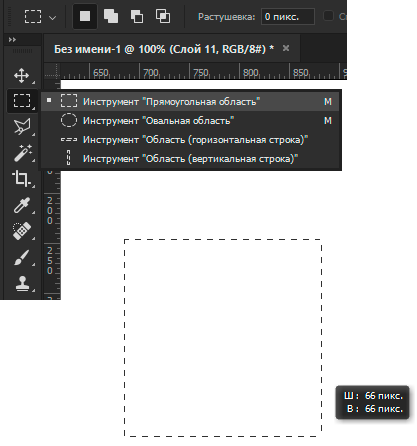
Первым делом создаем набор цветов для наших картинки. Для этого при помощи инструмента ![]() Rectangular Marquee / Прямоугольная область (M) создадим первый квадрат.
Rectangular Marquee / Прямоугольная область (M) создадим первый квадрат.

Шаг 2
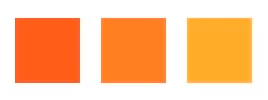
После этого дублируйте квадрат при помощи клавиш (Ctrl+J). Это нужно чтобы на рабочем месте у нас перед глазами были цвета, которые мы хотим использовать в работе.

Шаг 3
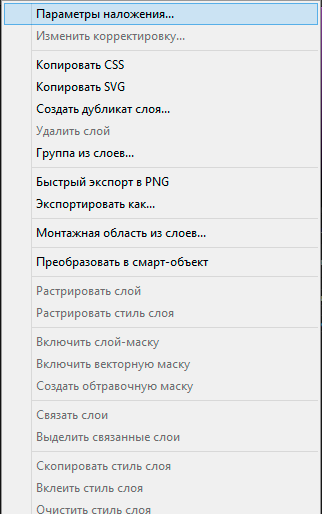
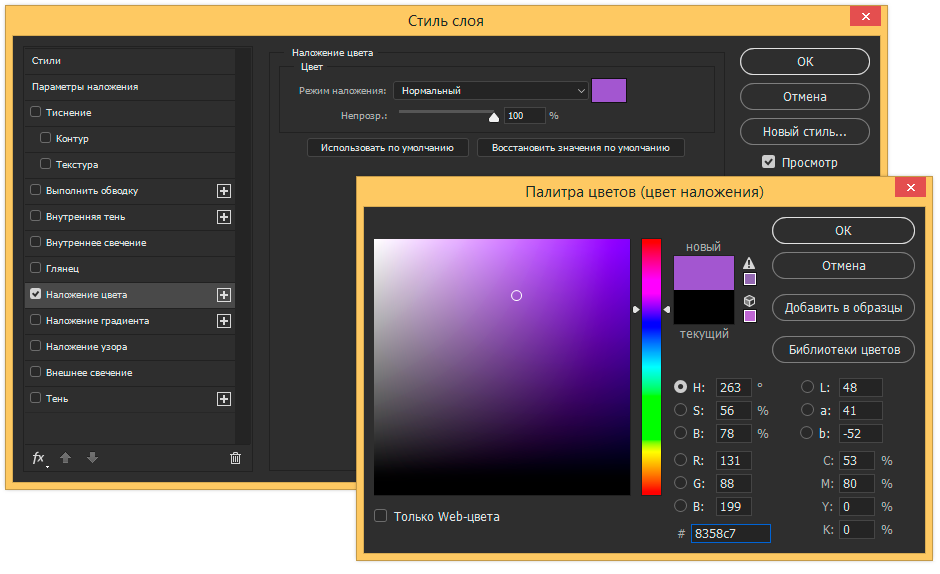
Теперь нам нужно изменить цвет квадратов, на нужные нам цвета. Для этого нажимаем правой кнопкой мыши на интересующий слой с квадратом, в открывшемся меню в самом верху найдете Blending Option / Параметры наложения... переходим в него.

В разделе Color Overlay / Наложение цвета, нам нужно изменить для каждого квадрата цвет.

Примечание: Напоминаем для копирования стиля слоя нажимаем клавишу (Alt) и копируем стиль на другой слой.
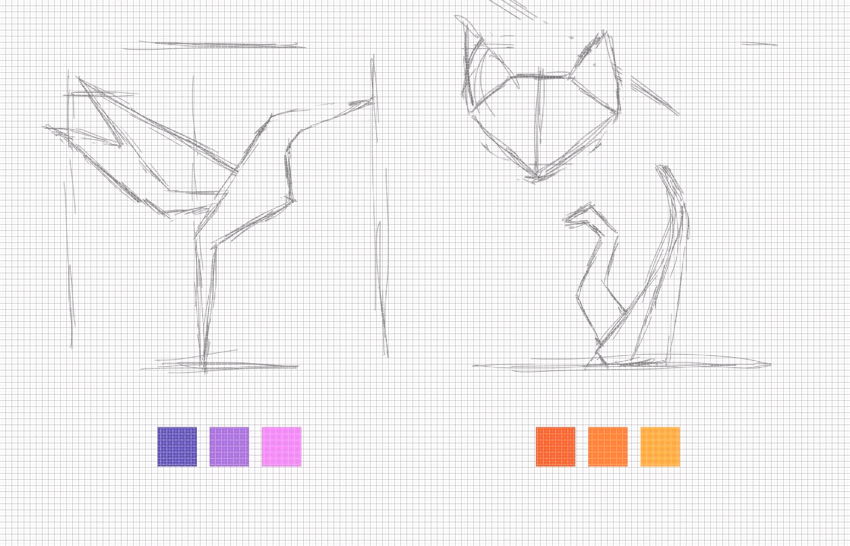
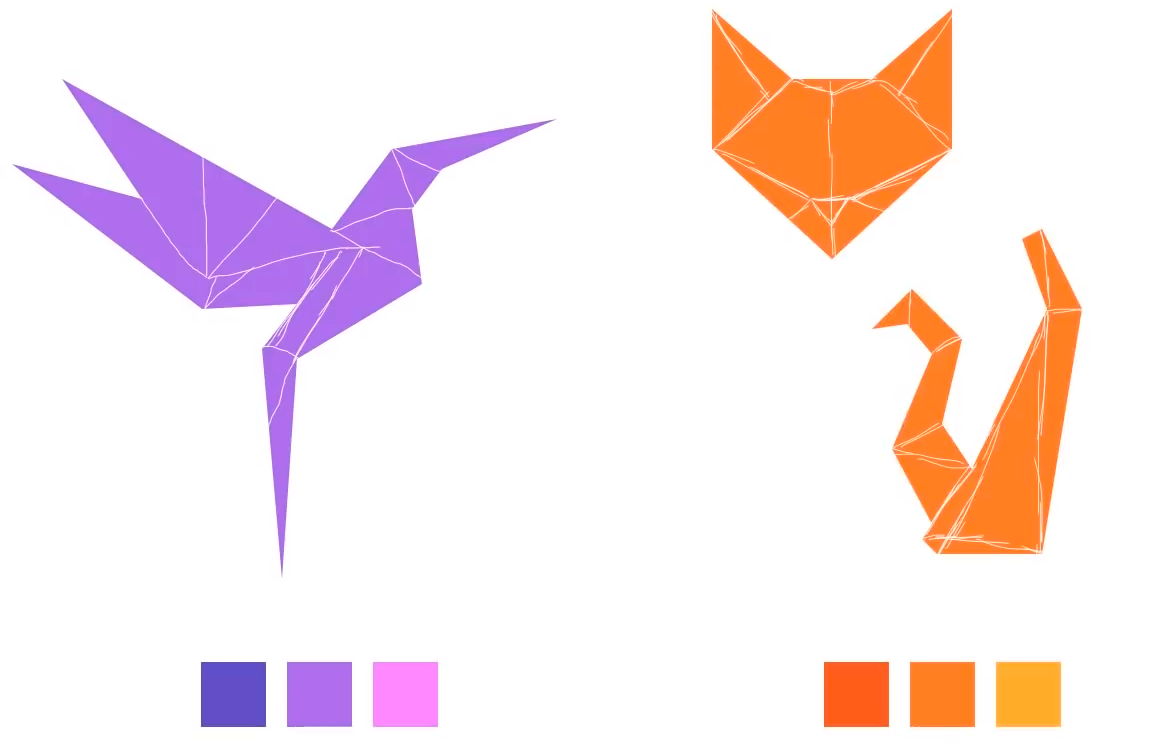
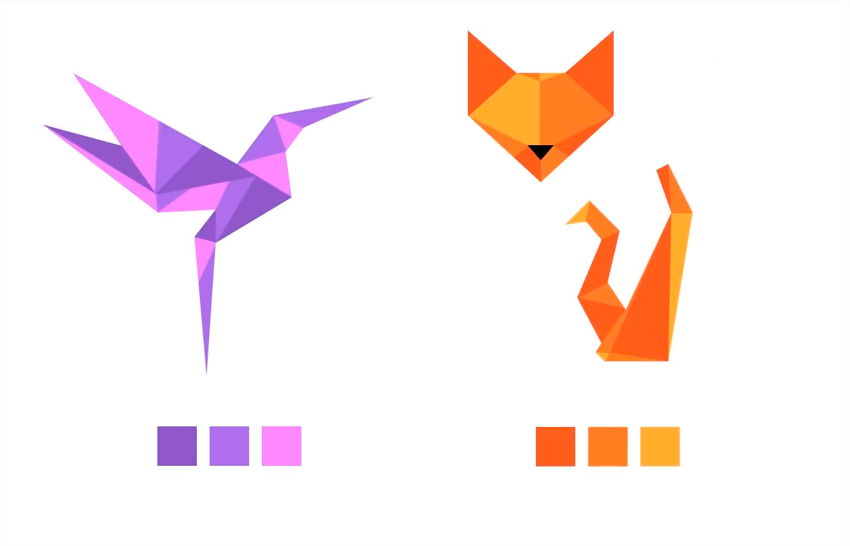
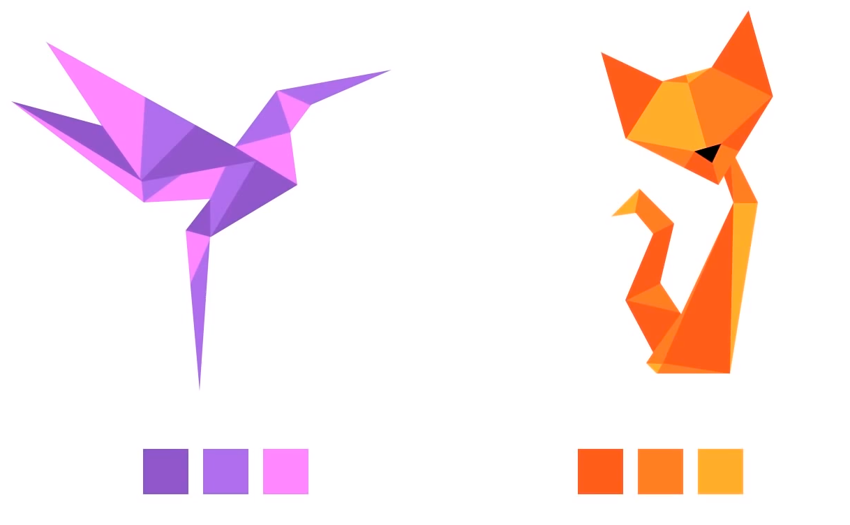
Для "Колибри" будем использовать фиолетовые оттенки 1.(9157cb) 2.(b06eee) 3.(ff87ff).

Для "Кошки" оранжевые оттенки 1.(ff5d18) 2.(ff7f21) 3.(ffad29).

3. Рисуем скетч наших зверушек
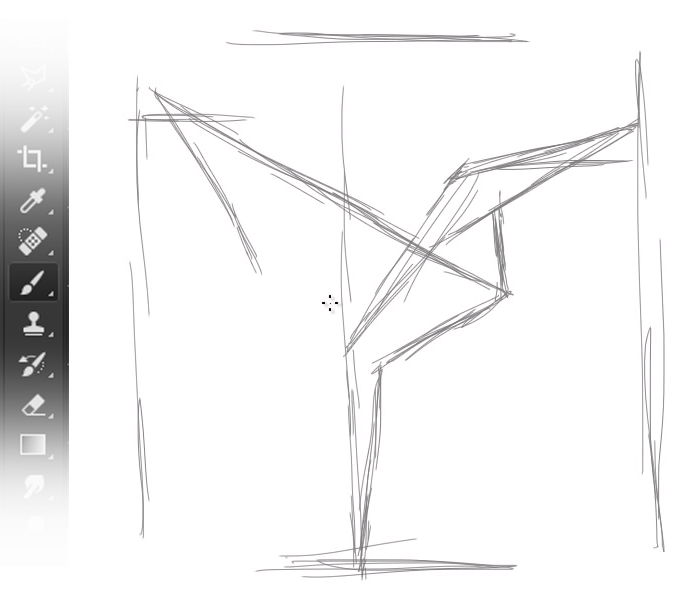
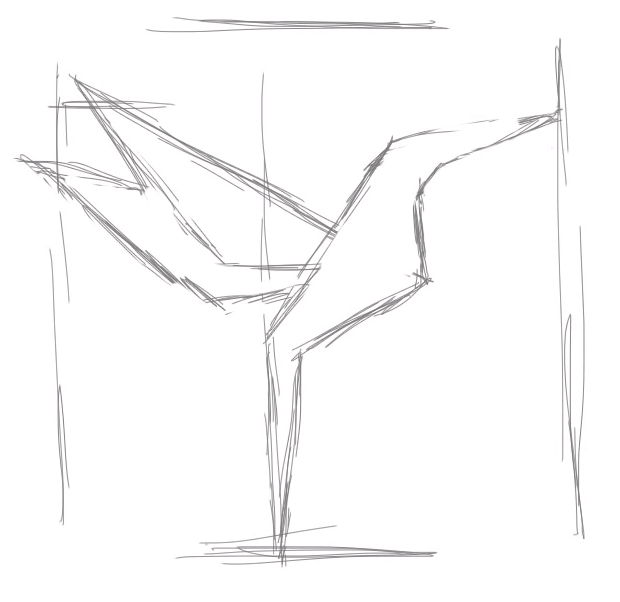
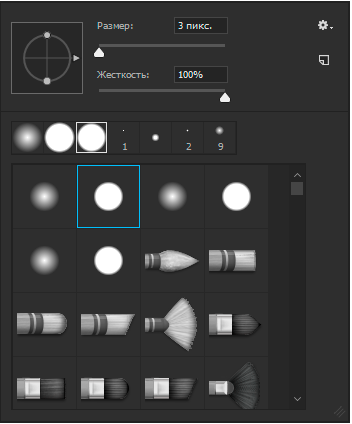
Дальше рисуем макет самих зверюшек, сначала создадим набросок от руки. Рисовать будем при помощи инструмента ![]() Brush Tool / Кисть (B).
Brush Tool / Кисть (B).
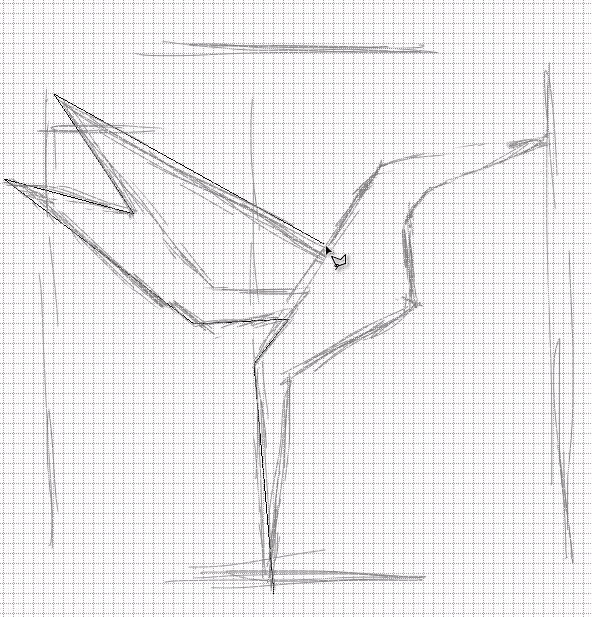
Колибри

Лишние контуры зачистите инструментом ![]() Eraser Tool / Ластик (E).
Eraser Tool / Ластик (E).

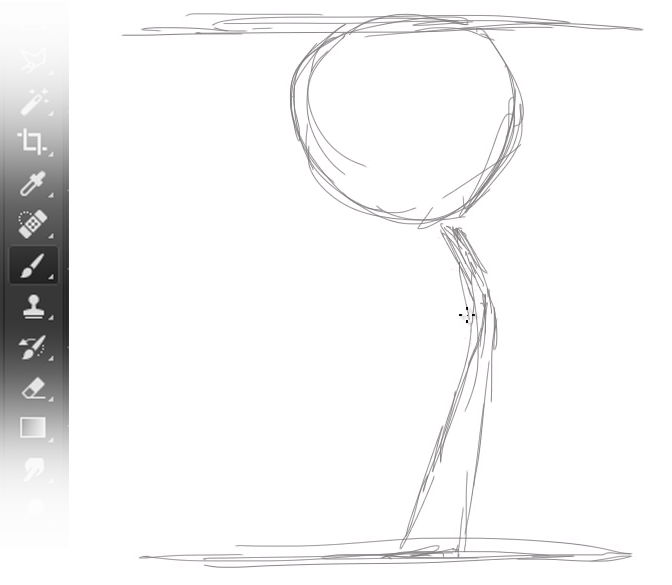
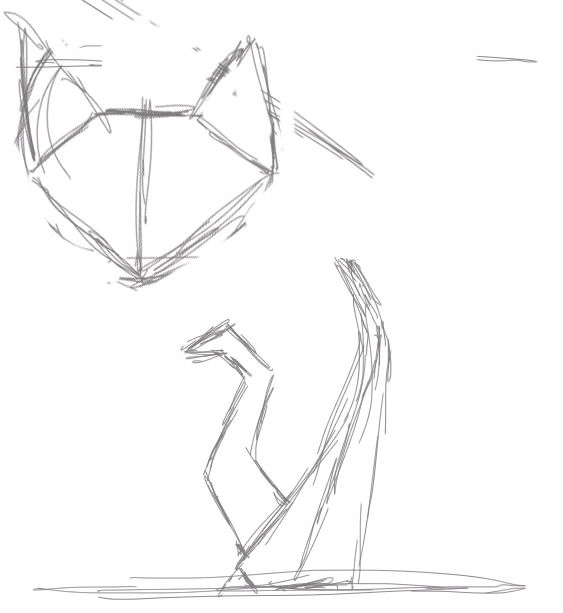
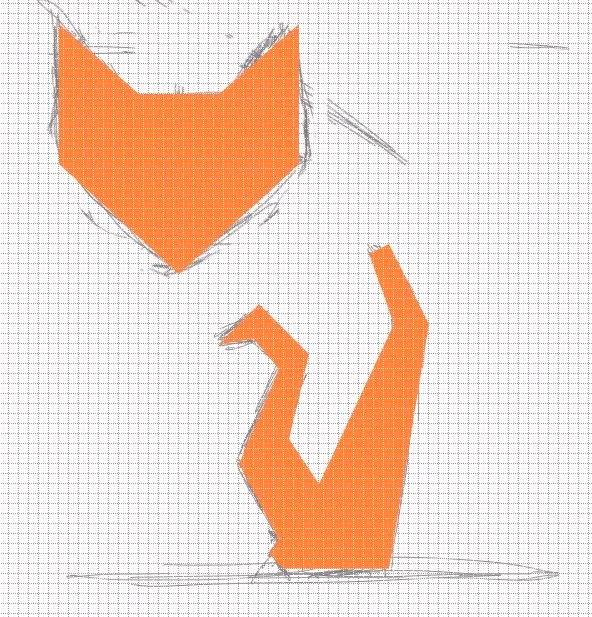
Кошка

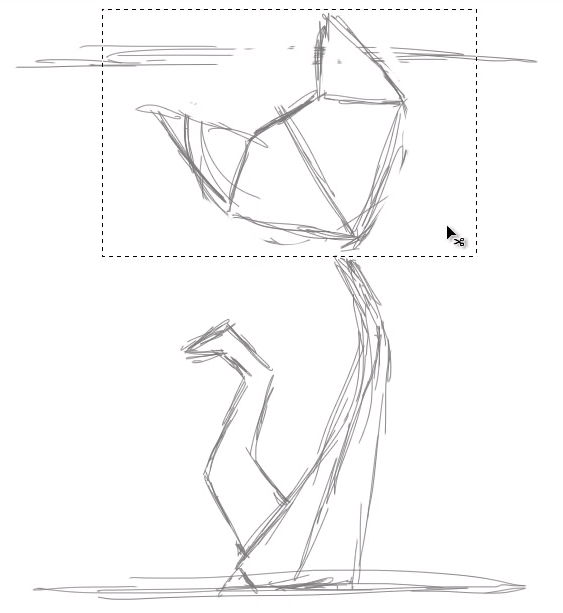
Голову кошки рисуем отдельно в прямом положении и в увеличенном масштабе. В конце мы просто поставим её на место, выставив правильный наклон и размер.
Напоминаем для того чтобы вырезать объект и вставить его, мы выделяем область и нажимаем (Ctrl+X) и (Ctrl+V) или через правую кнопку мышки перемещаем в нужное место. Чтобы склеить слои, выделяем их нажав клавишу (Ctrl) после чего нажимаем (Ctrl+E).


4. Настройка и включение сетки
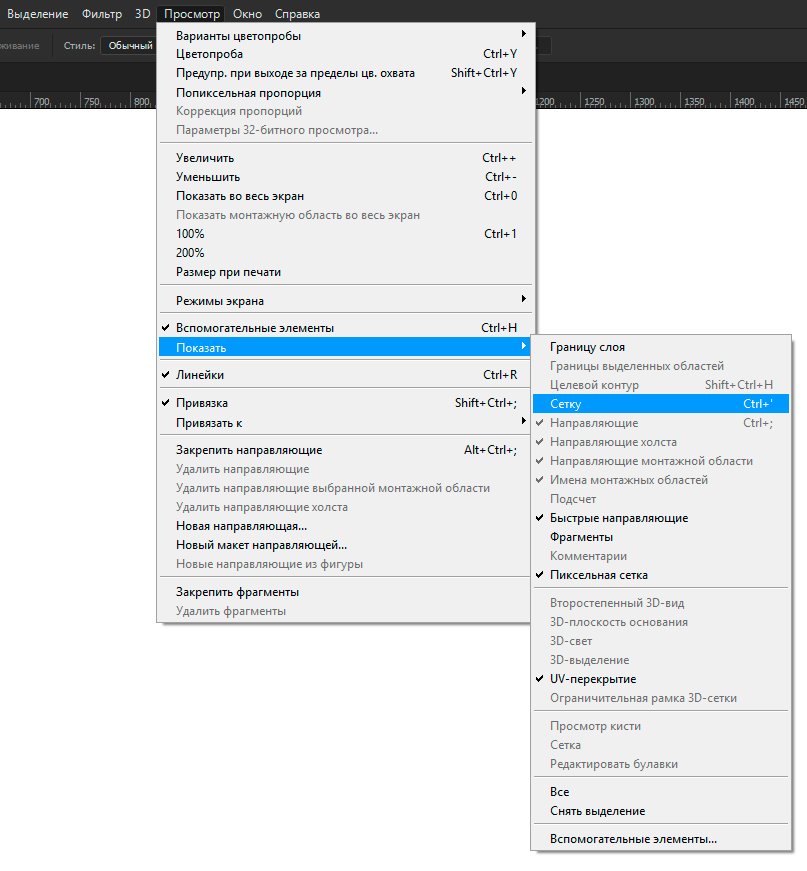
Шаг 1. Включение сетки
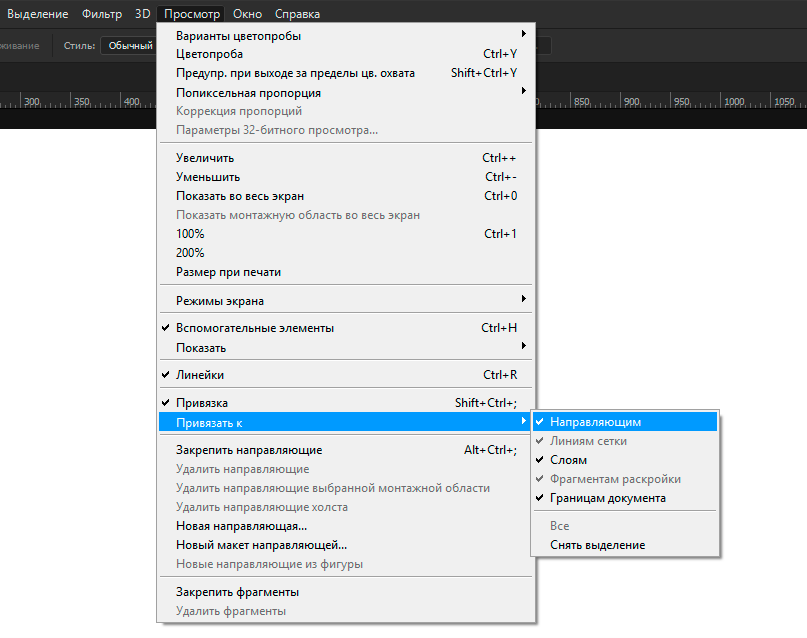
Теперь нам для дальнейшей работы нужно включить сетку, переходим в меню View > Show > Grid / Просмотр > Показать > Сетка или при помощи комбинации (Ctrl+').

Также в меню View / Просмотр, нужно поставить галочку «Привязка» и выбрать привязку к сетки.

Шаг 2. Настройка сетки
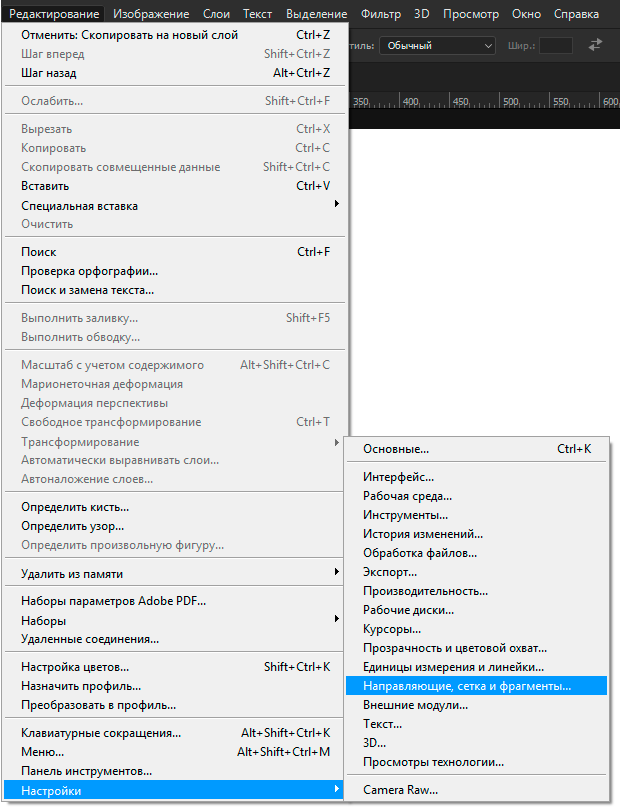
Дальше настроем сетку для этого переходим в меню Edit > Preferences > Guide, Grid & Slices / Редактирование > Настройки > Направляющие, сетка и фрагменты...

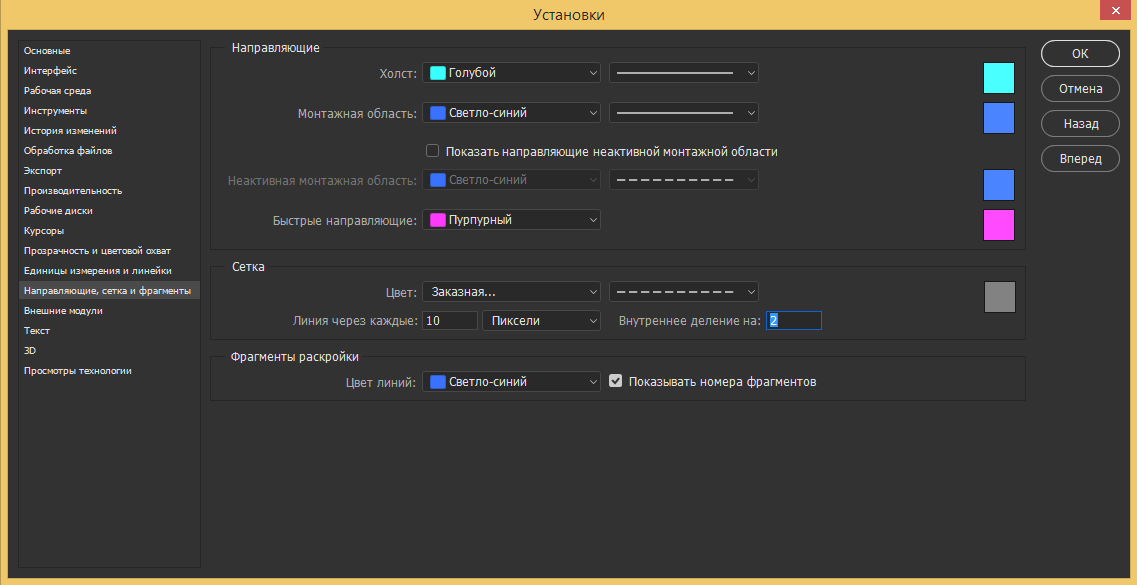
В открывшемся окне в блоке сетка устанавливаем такие параметры:
- Цвет: выбираем «Серый»
- Стиль ставим пунктирная линия (— — — — — — —)
- Линия через каждые 10 Пикселей и Внутреннее деление на 2


5. Cоздаем точный контур наших животных
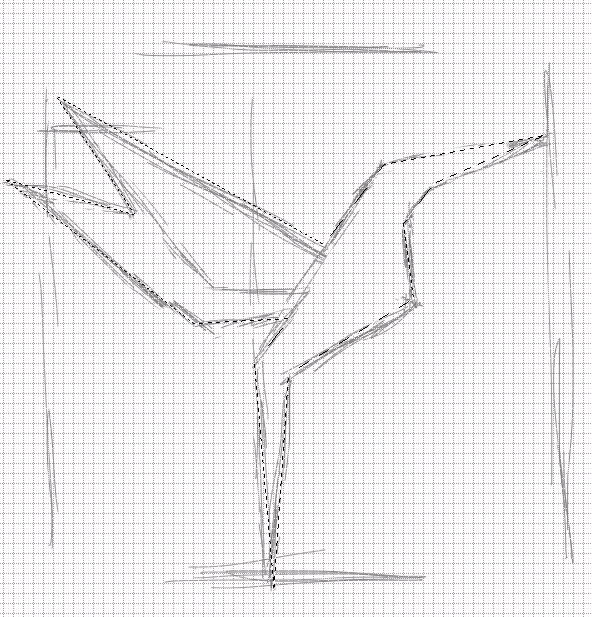
Берем инструмент ![]() Polygonal Lasso / Прямолинейное лассо и по нашему наброску делаем точный контур.
Polygonal Lasso / Прямолинейное лассо и по нашему наброску делаем точный контур.

У вас должно получиться ровное выделение.

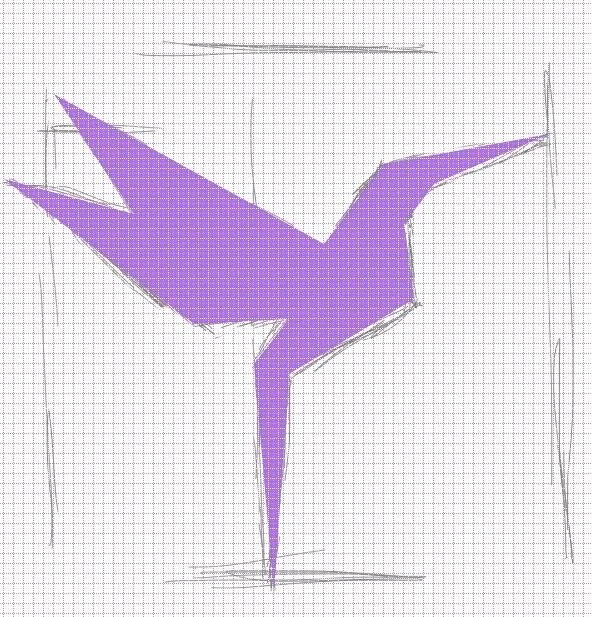
Заливаем выделенную область инструментом ![]() Paint Bucket Tool / Заливка (G).
Paint Bucket Tool / Заливка (G).


После прорисовки все лишние слои удаляем и сетку отключаем.
5. Полигоны
Шаг 1
Вот мы и дошли до основной работы. Для начало нам нужно разделить наши фигуры животных на полигоны. Для этого создадим новый слой и взяв белую ![]() Кисточку с (небольшим размером) рисуем полигоны.
Кисточку с (небольшим размером) рисуем полигоны.


Шаг 2
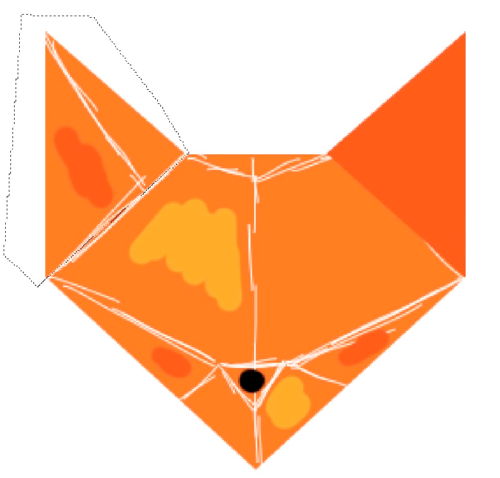
Теперь как в детстве раскрасим наших животных в яркие цвета.
Сначала кисточкой определим деления на оттенки. То есть как правильно будет падать свет и какими будут тени.

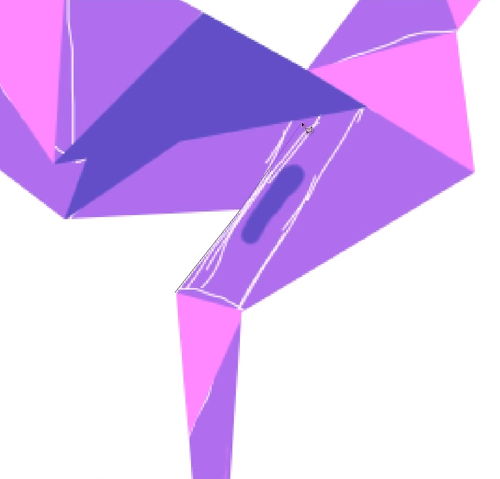
Начинаем финальную отрисовку
Для каждого полигона создаем новый слой, чтобы иметь возможность без проблем его редактировать. Создаем области чуть больше самого макета и делаем их масками, для этого зажимаем (Alt) и кликаем между нужными слоями. Основной инструмент который будем использовать это ![]() Polygonal Lasso / Прямолинейное лассо.
Polygonal Lasso / Прямолинейное лассо.


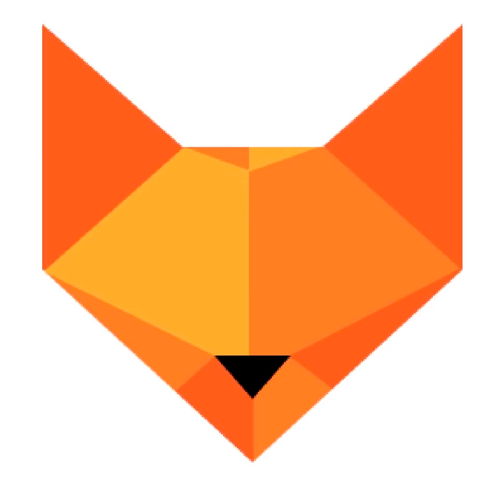
Проделываем все эти действия до конечного результата.


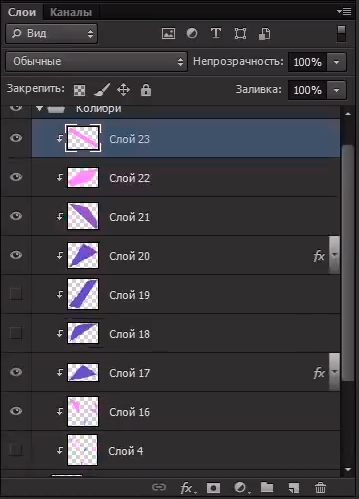
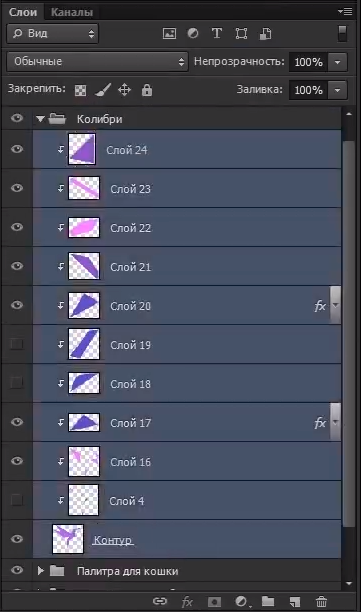
В основном меню «Слои» у вас должна получиться такая постановка слоев.

Ну и на последок, сливаем все слои в один. Для этого выделяем их и нажимаем (Ctrl+E).

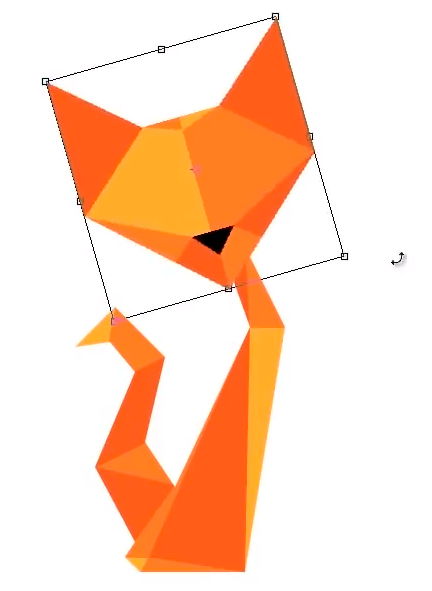
Теперь нам нужно переставить голову «Кошки» к телу, повернуть её и уменьшить.

Результат

Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.