Не так давно, мы показали как управляться со стилем Low Poly на примере оригами, абстракции и фракталов. Там мы показали основы работы с нужными инструментами и раскройкой. Сегодня мы рассмотрим пример прорисовки портрета в данном стиле в программе Adobe Photoshop. Аналогичную задачу можно решить с помощью иллюстратора, создав Векторную версию полигонального портрета такой методу. Но пока подружимся с Фотошопом.


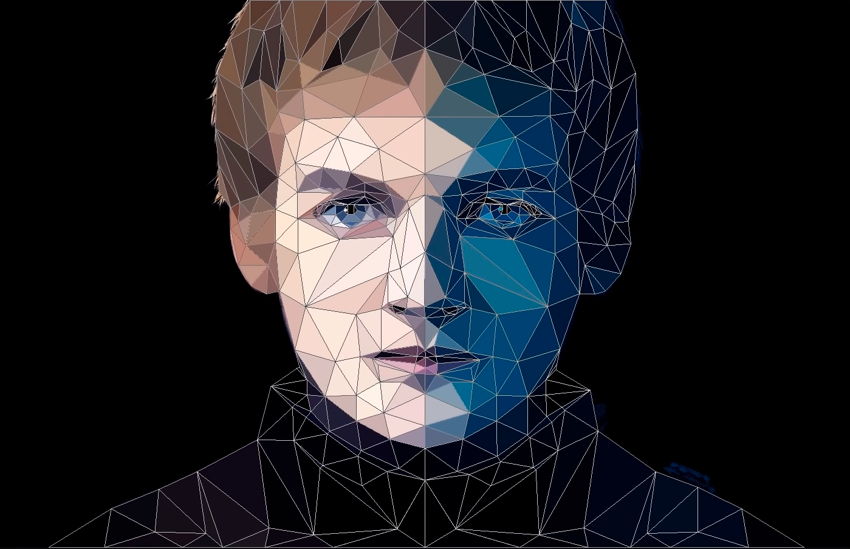
1. Открываем Фотографию

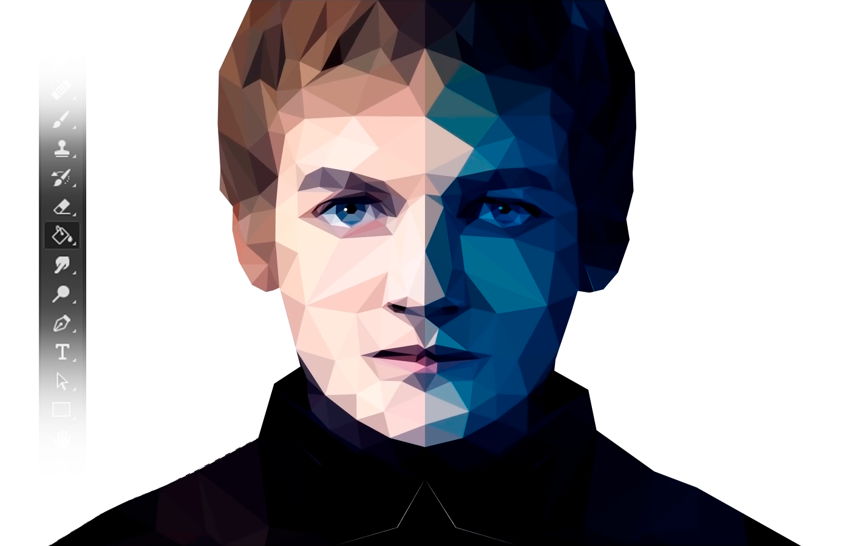
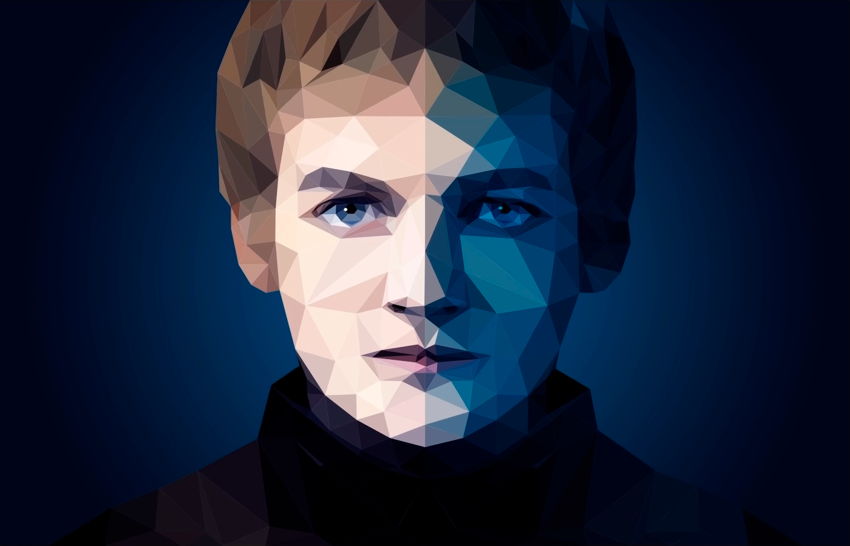
Позировать сегодня нам будет Его Величество Джоффри, из Игры престолов. Надеюсь он будет не против.
При использовании данного стиля в Фотошопе мы получаем проблемку, так как изображения расстроен! «Проделывая деления на полигоны остается зазоры между ними».


Подсказка: при делении на полигоны, мы играемся с их формой и размером. Соответственно большие полигоны правильной формы создаем возле «щек и лба», но глаза например или зоны переходящих поверхностей делаем маленькими фигурами.

2. Делим портрет на зоны | Увеличиваем размер фото
Шаг 1
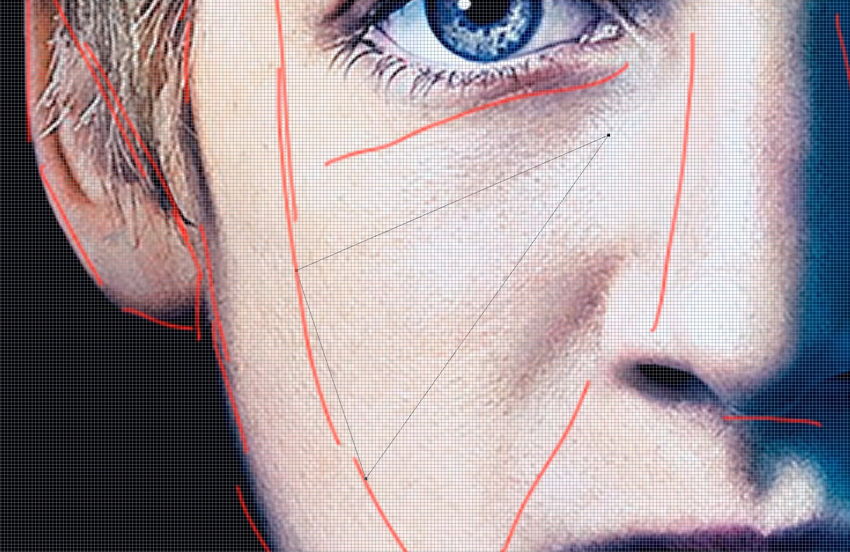
В общем сначала возьмем ![]() Brush Tool / Кисть (B) и поделим наш портрет на зоны. Эти штрихи понадобятся нам, для разграничения размера полигонов.
Brush Tool / Кисть (B) и поделим наш портрет на зоны. Эти штрихи понадобятся нам, для разграничения размера полигонов.

Шаг 2
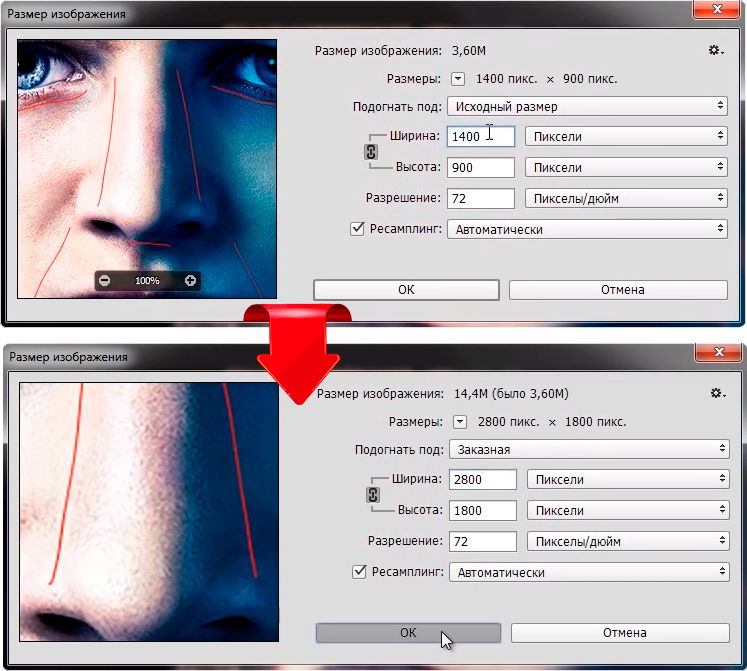
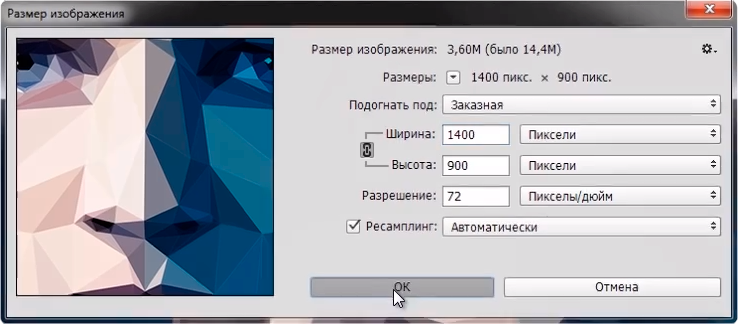
Также в виду проблемы «зазоров в стыках» увеличим сначала изображения в два раза. После работы, мы вернем оригинальный размер. Для изменения размера изображения заходим в меню Image > Image Size / Изображение > Размер изображения (Ctrl+Alt+I).

3. Активируем сетку | Создадим контур
Шаг 1. Активация сетки
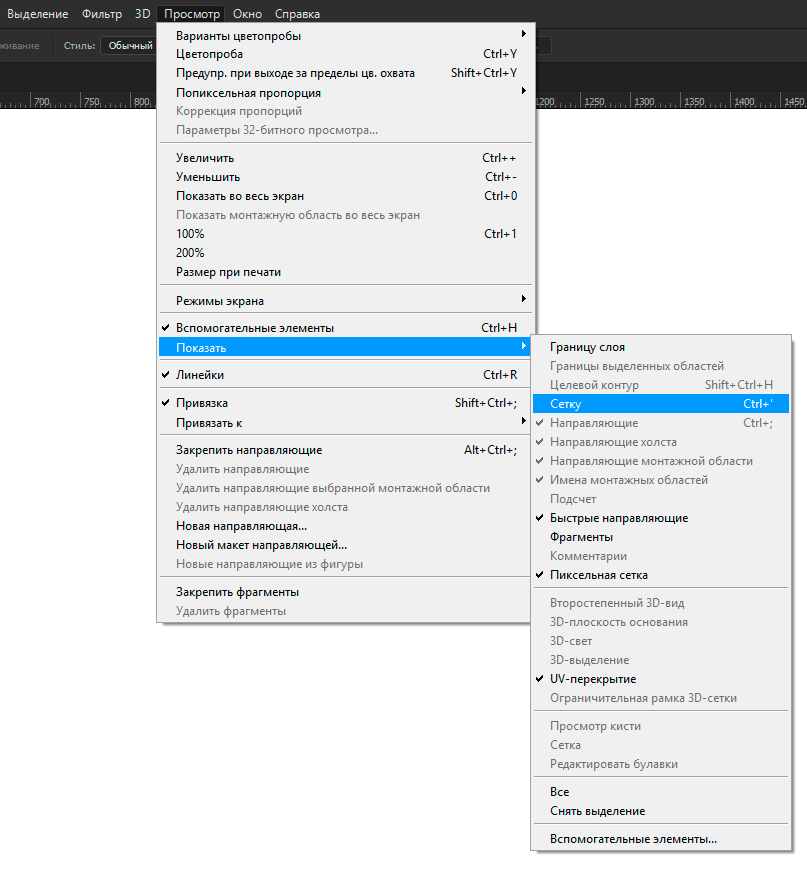
Чтобы показать или скрыть сетку, нужно перейти в меню View > Show > Grid / Просмотр > Показать > Сетка. Либо же нажать сочетание клавиш (Ctrl+').

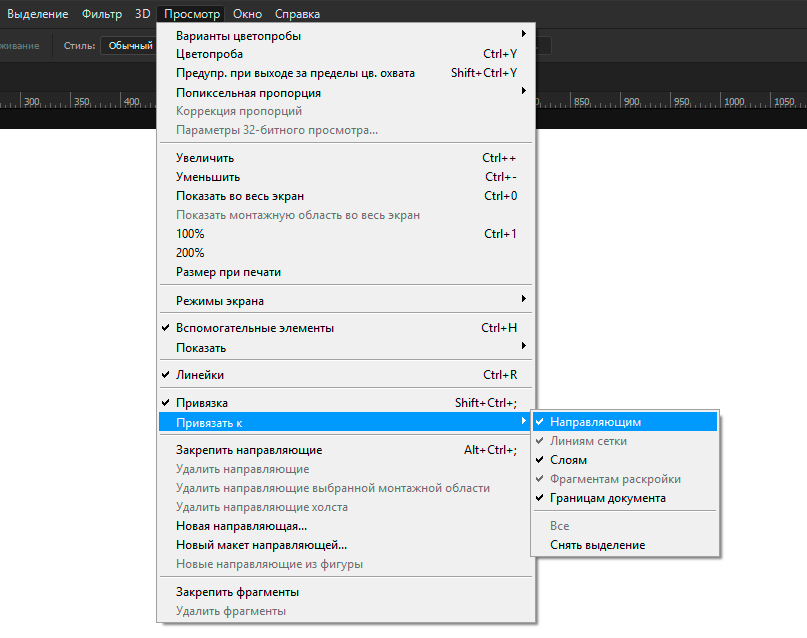
Также проверьте, включена ли у вас привязке к сетке (если нет включите). Посмотреть включена или нет можно в меню View / Просмотр, должна стоять галочку «Привязка» и выберите привязку к сетке.

Шаг 2. Настройка сетки
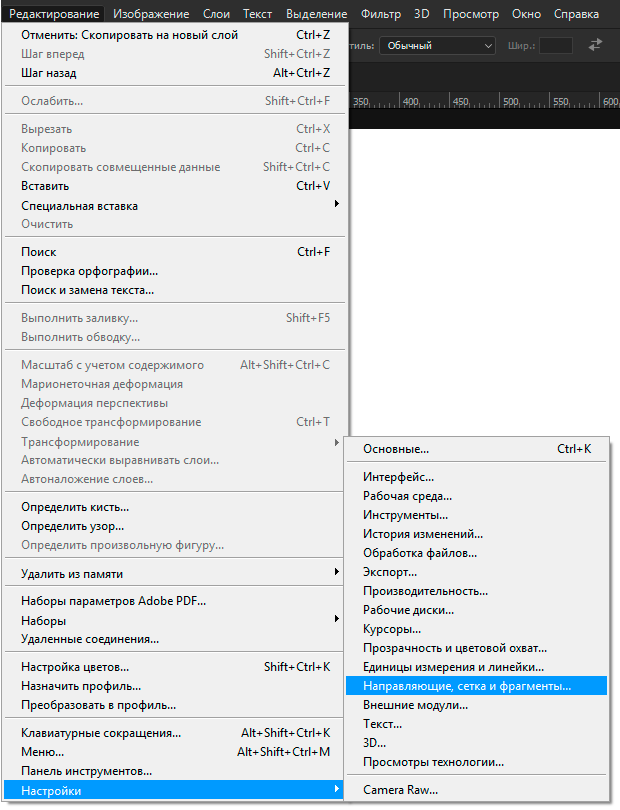
Переходим в меню Edit > Preferences > Guide, Grid & Slices / Редактирование > Настройки > Направляющие, сетка и фрагменты...

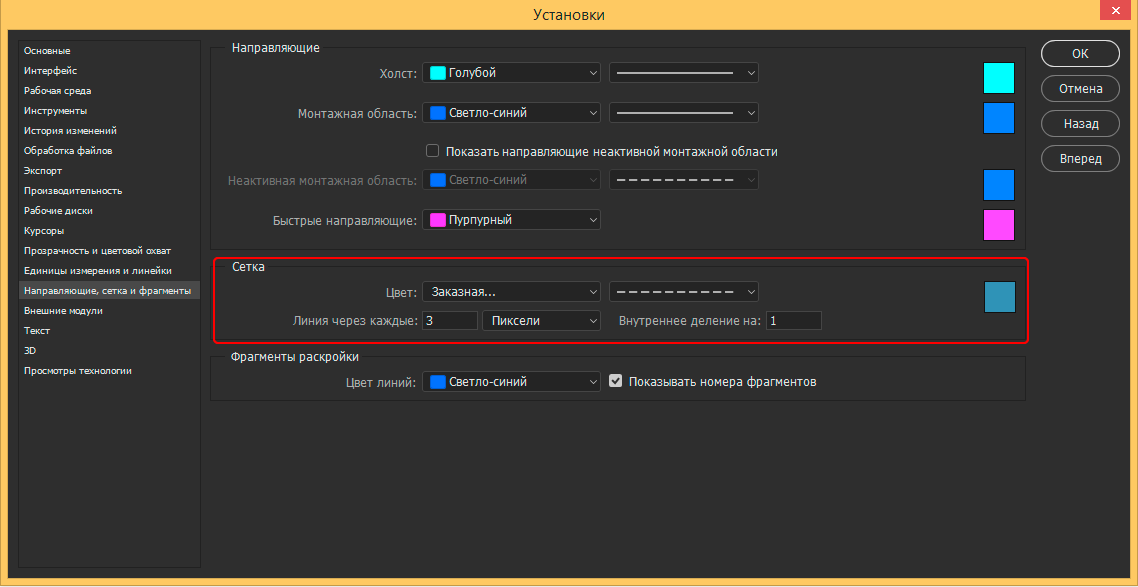
В открывшемся окне в блоке сетка устанавливаем такие параметры:
- Цвет: ставим по желанию, мы поставили в уроке (2f93b7)
- Стиль: ставим пунктирная линия (— — — — — — —)
- Линия через каждые: ставим 2 или 3 Пикселя и Внутреннее деление на 1


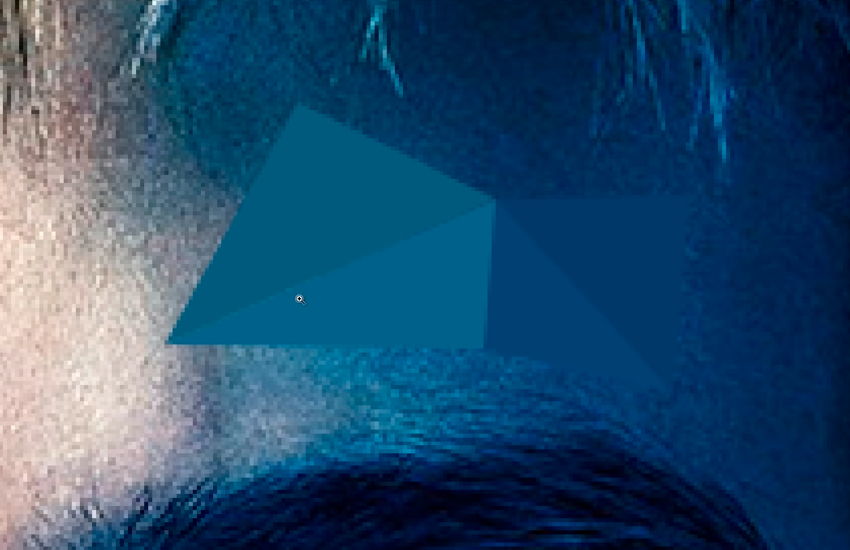
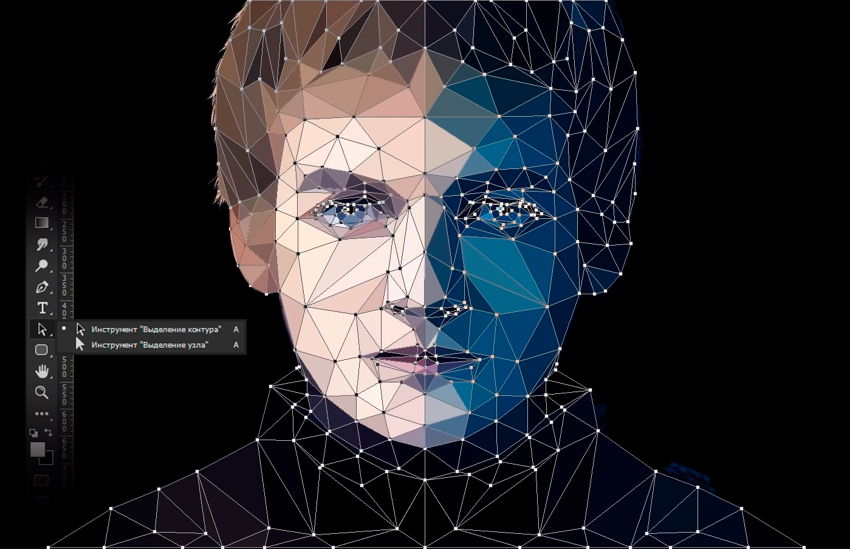
3. Создаем контуры полигонов
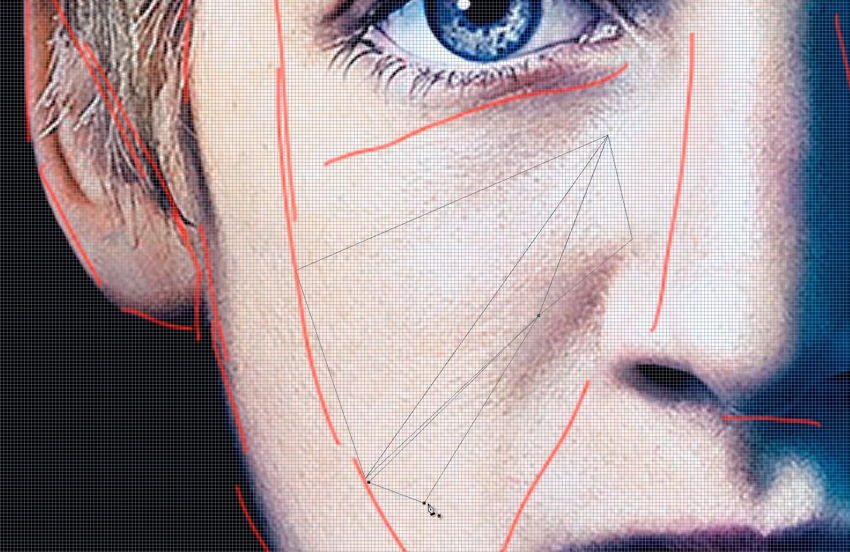
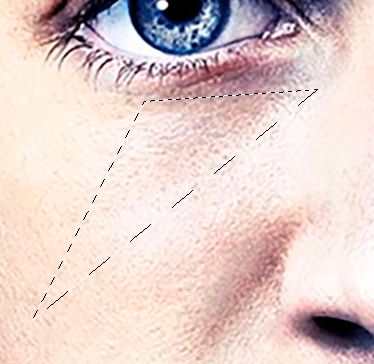
Затем рисуем первый полигон в зоне щеки. Дальнейшие полигоны будут располагаться, вокруг него.

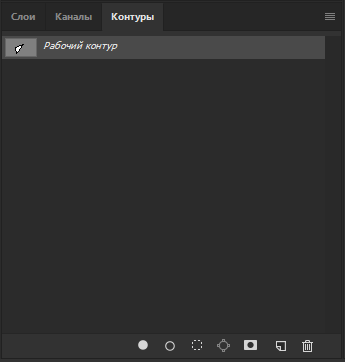
В блоке контуры появился рабочий контур. Наша задача, создать цельное полотно из контуров « чтобы все они пересекались между собой, без пробелов».


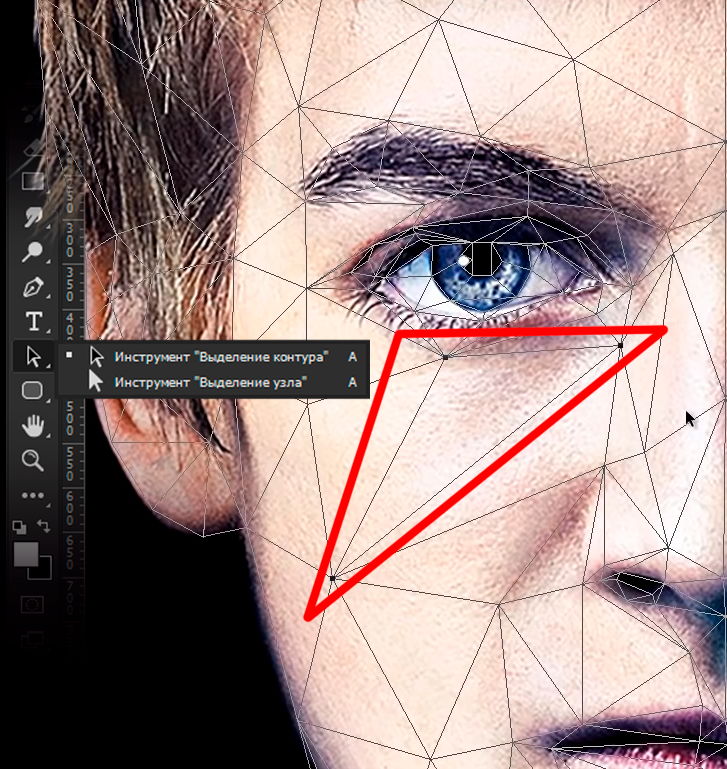
Если не попали в точки соединения, вам нужно активируем инструмент ![]() Direct Selection Tool / Выделение узла (A) и править.
Direct Selection Tool / Выделение узла (A) и править.

Переходы контуров в местах точек — могут быть прямолинейными и в форме дуги. Нас интересуют прямой контур, поэтому при рисовании зажимаем кнопку (Shift). Чтобы отменить замыкание контура нажмите (Ctrl+Z), чтобы удалить последнюю точку нажмите (Delete).
Главное рассказали начинаем деление.

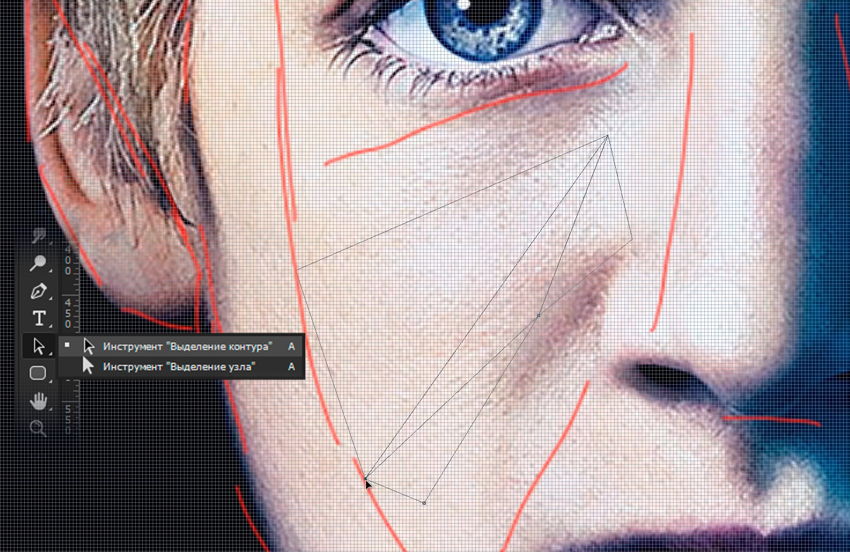
Пример: мы столкнулись с тем, что не попали в точки соединения полигонов. Поэтому нам нужно исправить ситуацию.
Для этого мы можем использовать два способа:
- При использовании инструмента
 Pen / Перо (P) зажимаем (Ctrl) и у нас выберется инструмент
Pen / Перо (P) зажимаем (Ctrl) и у нас выберется инструмент  Direct Selection Tool / Выделение узла пока не отпустим (Ctrl).
Direct Selection Tool / Выделение узла пока не отпустим (Ctrl). - или Выбрать в меню инструмент
 Direct Selection Tool / Выделение узла (A)
Direct Selection Tool / Выделение узла (A)


Продолжаем делить портрет на полигоны, пока не сделаем одну часть портрета полностью.

После того как сделали часть портрета, нам нужно её скопировать и отразить на вторую часть портрета. Для этого мы выбираем инструмент ![]() Path Selection Tool / Выделение контура (A) и с зажатой клавишей (Alt) переносим на вторую часть портрета.
Path Selection Tool / Выделение контура (A) и с зажатой клавишей (Alt) переносим на вторую часть портрета.
Чтобы контуры полигонов отразить зеркально:
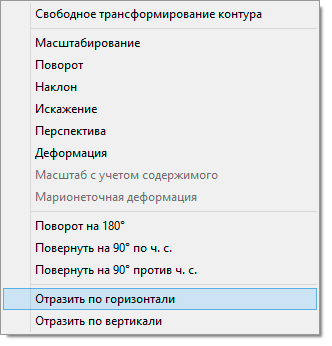
- Нажимаем правую кнопку мышки и выбираем Free Transform Path / Свободное трансформирование контура

- Ещё раз нажимаем правую кнопкой и выбираем Flip Horizontal / Отразить по горизонтали.

Если все проделали правильно, у вас получиться вот так:

Дальше нам нужно соединить контуры и настроить размер полигонов. Выбираем инструмент ![]() Direct Selection Tool / Выделение узла (A) зажимаем левую кнопку мышки, выбираем пересечения контуров и просто тянем | соединяем их с нужними.
Direct Selection Tool / Выделение узла (A) зажимаем левую кнопку мышки, выбираем пересечения контуров и просто тянем | соединяем их с нужними.


4. Создадим макрос | Размоем полигоны
Шаг 1
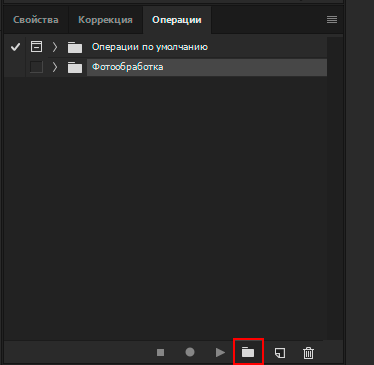
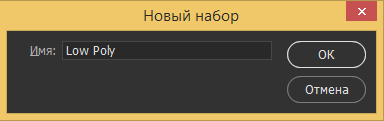
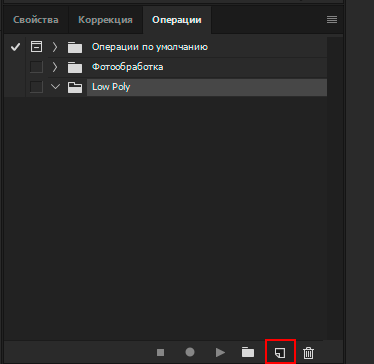
Заходим в меню Actions / Операции и нажимаем на иконку в виде папки «Создать новый набор» (Create New Set) в нижней части панели операций и назовите набор «Low Poly».


Выбираем инструмент ![]() Path Selection Tool / Выделение контура (A) и кликаем в центр любого полигона.
Path Selection Tool / Выделение контура (A) и кликаем в центр любого полигона.

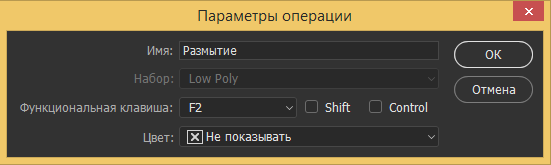
Нажмите в блоке операций на кнопку «Создать новую операцию» (Create New Action) и назовите операцию «Размытие». Сразу присвоим функциональную клавишу (F2).


Теперь макрос включен и нам остаётся проделать нужные нам манипуляции. Первое что нам нужно сделать, это преобразовать контур полигона в Выделенную область.
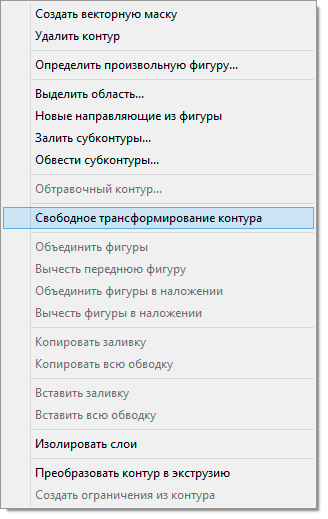
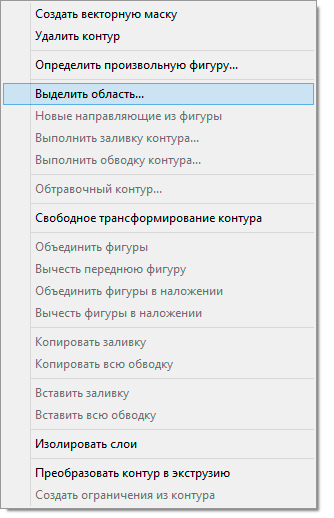
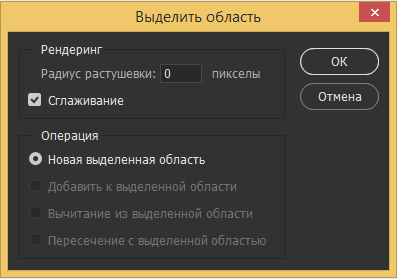
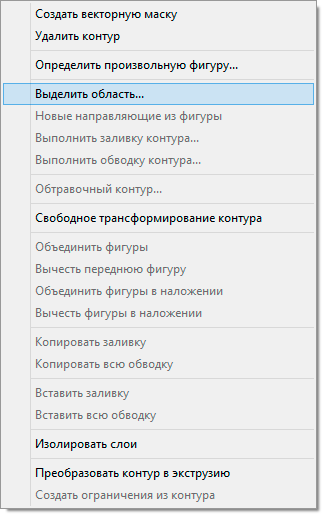
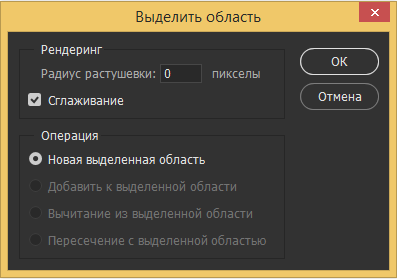
Для этого нажимаем правой кнопкой мыши по полигону, в открывшемся меню выбираем Выделить область. Нажимаем OK



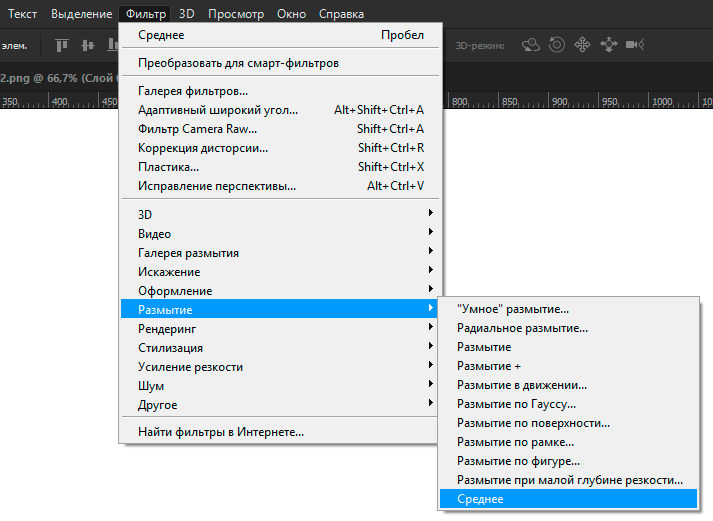
Дальше размываем полигон, для этого переходим в меню Filter > Blur > Average / Фильтр > Размытие > Средний и отменяем выделение полигона.


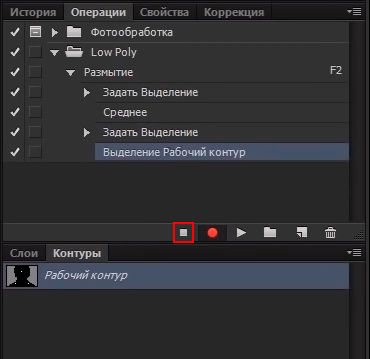
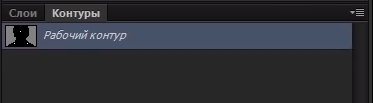
Заходим обратно в блог контуры, выбираем наш «Рабочий контур» и завершаем запись операции.


Шаг 2
Макрос сделали, теперь можно взять инструмент ![]() Path Selection Tool / Выделение контура (A), выбирать каждый полигон и нажимать (F2). Размойте все полигоны на портрете и продолжим.
Path Selection Tool / Выделение контура (A), выбирать каждый полигон и нажимать (F2). Размойте все полигоны на портрете и продолжим.


5. Поменяем фон
Шаг 1. Удаление старого фона
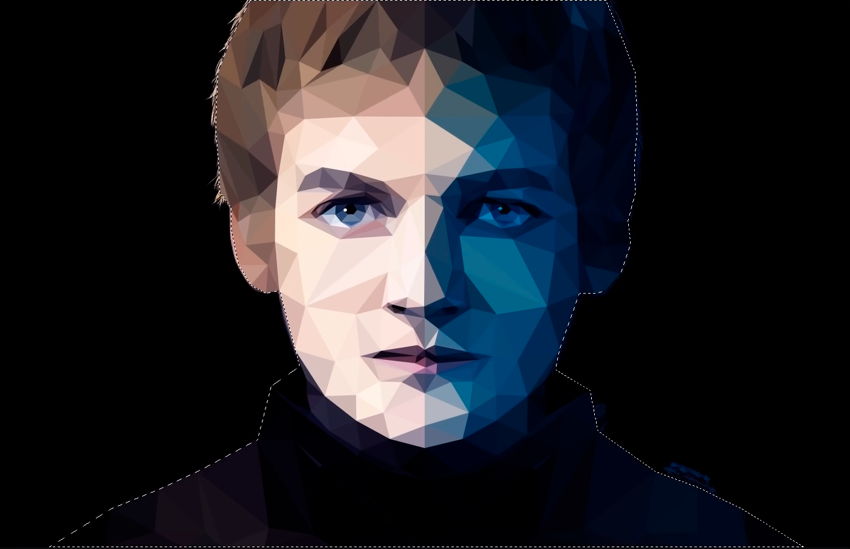
Для удаления старого фона мы берем инструмент ![]() Path Selection Tool / Выделение контура (A) и с зажатой левой кнопкой мыши выбираем все контуры портрета.
Path Selection Tool / Выделение контура (A) и с зажатой левой кнопкой мыши выбираем все контуры портрета.

Нажимаем правую кнопку мышки и выбираем Выделить область. Жмем OK



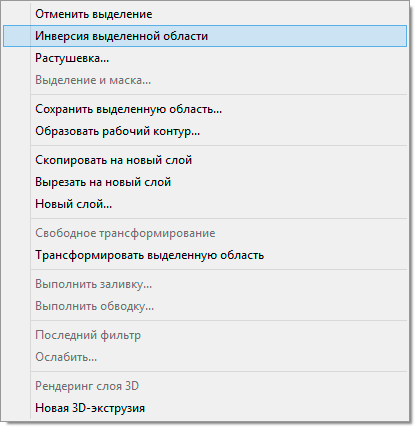
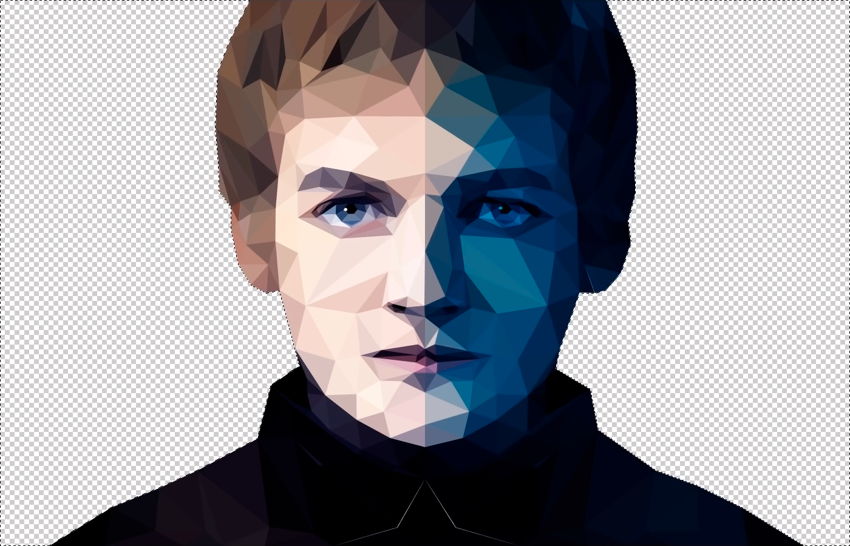
Дальше берем инструмент ![]() Marquee Tool / Прямоугольная область (M) нажимаем правую кнопку мышки, в открывшемся окне жмем Инверсия выделенной области и удаляем фон (Delete).
Marquee Tool / Прямоугольная область (M) нажимаем правую кнопку мышки, в открывшемся окне жмем Инверсия выделенной области и удаляем фон (Delete).


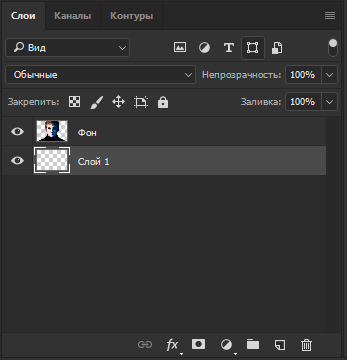
Шаг 2. Создадим градиентный фон
Для начало создадим новый слой и при помощи инструмента ![]() Paint Bucket Tool / Заливка (G) зальем слой белым цветом.
Paint Bucket Tool / Заливка (G) зальем слой белым цветом.


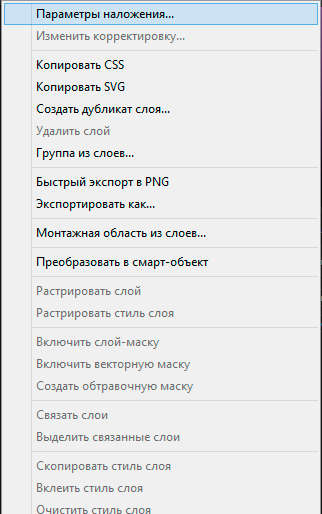
Теперь нам нужно создать Радиальный градиент. Для этого нажимаем правой кнопкой мыши на слой, в открывшемся меню в самом верху найдете Blending Option / Параметры наложения... переходим в него.

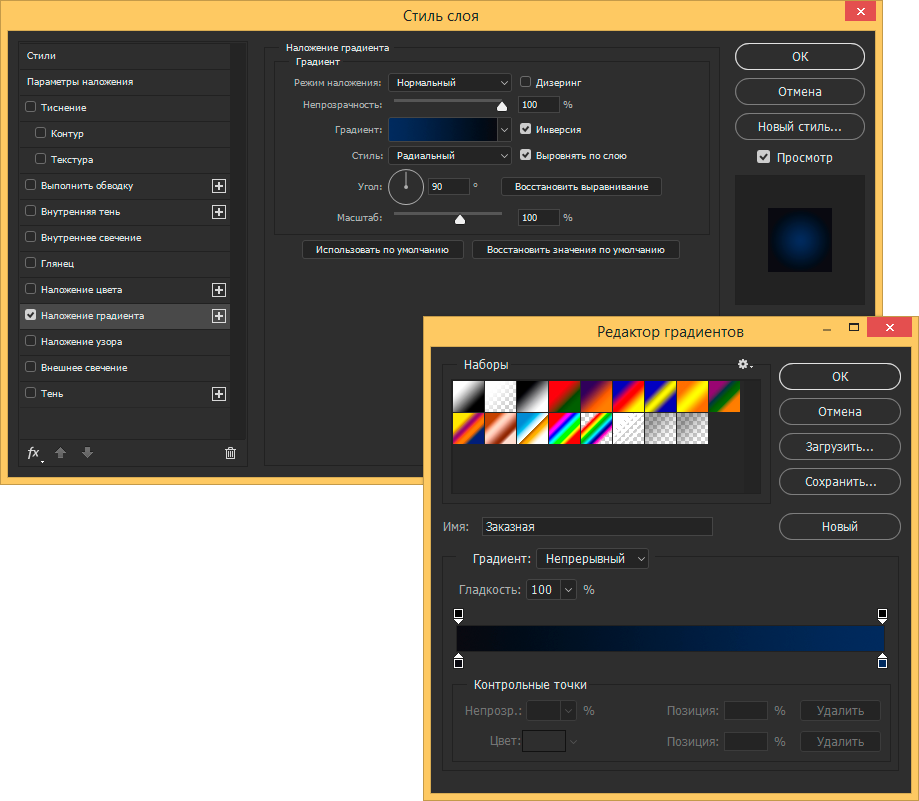
В разделе Gradient Overlay / Наложение градиента ставим стиль Радиальный, а цвета ставим которые вам нужны


6. Решение проблемы «пробелы между полигонов»
Если приблизим портрет, заметим что у нас есть расстояние между полигонами. Мы их уберем, более того даже подчеркнем стиль low-poly.

Нам снова понадобиться Рабочий контур, выбираем его в блоке Контуры.

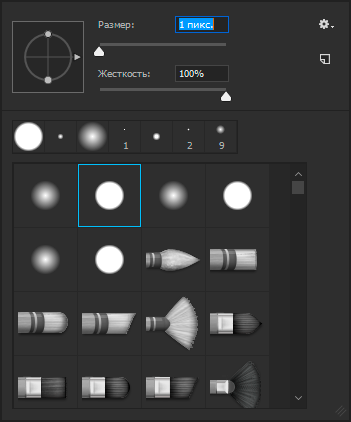
Нам нужно ещё подготовить инструмент ![]() Brush Tool / Кисть (B), установите размер 1px, Жесткость и прозрачность на 100%.
Brush Tool / Кисть (B), установите размер 1px, Жесткость и прозрачность на 100%.

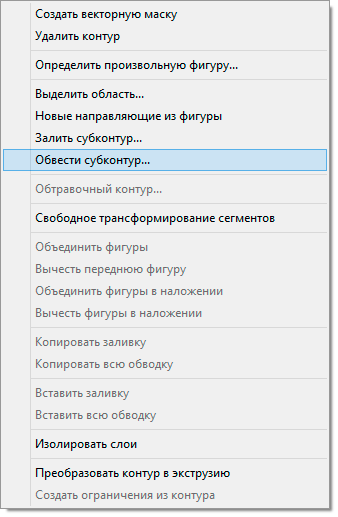
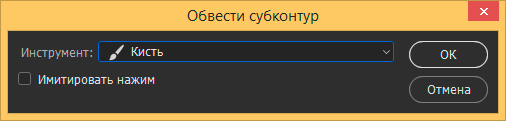
Выбираем инструмент ![]() Pen Tool / Перо (P) кликаем правой кнопкой мыши, в открывшемся меню, выбираем Обвести субконтур и устанавливаем на обводку Кистью
Pen Tool / Перо (P) кликаем правой кнопкой мыши, в открывшемся меню, выбираем Обвести субконтур и устанавливаем на обводку Кистью



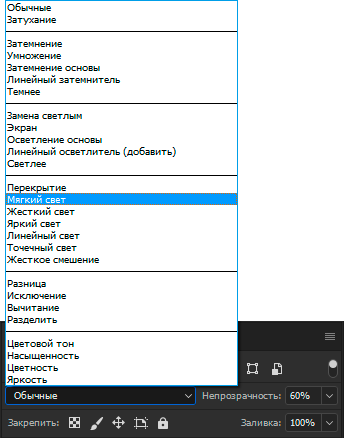
Получившуюся обводку мы смехчим при помощи эффекта Мягкого света и подуменьшим Opacity / Прозрачность до 60%


Вы ещё не забыли? "в начале урока мы увеличили размер портрета" теперь нам нужно его вернуть к первоначальному размеру.

На этом мы закончим урок, световые спецэффекты при помощи инструмента ![]() Brush Tool / Кисть (B) и Цветокоррекцию вы сами индивидуально сможите сделать.
Brush Tool / Кисть (B) и Цветокоррекцию вы сами индивидуально сможите сделать.
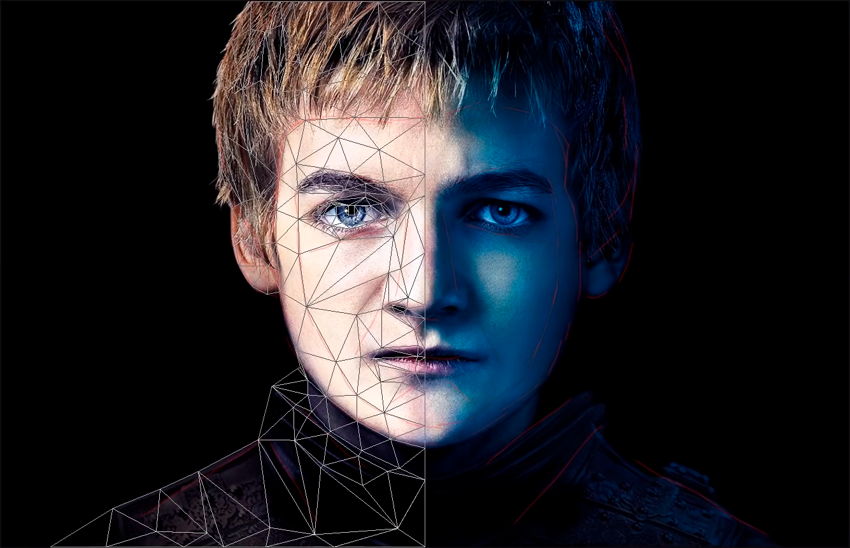
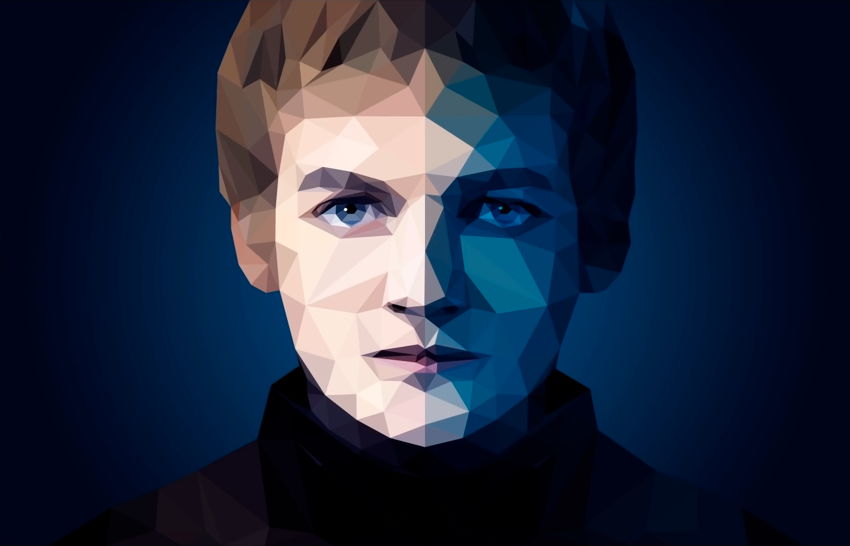
Результат

Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.