low poly - это минималистический стиль искусства, который использует живую, яркую геометрию для создания изображения или рисунка. Он не выходит из моды, хотя появился уже достаточно давно. В этом уроке мы рассмотрим Low Poly и мы собираемся создать этот эффект, используя ТОЛЬКО Фотошоп. Если будет что-то непонятно или в процессе чтения появятся вопросы, задавайте их нам в комментариях или на форуме. Мы постараемся на них ответить.
1. Рисуем легкую абстракцию

Сначала нарисуем легкую абстракцию. Активируем инструмент ![]() Gradient / Градиент (G).
Gradient / Градиент (G).
Выбираем два цвета:
- Розовый (e924cf)
- Сиреневый (5b3095)
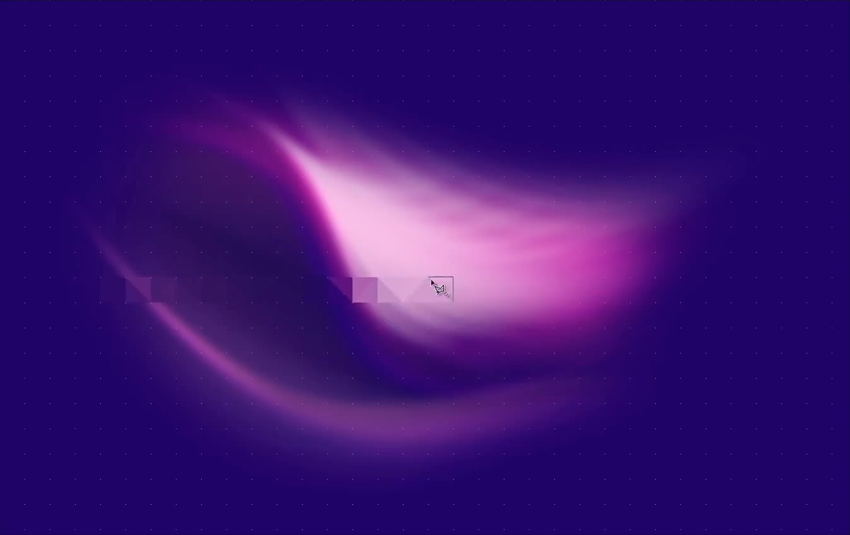
Заливаем наш чистый лист градиентом.

2. Настройка сетки
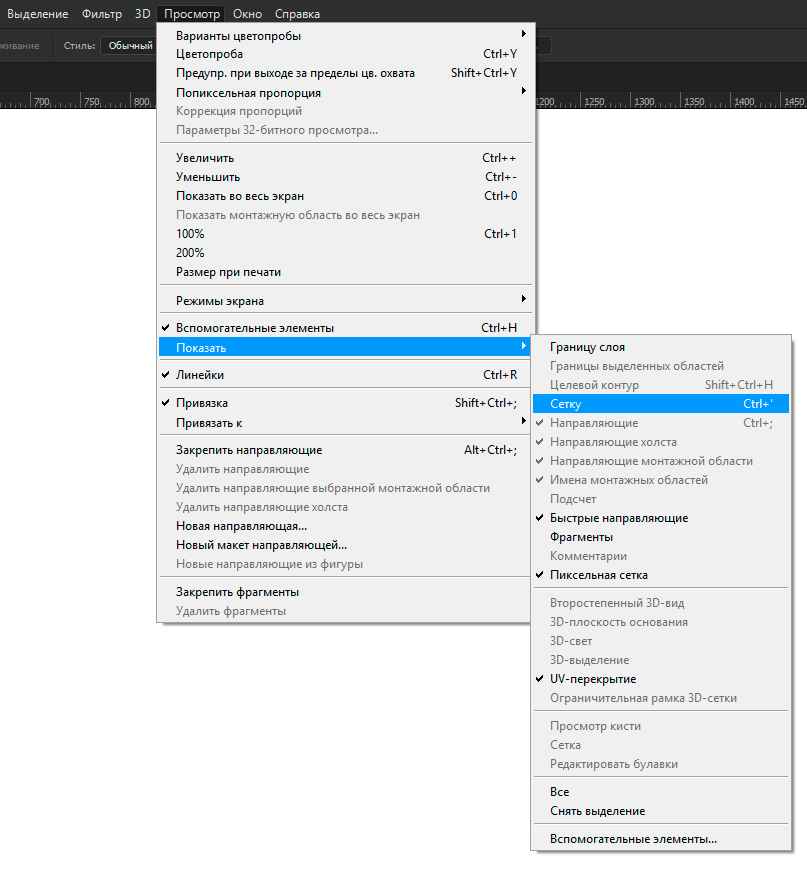
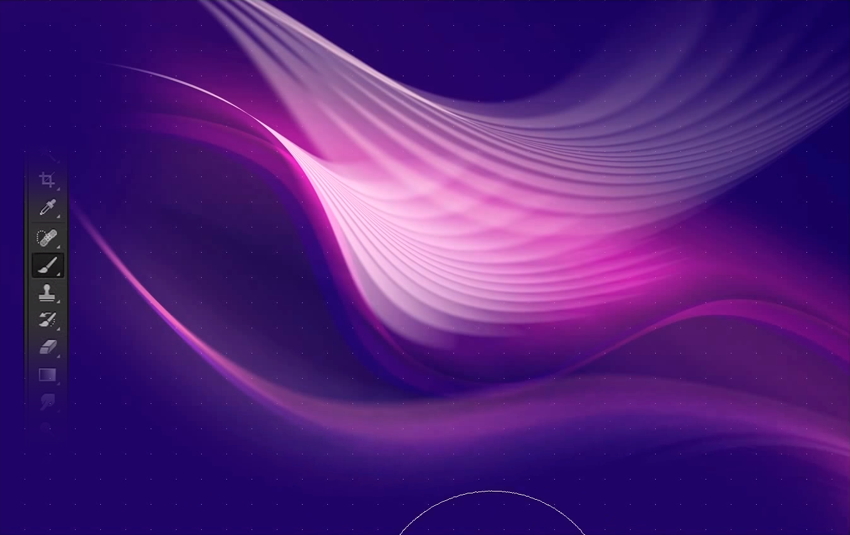
Дальше активируем сетку, перейдем в меню View > Show > Grid / Просмотр > Показать > Сетка или при помощи комбинации (Ctrl+')

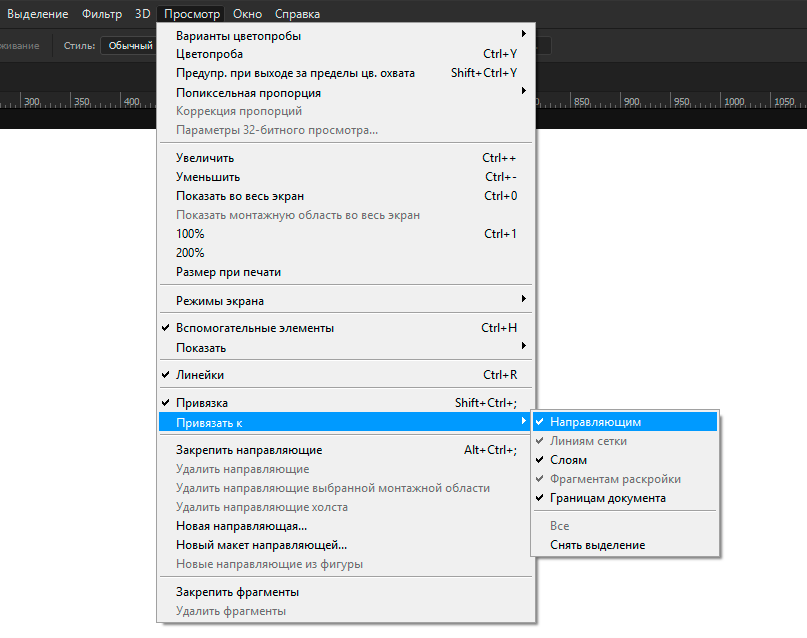
Также в меню View / Просмотр, нужно поставить галочку «Привязка» и выбрать привязку к сетки.

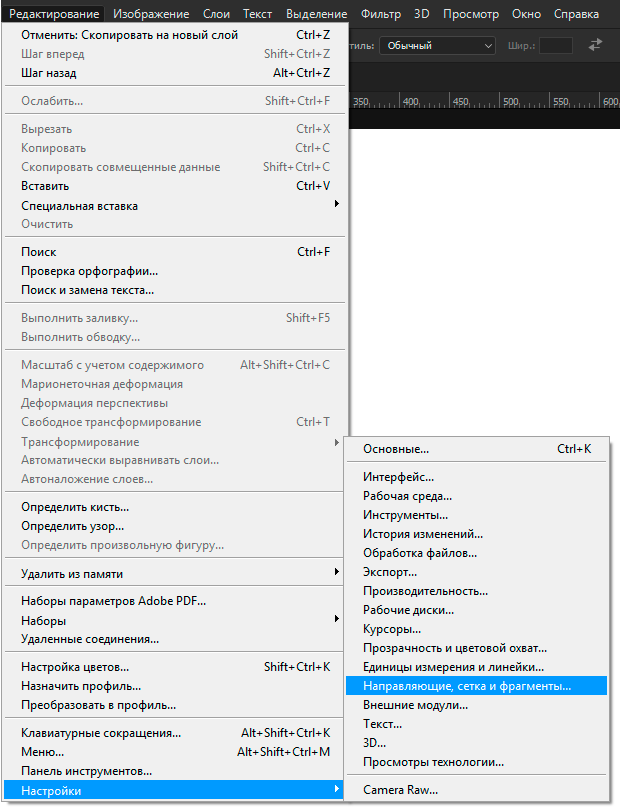
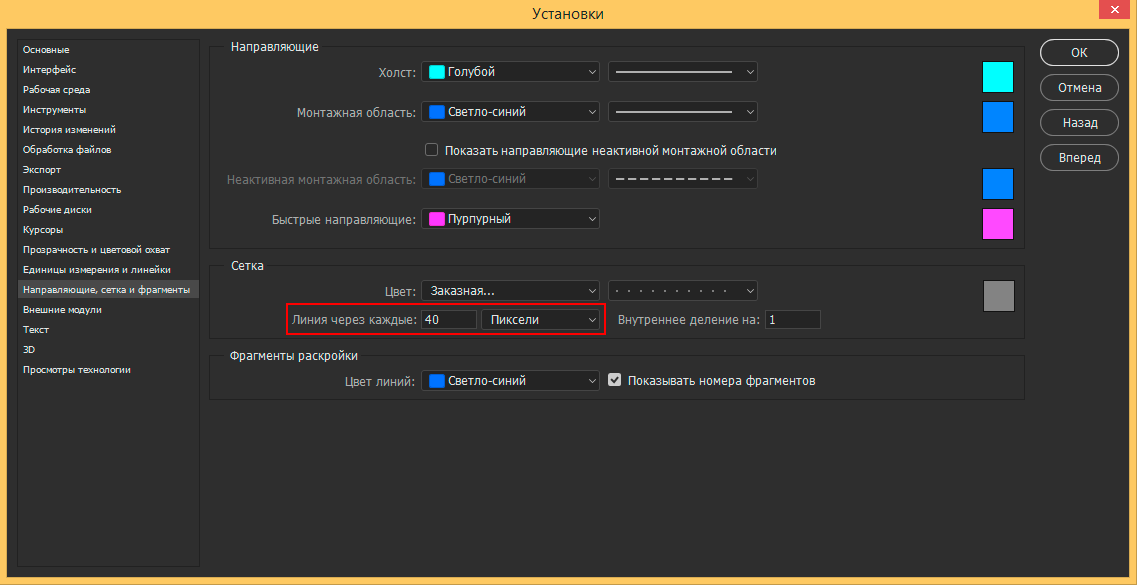
Теперь переходим в меню Edit > Preferences > Guide, Grid & Slices / Редактирование > Настройки > Направляющие, сетка и фрагменты...

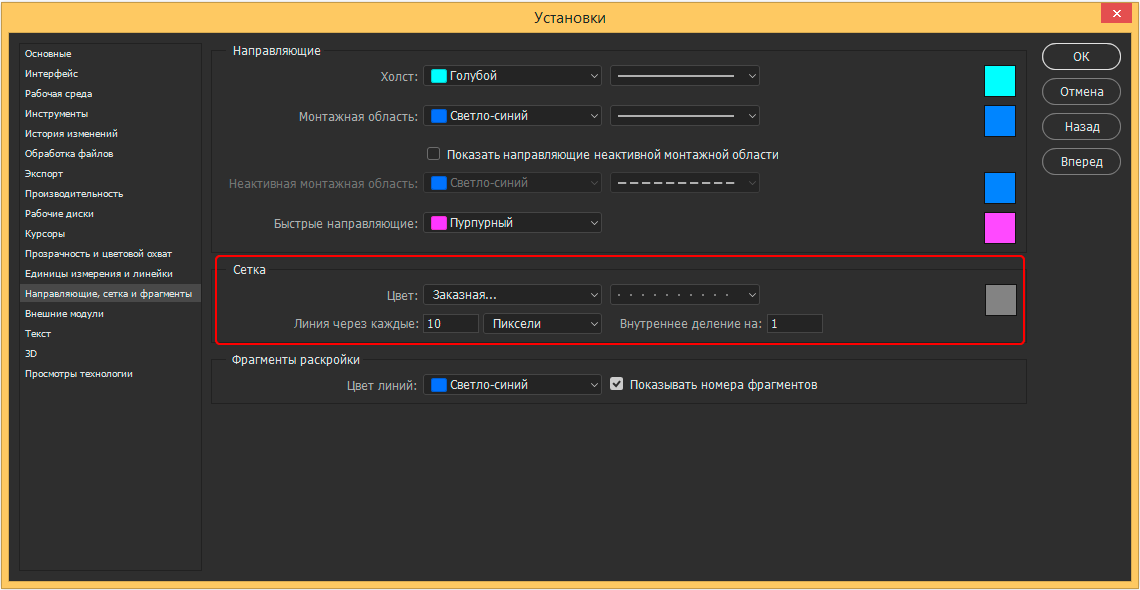
В открывшемся окне в блоке сетка устанавливаем такие параметры:
- Цвет белый, или светлый оттенок выбранных тонов для градиента.
- Стиль ставим точки (............)
- Линия через каждые 10 Пикселей, этот параметр мы ставим – в зависимости от сложности деления на полигоны. Для абстракции хватит и параметра 10, для портрета нужно будет уменьшить до 1-3.
- Внутреннее деление на 1

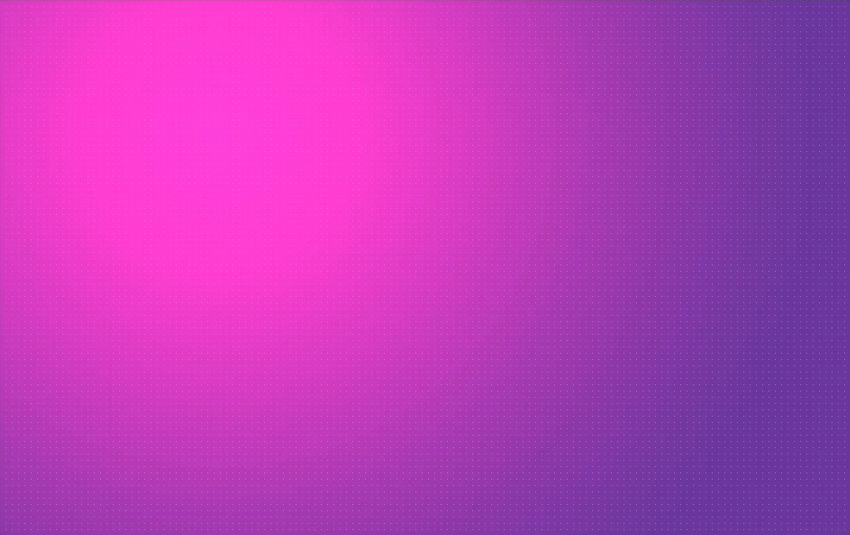
Должно выглядеть вот так

3. Создадим «Экшен» по размытию
Шаг 1
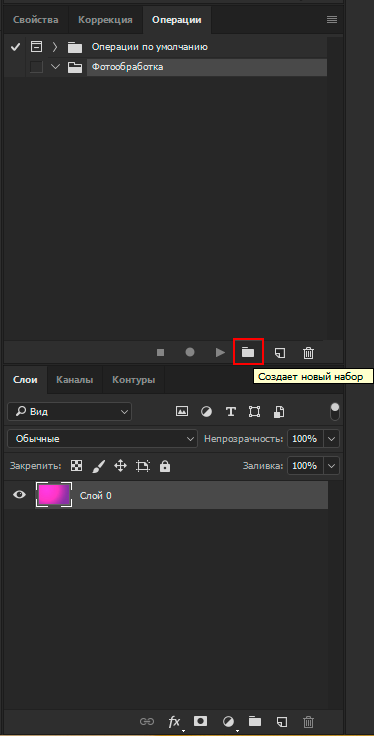
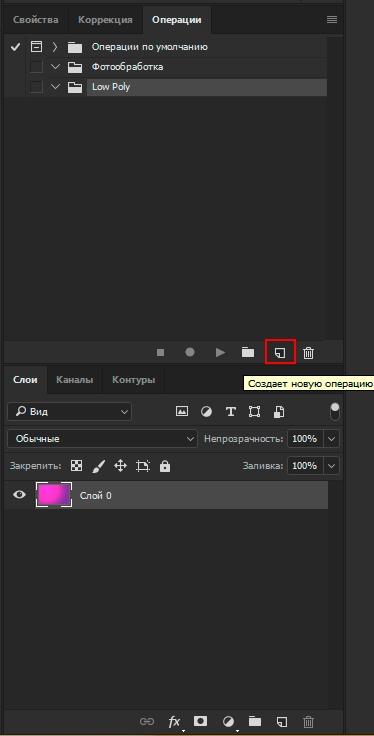
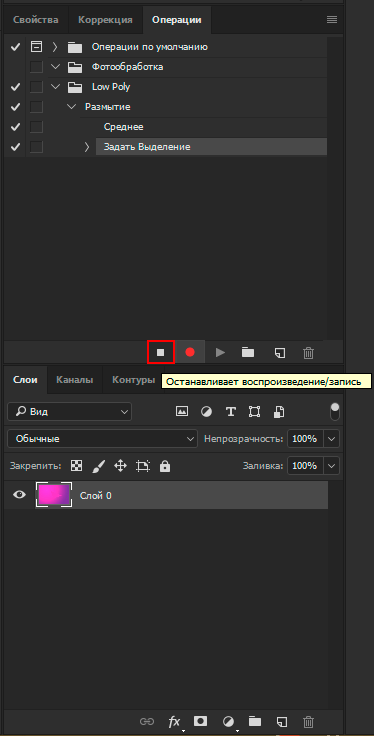
Заходим в меню Actions / Операции и нажимаем на иконку в виде папки «Создать новый набор» (Create New Set) в нижней части панели операций и назовите набор «Low Poly».


Шаг 2
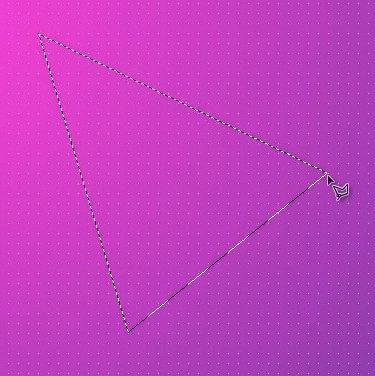
Создадим один полигон выбрав инструмент ![]() Polygonal Lasso / Прямолинейное лассо, выделяем треугольную область в центре изображения.
Polygonal Lasso / Прямолинейное лассо, выделяем треугольную область в центре изображения.

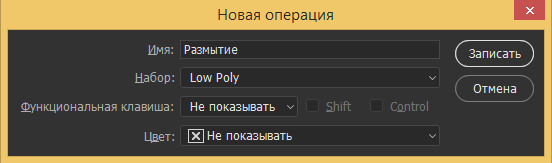
Дальше нажмите на кнопку «Создать новую операцию» (Create New Action) и назовите операцию «Размытие».


Шаг 3
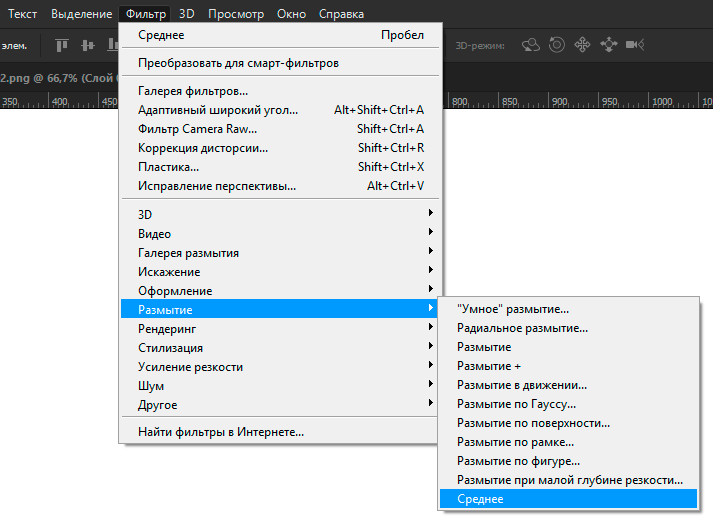
Заходим в меню Filter > Blur > Average / Фильтр > Размытие > Средний, дальше отменяем выделения и завершаем запись операции.



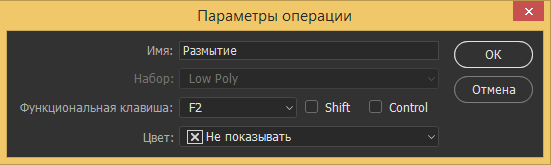
Кликнем по ней два раза «левой кнопкой мыши» и присвоим функциональную клавишу (F2)

4. Строим нашу абстракцию
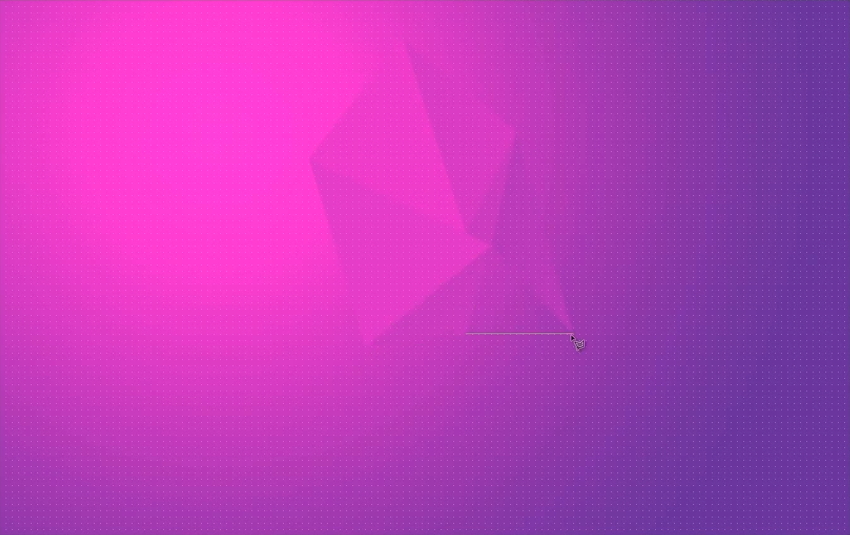
Дальше начинаем строить нашу абстракцию, выделяем новую область и нажимаем (F2). Продолжаем до полного заполнения градиента полигонами.

Готово, по моему получилось неплохо

Приступаем ко 2 части урока «Создание полигонов фрактального типа»
Снова заходим настройки сетки и поставим там параметр 40, лучше конечно поставить 20 тогда контраст и детализация передача будет лучше, но и времени такая прорисовка займёт в 2 раза больше. Поэтому в уроке, я покажу вам упрощенный вариант.

Шаг 1
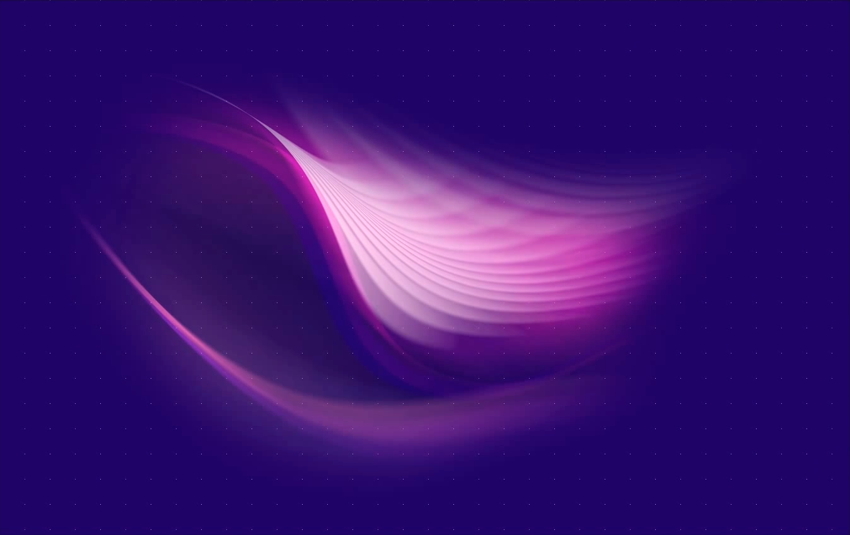
Открываем красивая абстракцию и при помощи инструмента Brush Tool / Кисть (B), сделаем так чтобы Центральный рисунок переходил в матовый цвет по краям.



Шаг 2
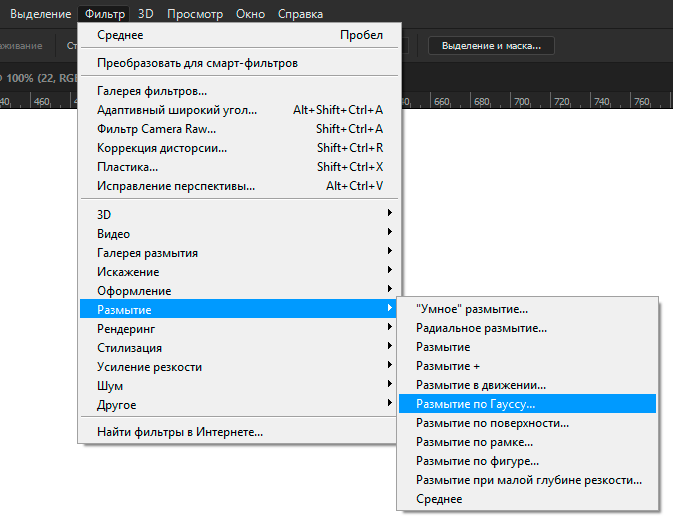
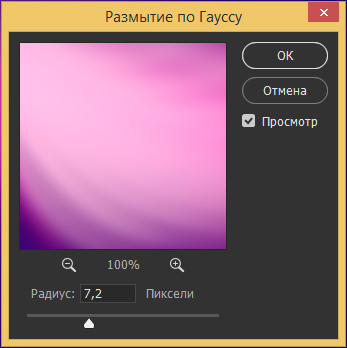
Заходим в меню Filter > Blur > Gaussian Blur / Фильтр > Размытие > Размытие по гауссу и немного размываем четкость изображения, но не сильно.


Шаг 3
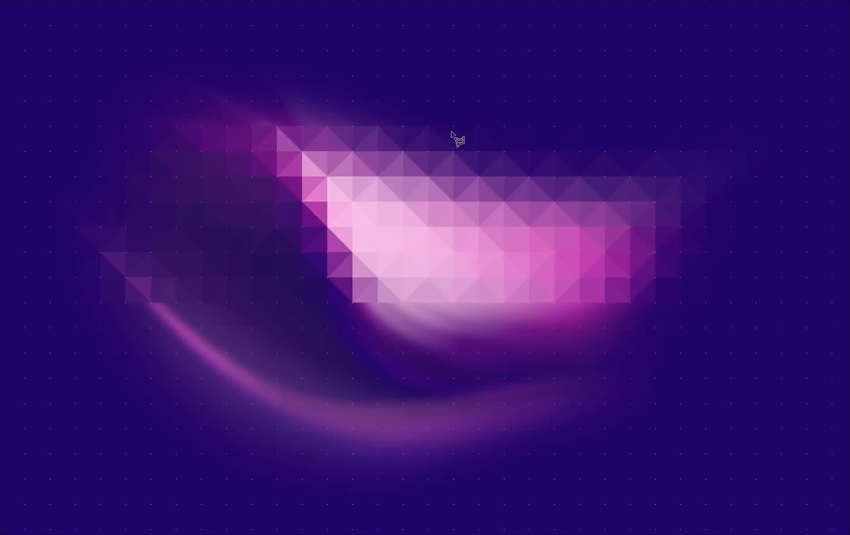
Операцию размытия мы уже создали в первой части урока, поэтому приступаем к выделению. Построим ромбовидный фрактал – поехали.



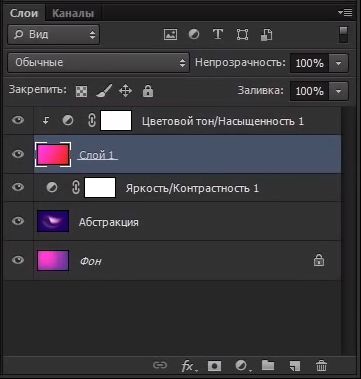
Преобразование в полигоны закончены, осталось немного вытянуть контракт. Создаем корректирующий слой Brightness/Contrast / Яркость/Контрастность и увеличиваем параметры по вкусу:


Также Давайте наложен сверху другой Градиент

Создадим Корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, сделаем его маской для нового градиента нажав (Alt) кликаем между слоями и режим наложения слоя с градиентом ставим "Цветность".

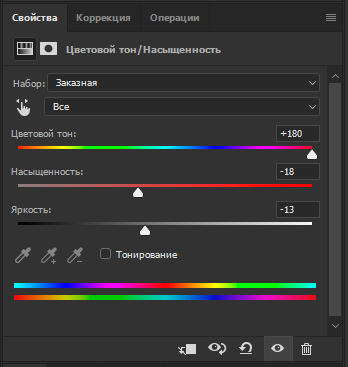
Теперь можем зайти в настройки корректирующего слоя и выбрать тот оттенок который вам больше нравится.

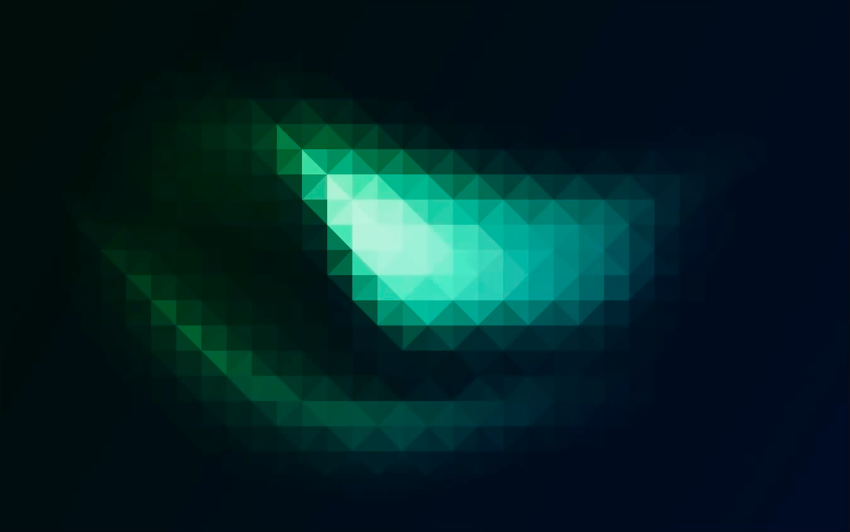
Результат

Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.