А давайте немного подурачимся? На сегодняшнем уроке в программе Adobe illustrator при помощи простейших фигур мы превратим текст в фантастический геометрический постер в векторном формате, и это всего за семь несложных шагов. Работа займет у вас полчаса, но удовольствия будет на весь день! Такой вид простейшего использования программы Иллюстратор, используют для быстрого оформления праздничных плакатов.

Шаг 1
Создайте новый документ и напечатайте любой текст в пределах монтажной области. Используйте жирный шрифт без засечек и расположите, например, как на нашей картинке внизу.

Шаг 2
Задайте какой-нибудь светлый цвет тексту, но так, чтобы видеть буквы. Заблокируйте их в палитре Layers / Слои. С помощью треугольников, кругов и квадратов начните заполнять буквы на всю их толщину. Накладывайте и перекрывайте фигуры другими фигурами, но старайтесь учитывать их форму, цвет и то, как они смотрятся рядом.
Как видите, наши фигуры раскрашены во все цвета радуги.

Шаг 3
Для участков, где есть уголки и скругления на буквах, вам нужно закруглять углы квадратиков с помощью использовать Live Corners / Живые Углы.
Делайте акцент на концах буквы U, заполняя их квадратами. Внизу буквы O можно вставить обычный кружок. Потом мы удалим основу текста, но пока она нужна нам для составления композиции из фигур. Вы спокойно можете повторять секции, но при этом меняйте цветовую гамму повторяющихся участков.
В панели Transparency / Прозрачность задайте каждой фигуре режим Multiply / Умножение, чтобы фигуры были внахлест, как показано ниже.

Шаг 4
Продолжайте строить фигурки в каждой букве. Играйте с формами, направлениями фигур, контрастными цветами, но для гармоничной картинки лучше иногда повторять мотивы.

Шаг 5
Вы можете использовать Copy / Копировать и Paste / Вставить, чтобы повторять понравившиеся буквы целиком. То же самое относится к формам и участкам внутри букв. Это немного ускоряет процесс. Если вам кажется, что некоторые из них слишком похожи и это делает композицию скучной, просто измените цвета заливки, чтобы освежить картинку.

Шаг 6
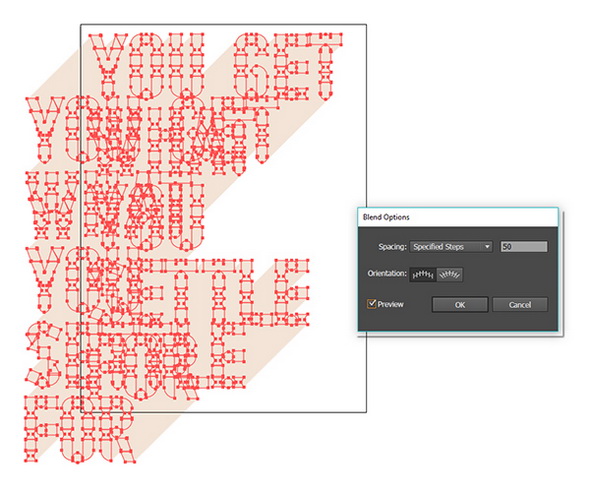
Когда закончите, сгруппируйте все вместе с помощью Group / Сгруппировать и удалите основу текста. Примените ко всей группе Copy/ Копировать и Paste / Вставить и активируйте команду Unite / Объединить из панели Pathfinder / Обработка контуров. Расположите получившиеся позади сгруппированных фигур. Так как мы установили режим на Multiply / Умножение, нам нужен сплошной фон.
Сделайте два раза дубликат фоновой фигуры. Один из них немного сместите и воспользуйтесь инструментом Blend Tool / Переход, чтобы создать мягкий переход с показателем около 50 шагов. Поместите его сзади.

Шаг 7
Поиграйте с цветами еще раз. Добавьте на фон яркий прямоугольник и сделайте темную жирную тень.

Финальный результат

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.