В этом уроке мы будем рисовать очень милую светящуюся медузку в Adobe Illustrator. Урок совсем несложный, справиться и новичок. Мы будем пользоваться живыми углами, опцией искажения и трансформации. Немного поработаем с параллельными контурами и палитрой Обработка контура. Это хороший способ познакомиться с этими инструментами и функциями. Подобные уроки мы уже с вами проходили «Повторение – мать учения»

Шаг 1
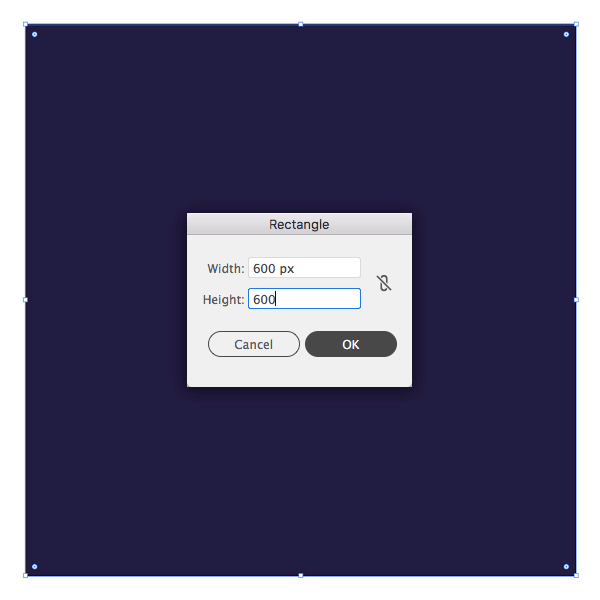
Начнем с фона. Возьмите инструмент ![]() Rectangle / Прямоугольник (M) и кликните в любое место в рабочей области. В появившемся окне укажите размер прямоугольника - (600 x 600 px.) Укажите фигуре темно-синий цвет заливки.
Rectangle / Прямоугольник (M) и кликните в любое место в рабочей области. В появившемся окне укажите размер прямоугольника - (600 x 600 px.) Укажите фигуре темно-синий цвет заливки.

Шаг 2
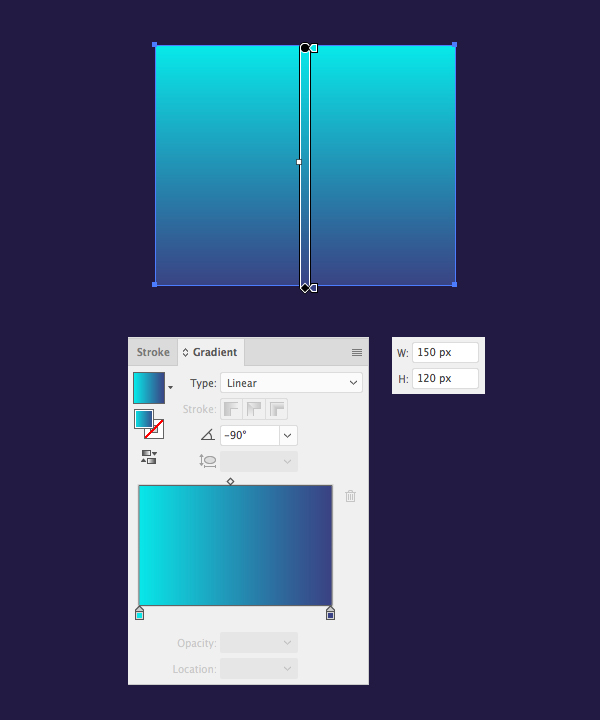
Продолжаем работать инструментом ![]() Rectangle / Прямоугольник (M). На этот раз нарисуйте фигуру размером (150 x 120 px.) Откройте палитру Gradient / Градиент (Window > Gradient / Окно > Градиент) и выставьте переход цвета от ярко-бирюзового к темно-синему. При помощи инструмента
Rectangle / Прямоугольник (M). На этот раз нарисуйте фигуру размером (150 x 120 px.) Откройте палитру Gradient / Градиент (Window > Gradient / Окно > Градиент) и выставьте переход цвета от ярко-бирюзового к темно-синему. При помощи инструмента ![]() Gradient / Градиент (G), удерживая Shift, растяните градиент сверху вниз.
Gradient / Градиент (G), удерживая Shift, растяните градиент сверху вниз.

Шаг 3
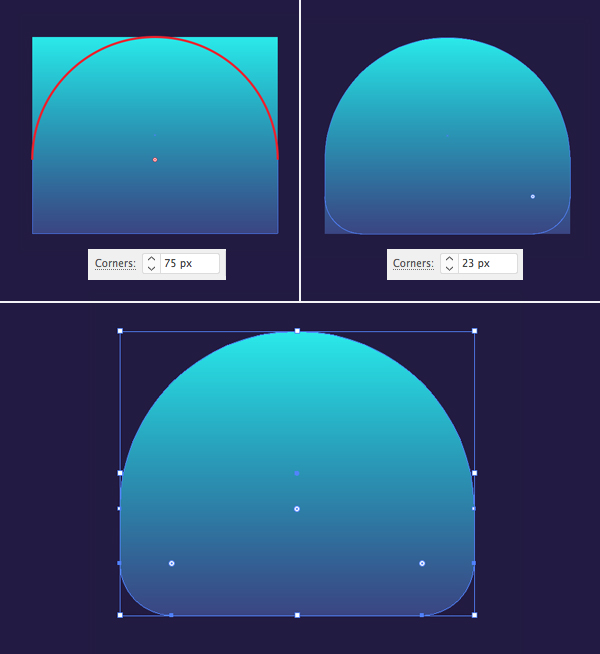
Выделите обе верхние точки прямоугольника инструментом ![]() Direct Selection / Прямое выделение (A) и скруглите углы при помощи функции Live Corners / Живые углы.
Direct Selection / Прямое выделение (A) и скруглите углы при помощи функции Live Corners / Живые углы.
Нижние углы сделайте совсем немного более округлыми. Также вы можете настраивать радиус скругления в панели настроек.

Шаг 4
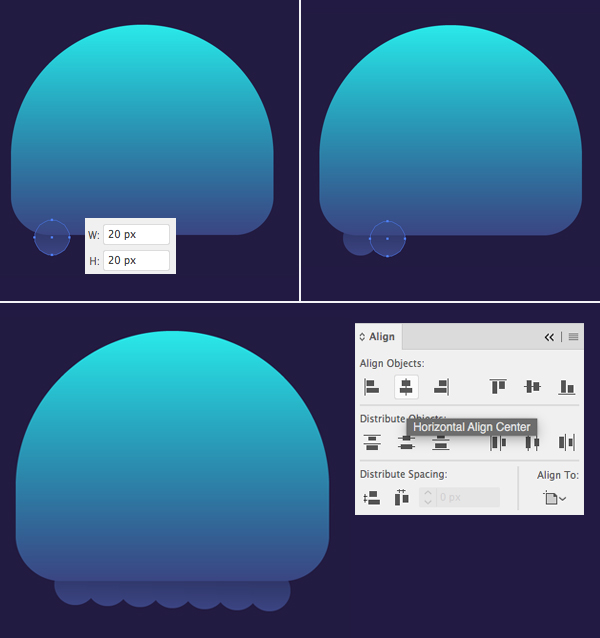
Давайте нарисуем «юбочку» нашей медузе. Возьмите инструмент ![]() Ellipse / Эллипс (L) и нарисуйте круг размером (20 x 20 px.) Укажите фигуре градиент в оттенках темно-синего. Нажмите Control-[ чтобы отправить фигуру на задний план.
Ellipse / Эллипс (L) и нарисуйте круг размером (20 x 20 px.) Укажите фигуре градиент в оттенках темно-синего. Нажмите Control-[ чтобы отправить фигуру на задний план.
Инструментом ![]() Selection / Выделение (V), удерживая клавишу Alt-Shift, переместите круг правее (у вас получится копия круга).
Selection / Выделение (V), удерживая клавишу Alt-Shift, переместите круг правее (у вас получится копия круга).
Нажмите Control-D несколько раз, чтобы повторить последнее действие — размножить круги вправо. Выделите все круги и нажмите Control-G, чтобы сгруппировать их. Выделите тело медузы и группу с кругами, и выровняйте по центру в палитре Align / Выравнивание.

Шаг 5
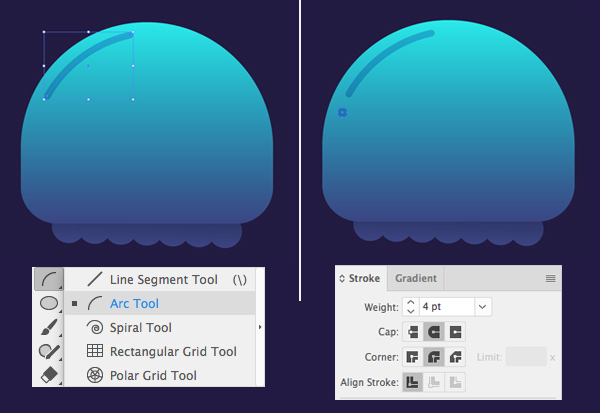
Инструментом ![]() Arc / Дуга нарисуйте на голове медузы штрих. Укажите кривой темно-синий цвет обводки и настройте толщину в палитре Stroke / Обводка. Также укажите кривой округленные концы.
Arc / Дуга нарисуйте на голове медузы штрих. Укажите кривой темно-синий цвет обводки и настройте толщину в палитре Stroke / Обводка. Также укажите кривой округленные концы.
Чуть ниже нарисуйте маленький круг цвета кривой.

Шаг 6
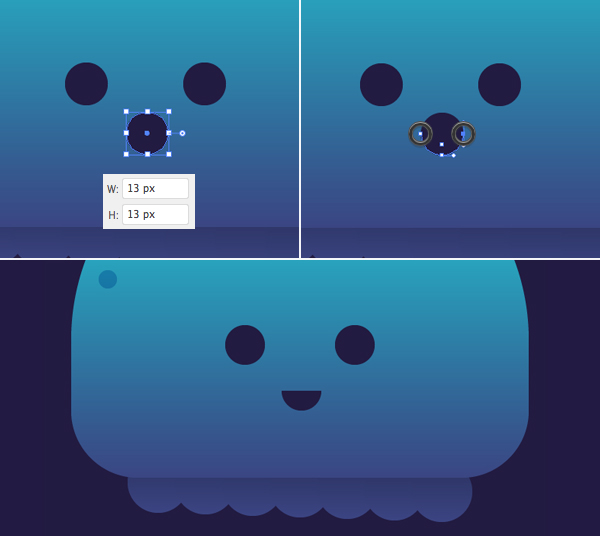
Теперь нарисуем черты лица. Инструментом ![]() Ellipse / Эллипс (L) нарисуйте два круга размером (13 x 13 px) для глазок, и еще один под глазками. Инструментом
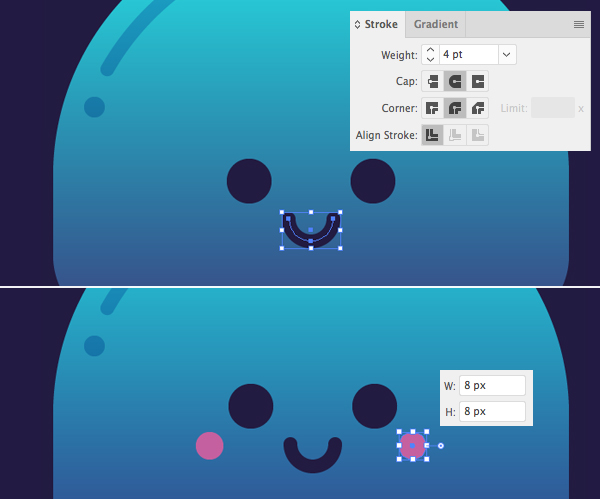
Ellipse / Эллипс (L) нарисуйте два круга размером (13 x 13 px) для глазок, и еще один под глазками. Инструментом ![]() Scissors / Ножницы © кликните по правой и левой точке круга. Выделите и удалите верхний полукруг.
Scissors / Ножницы © кликните по правой и левой точке круга. Выделите и удалите верхний полукруг.

Шаг 7
Нажмите X чтобы поменять местами заливку и обводку и сделайте контур толщиной в 4 pt в палитре Stroke / Обводка.
Добавьте два маленьких розовых круга, которые будут щечками.

Шаг 8
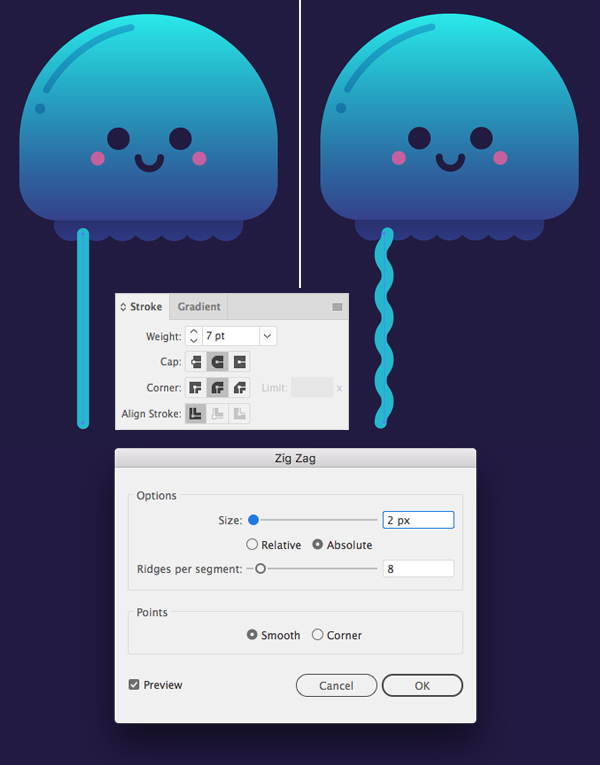
Теперь добавим медузе щупальца. Инструментом ![]() Line Segment / Отрезок линии (\) нарисуйте прямую линию, удерживая Shift. Укажите ей толщину в 7 pt и выберите в меню Effect > Distort & Transform > Zig Zag / Эффект > Искажение и трансформация > Зигзаг.
Line Segment / Отрезок линии (\) нарисуйте прямую линию, удерживая Shift. Укажите ей толщину в 7 pt и выберите в меню Effect > Distort & Transform > Zig Zag / Эффект > Искажение и трансформация > Зигзаг.
Настройте параметры как показано ниже. Вы можете указать свои параметры. Для этого включите опцию Preview / Просмотр и поэкспериментируйте со значениями. Когда будете довольны результатом, нажмите OK.

Шаг 9
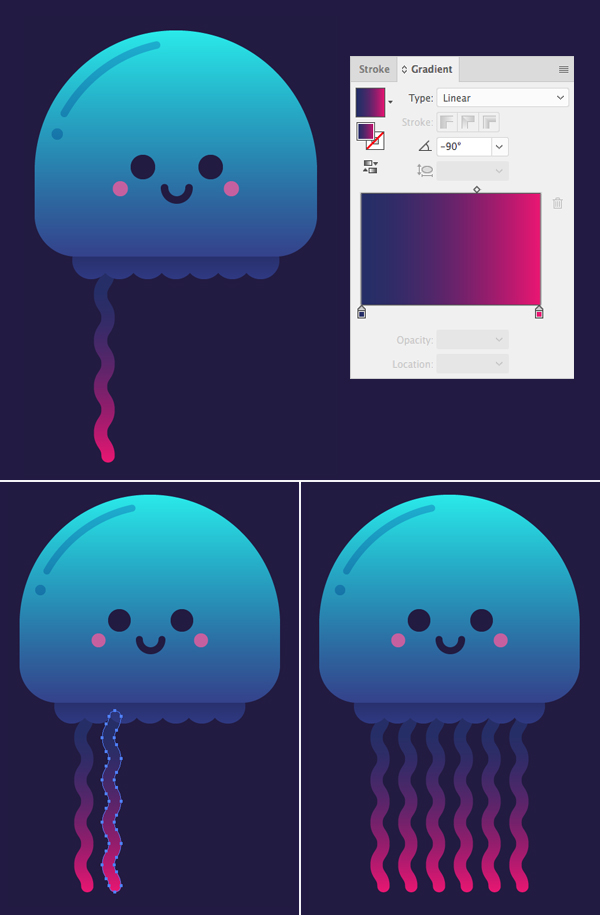
Выберите в меню Object > Expand Appearance / Объект > Разобрать оформление, а затем Object > Expand / Объект > Разобрать. Теперь наша щупальца станет фигурой. Нажмите Control-[ несколько раз, чтобы послать ее на задний план.
При помощи палитры и инструмента ![]() Gradient / Градиент (G) укажите щупальце градиент от темно-синего к ярко-сиреневому.
Gradient / Градиент (G) укажите щупальце градиент от темно-синего к ярко-сиреневому.
Выделите щупальце и, удерживая Alt-Shift, переместите вправо, чтобы создать копию. Нажмите Control-D несколько раз, чтобы повторить действие.

Шаг 10
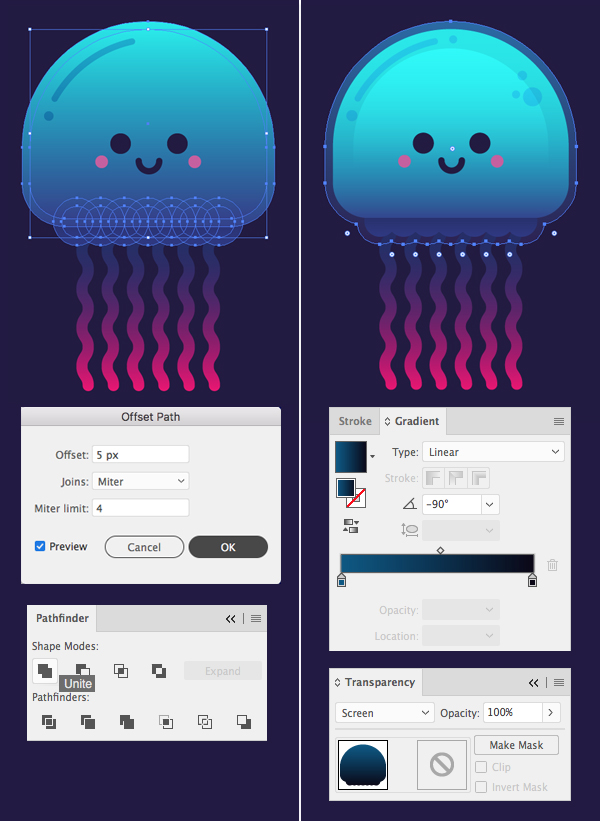
Выделите голову и «юбочку» медузы и в меню выберите Object > Path > Offset Path / Объект > Контур > Создать параллельный контур. Укажите Offset / Отступ в 5 px и нажмите OK. Кликните по иконке Unite / Объединить в палитре Pathfinder / Обработка контура.
Укажите получившейся фигуре темный градиент от синего к черному. Укажите фигуре Blending Mode / Режим наложения Screen / Осветление в палитре Transparency / Прозрачность.

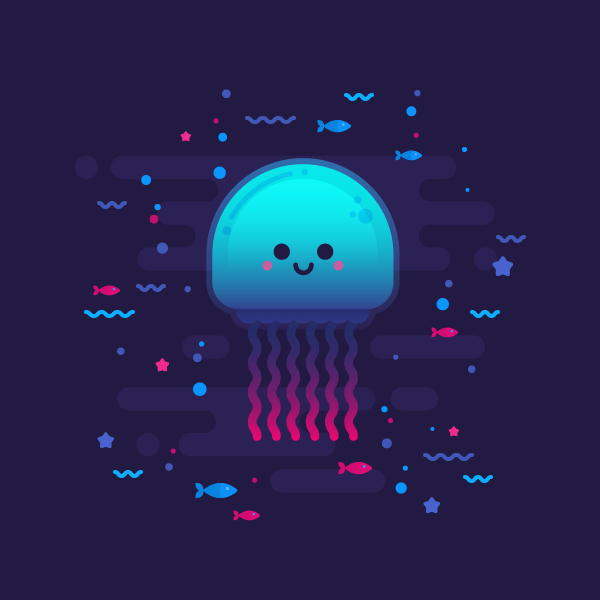
Результат
Наша медуза готова! При желании вы можете добавить деталей или разнообразить фон.

Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.