На сегодняшнем уроке мы научимся создавать очень интересный эффект мореного дерева в Adobe Illustrator и немного затронем программу Adobe Photoshop . Будем использовать опцию масляной живописи и Live Trace / Трассировка. Затем мы переместимся из Фотошопа, где создадим деревянный фон и добавим к получившемуся дизайну текст. Урок очень простой и нацелен на новичков. Все работа, займет у вас не больше 30 мин.

Шаг 1
Создайте новый документ и вставьте изображение в монтажную область.

Шаг 2
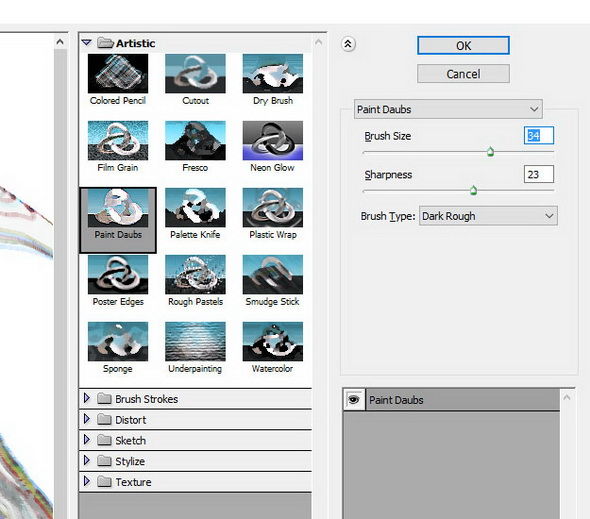
Применим Effects > Artistic > Paint Daubs / Эффекты > Имитация > Масляная живопись. Увеличьте размер кисти до 30-35 и повысьте также резкость до 20-25. Измените тип кисти на Dark Rough / Темная Грубая. Параметры, в принципе, зависят от изображения, которые вы взяли.
Нажмите ОК, когда будете довольны результатом.

Шаг 3
В результате у вас должно получиться что-то похожее на картинку ниже: хаотичные линии в светлых областях и темные линии вокруг затемненных частей изображения.

Шаг 4
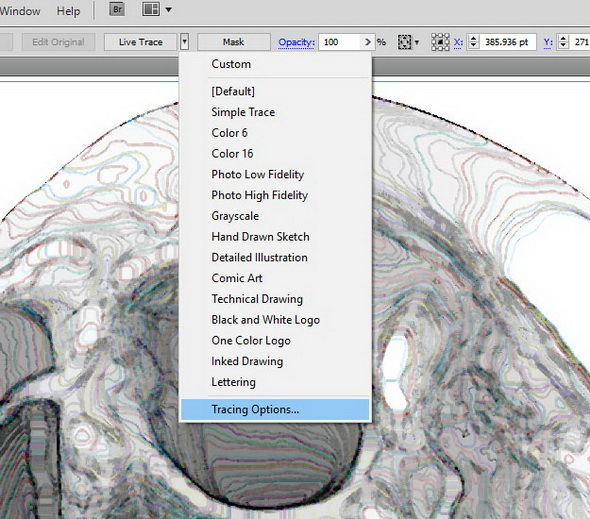
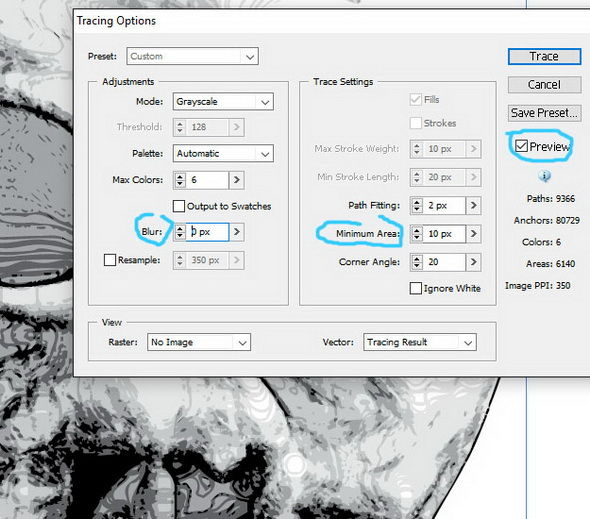
Воспользуйтесь трассировкой и нажмите Tracing Options / Параметры Трассировки.

Шаг 5
Выберите Grayscale / Градации Серого. Убедитесь, что кнопка просмотра активна. Измените размытие на 0 px и увеличьте значение Minimum Area / Минимальная Площадь на 10 px.
Когда все будет устраивать, нажмите кнопку Trace / Трассировать.

Шаг 6
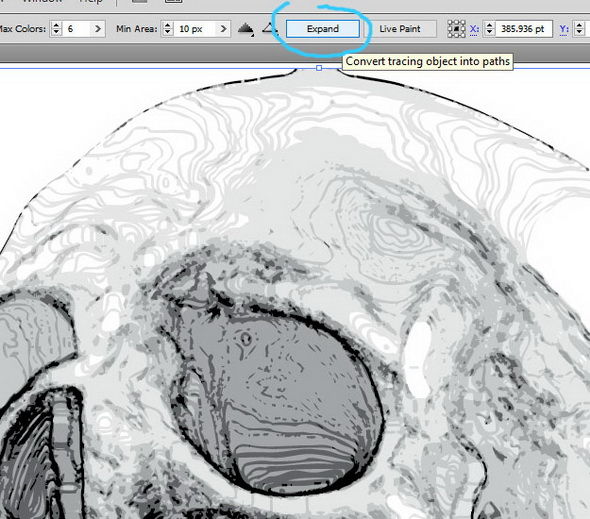
Изображение должно быть выделено, и теперь нажмите Expand / Разобрать Оформление. После этого разгруппируйте объекты при помощи (Ctrl + Shift + G).

Шаг 7
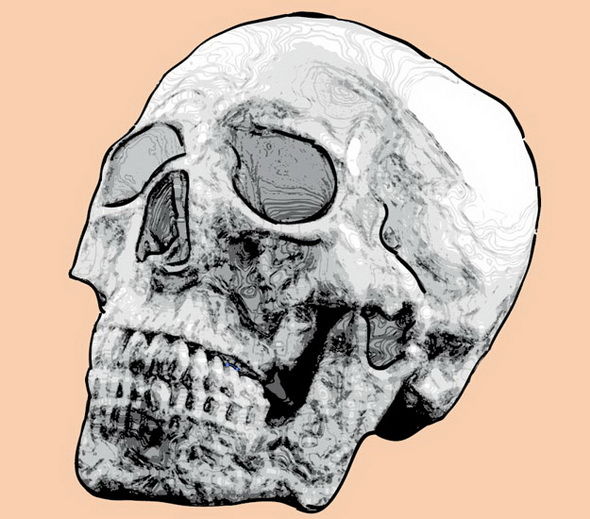
Избавьтесь от линий, которые вам не нравятся. Мы еще и удалили белый фон. Также можно нарисовать контур вокруг всего изображения и вручную акцентировать внимание на некоторых линиях. Для этого просто воспользуйтесь инструментом ![]() Brush / Кисть.
Brush / Кисть.

Шаг 8
Теперь добавим цвет. Для нас, например, проще было разделить цвета по разным слоям.
Это очень просто: выделите самую светлую тень и примените Select > Same > Fill & Stroke / Выделить > По общему признаку > С одинаковым цветом заливки. Теперь вырежьте выделенные объекты с помощью (Ctrl + C) и вставьте (Ctrl + F) в новый слой.

Шаг 9
Проделайте аналогичное со всеми участками, копируя и вставляя их в новые слои. Вставляя, мы меняли цвет от светлых к темному. Вот цвета, которые мы использовали: (#F8D0AF), (#D4B092), (#A07C60), (#7F5E47), (#694C39), (#4F3425).

Шаг 10
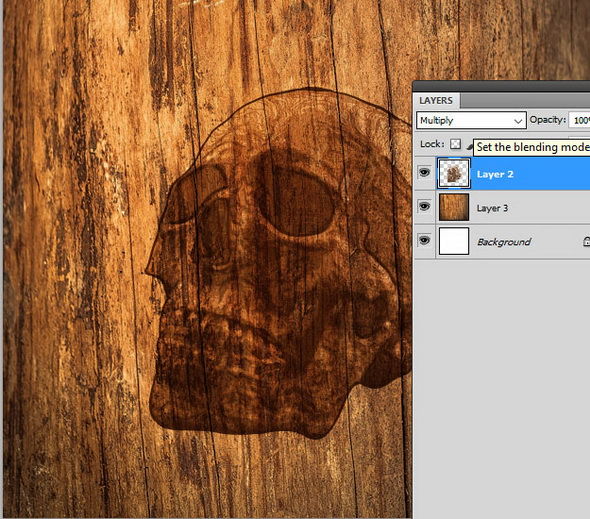
Если вас все удовлетворяет, теперь можно загрузить деревянную текстуру, которая вам больше всего нравится, в программу Adobe Photoshop. Это можно сделать и в Illustrator, но в фотошоп лучше работает с режимом прозрачности.
Выделите все слои в Illustrator и скопируйте изображение целиком. Вставьте в Photoshop. Вас спросят, как вы хотите вставить вектор, и мы выбрали Pixels / Пиксели.

Шаг 11
Измените режим прозрачности на Multiply / Умножение.

Шаг 12
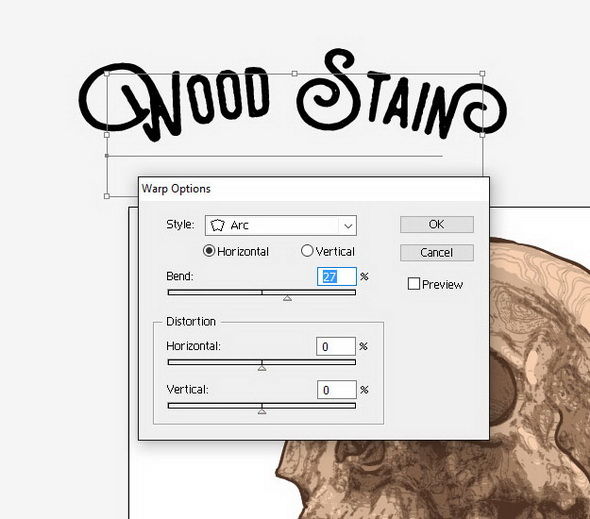
Идем дальше. В Illustrator используем, например, шрифт Monthoers или любой другой подходящий. Мы задали тексту цвет (#7F5E47) и применили к нему опцию Effect > Warp > Arc / Эффект > Деформация > Дуга. Наш угол 27%.

Шаг 13
Примените к тексту Object > Expand Appearance / Объект > Разобрать оформление.
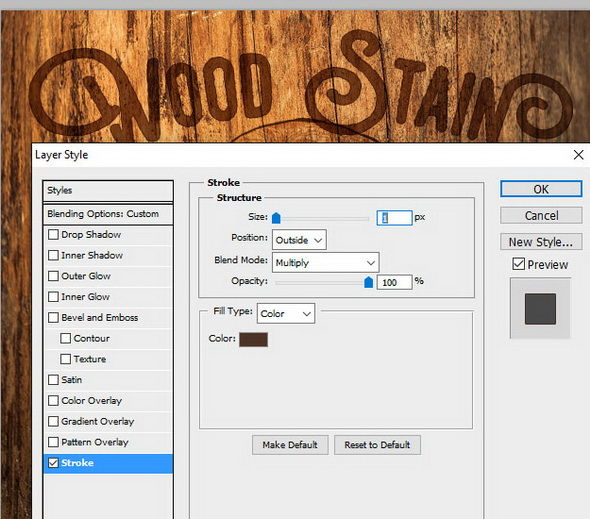
Вырежьте текст из программы Illustrator и вставьте в документ Photoshop. Set the blend mode to Multiply. В Layer Style / Стиль Слоя мы задали обводку толщиной 1 px с цветом (#4f3425), а также изменили режим наложения на Multiply / Умножение.

Шаг 14
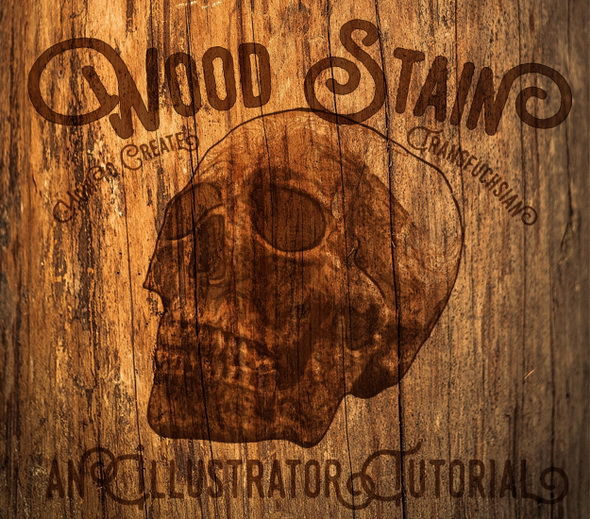
Добавьте еще текст, если хотите, и сохраните изображение.
Финальный результат

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.