Часто профессионалы, работающие в Adobe Photoshop, показывают процесс создания той или иной работы при помощи анимированных GIF-ок. Конечно это не детальное описание работы, но тем не менее передает идею, показывает главные стадии и демонстрирует процесс. Сегодня мы научимся создавать такие анимированные картинки для демонстрации собственных творений. Мы сделали Gif не профессионально, но читайте наши уроки там мы покажем вам больше.
Шаг 1: Открываем файл в слоях
Откройте файл в слоях, из которого вы хотите сделать GIF-изображение.

Шаг 2: Организуйте слои для рассказа
Подумайте о GIF-изображении как о рассказе, и представьте себе, что каждый кадр этого анимированного изображение — это страница рассказа, который описывает вашу историю. Чтобы рассказ был понятен зрителю, мы должны разобрать слои и понять какие из них лучше покажут и опишут процесс.
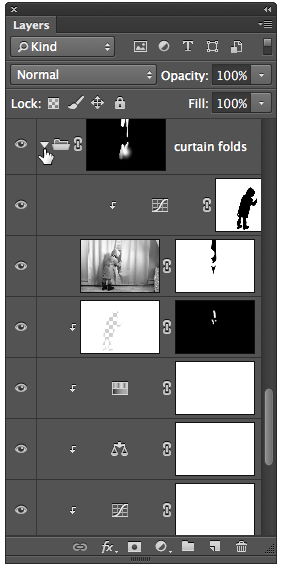
Для начала удалите все лишние скрытые слои, выбрав в меню Layer > Delete > Hidden Layers / Слой > Удалить > Скрытые слои. Если появится предупреждающее окно, нажмите Yes / Да. В палитре Layers / Слои сверните все группы, кликнув по треугольнику, направленному вниз рядом с каждой группой.

Теперь нам нужно понять какие слои лучше всего расскажут историю. Проще всего понять это, просмотрев каждый слой по-отдельности. Удерживая Option (PC: Alt), кликайте по иконке видимости слоя (иконка глаза), чтобы просмотреть каждый слой индивидуально. Попутно делайте заметки, отмечая какие слои и в какой последовательности лучше всего демонстрируют процесс. Ниже вы можете видеть пример описания в случае с файлом из урока:
a. Только изображение с девочкой и розовыми занавесками
b. Только изображение снежного леса
c. Изображение снежного леса с отверстием под занавески
d. Вставленные детали из первого изображения
e. Летний пейзаж, виднеющийся в отверстии
f. Цветовая коррекция
g. Добавленные складки занавески
h. Снег, добавленный к пейзажу, на плечи и ботинки
i. Падающий снег
j. Ботинки, погружающиеся в снег
k. Завершающие штрихи
Шаг 3: Создаем покадровую анимацию
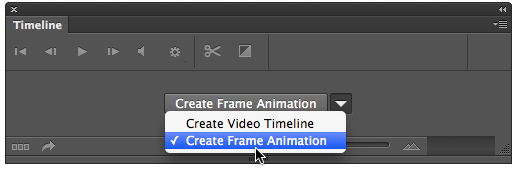
Если вы не видите окно Timeline / Шкала времени, откройте ее через меню Window > Timeline / Окно > Шкала времени. Кликните по перевернутому треугольнику в центре палитры и выберите Create Frame Animation / Создать покадровую анимацию.

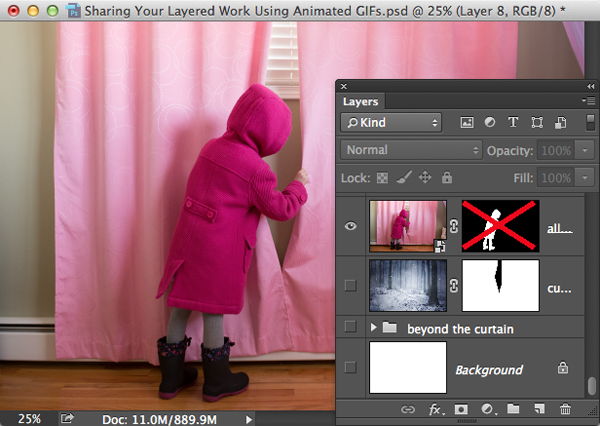
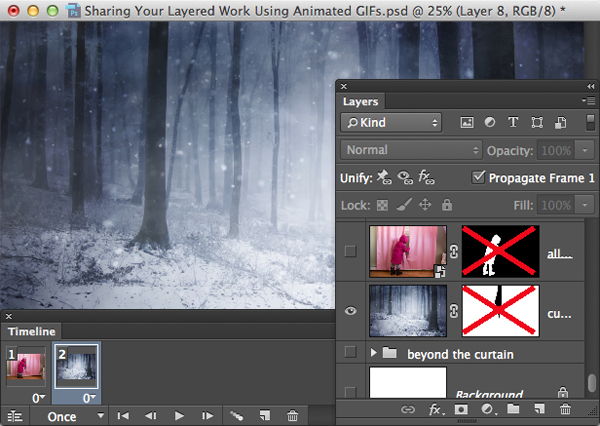
Переключитесь на кадр, который должен стать первым в вашей истории. Если слой обработан при помощи маски, деактивируйте ее, кликнув по маске, удерживая Shift.

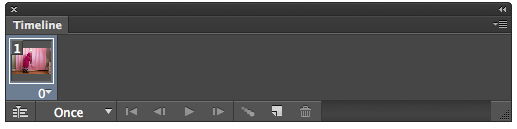
В палитре Timeline / Шкала времени кликните по кнопке Create Frame Animation / Создать покадровую анимацию. Так вы создадите первый кадр анимации, используя видимый контент из палитры Layers / Слои.

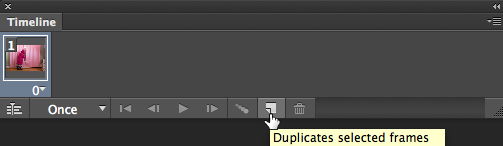
Кликните по кнопке Duplicates selected frames / Дублировать выделенные кадры, чтобы добавить второй кадр.

Вернитесь в палитру Layers / Слои и переключитесь на слой, который иллюстрирует второй шаг в вашей истории. Если у вас есть наброски того что за чем должно идти, процесс должен быть быстрым.

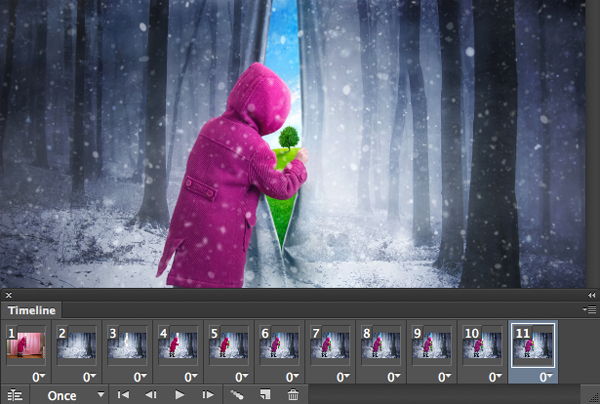
Таким же способом добавляйте новые кадры. Вы можете возвращаться к предыдущим кадрам, чтобы внести в них изменения, однако не забывайте возвращаться к последнему кадру после этого.

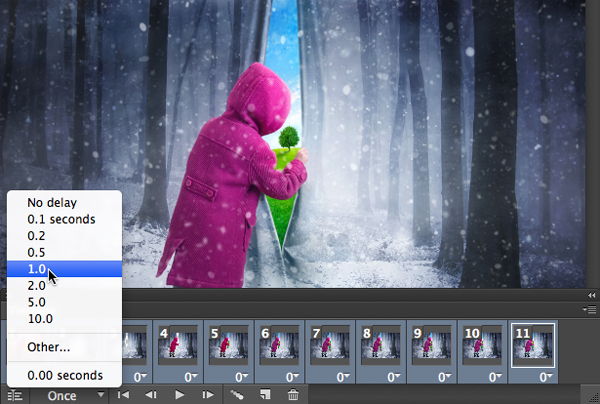
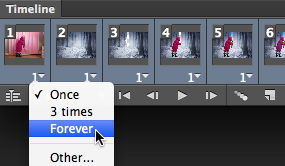
Установите время, в течение которого будет виден каждый кадр. Для этого удерживая Shift, нажмите на первый кадр, а затем на значок длительности кадра (цифра рядом с перевернутым треугольником). Выберите длительность, например в одну секунду.

Такой тип GIF-картинки есть смысл закольцевать, чтобы пользователь мог посмотреть ее неоднократно. Для этого кликните по слову Once / Единожды в нижней части палитры Timeline / Шкала времени и выберите Forever / Всегда.

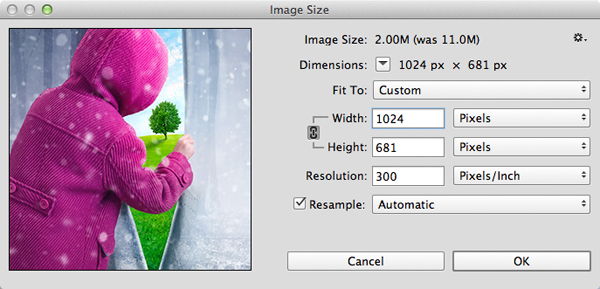
Если вы хотите разместить GIF-изображение в Интернете, имеет смысл масштабировать его соответственно, например указав ширину в 1024 px. Для этого зайдите в меню Image > Image Size / Изображение > Размер изображение и укажите желаемые размеры.

Нажмите OK.
Шаг 4: Сохраняем для веба
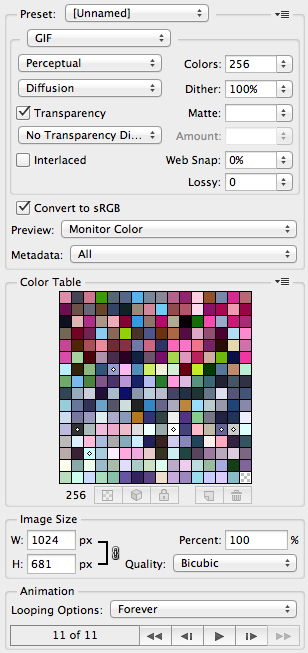
Теперь давайте сохраним изображение для веба. Выберите в меню File > Save for Web / Файл > Сохранить для веба. Укажите параметры как показано ниже.

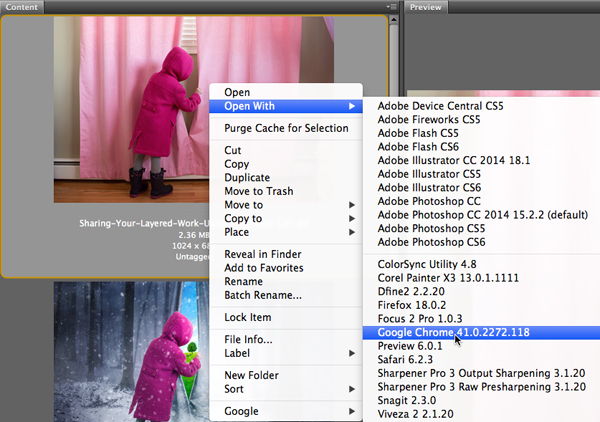
Нажмите Save / Сохранить и укажите путь для изображения. Откройте Adobe Bridge (или Finder / Explorer), найдите GIF-изображение в палитре Content / Содержание, нажмите правой кнопкой чтобы открыть меню. Выберите ваш любимый браузер.

Смотрите что у вас получилось!

Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.