В этом уроке мы будем рисовать минималистичную, плоскую иконку геймпада. Работать с основными фигурами, обтравочными масками, палитрой обработки контура и режимами наложения. Этот урок отлично подойдет новичкам, собирающимся работать в классическом векторном плоском стиле. Обычно таким простым способом созданы все векторные иконки, продаваемые на платный платформах стоковых банках изображений.

Шаг 1
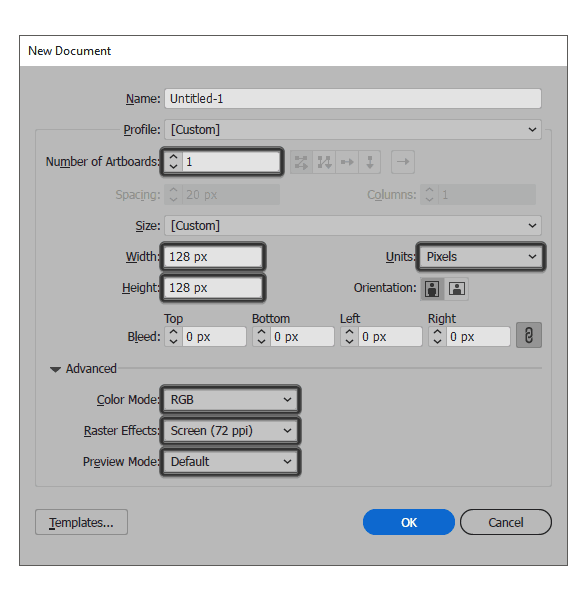
Откройте программу и создайте новый документ, выбрав в меню File > New / Файл > Создать, или нажав клавиши Control-N. Укажите параметры документа как показано ниже

Шаг 2
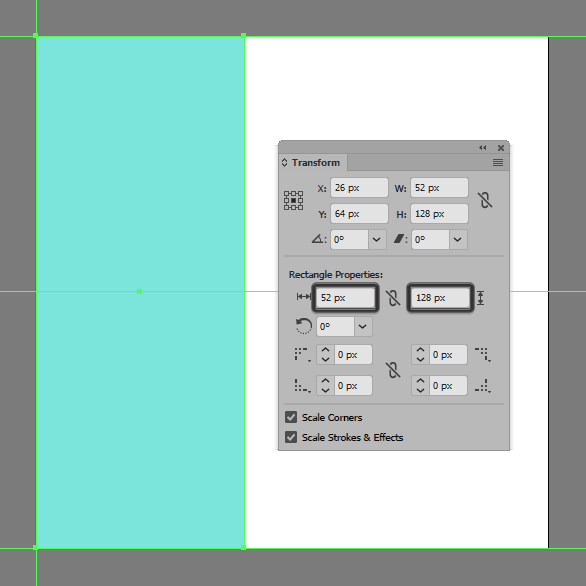
Начнем работу на цветном фоне. Для этого создайте прямоугольник размером 52 x 128 px с цветом заливки (#7DE6DC). Затем выровняйте его относительно холста как показано ниже.

Шаг 3
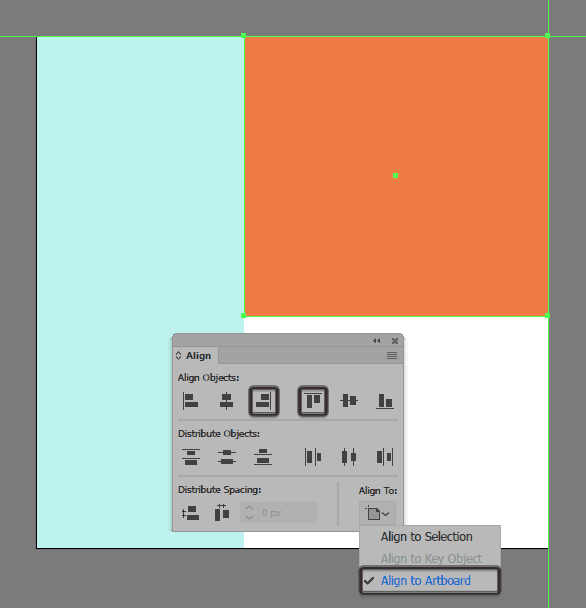
Нарисуйте еще один прямоугольник, на этот раз размером 76 x 70 px и цвета (#EF7D43). Разместите его в правом верхнем углу холста.

Шаг 4
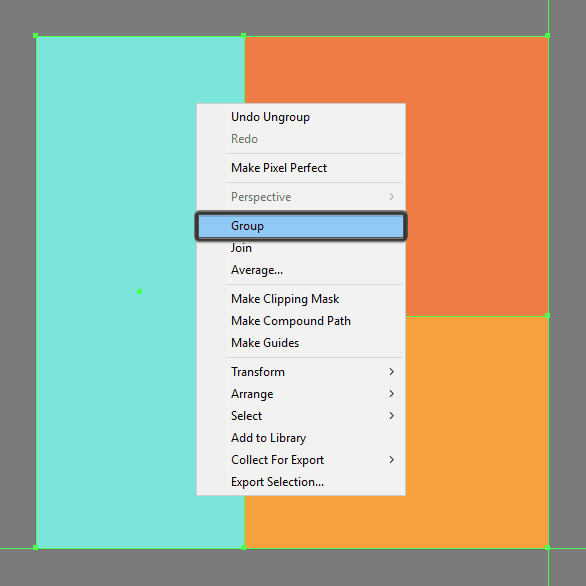
Создайте еще один прямоугольник размером 76 x 58 px цвета (#F7A23C) и поместите его в нижний правый угол. Выделите все три прямоугольник и сгруппируйте их, нажав Control-G.

Шаг 5
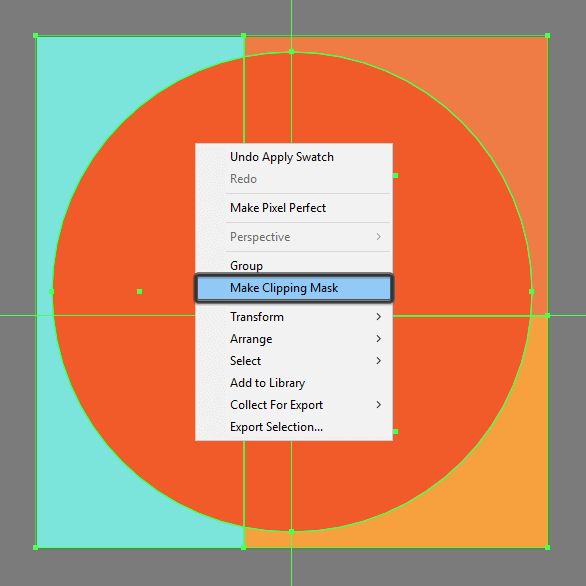
Нарисуйте круг размером 120 x 120 px (любого цвета), поместите его по центру холста над группой прямоугольников. Выделите группу и круг, кликните по ним правой кнопкой и выберите Make Clipping Mask / Создать обтравочную маску.

Шаг 6
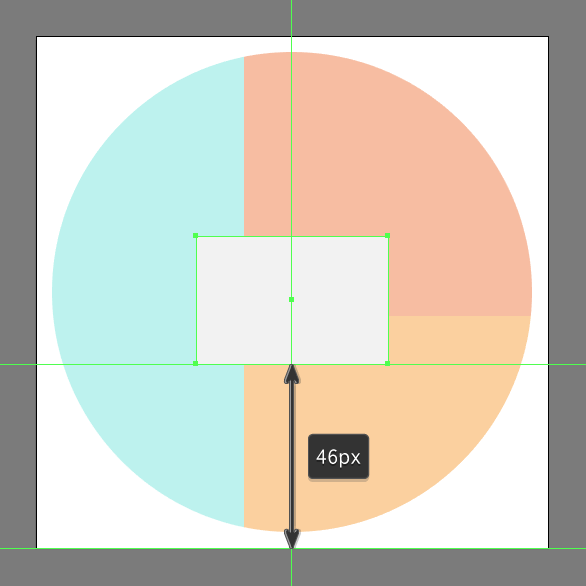
Начнем работу над самим геймпадом. Нарисуйте прямоугольник размером 48 x 32 px и укажите ему цвет заливки (#F2F2F2). Выровняйте прямоугольник как показано ниже.

Шаг 7
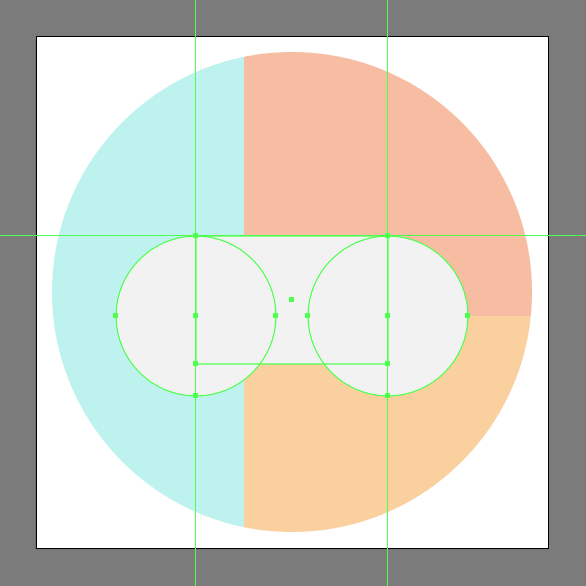
Добавим устройству круглые элементы. Нарисуйте два круга размером 40 x 40 px (#F2F2F2) и поместите их как показано ниже.

Шаг 8
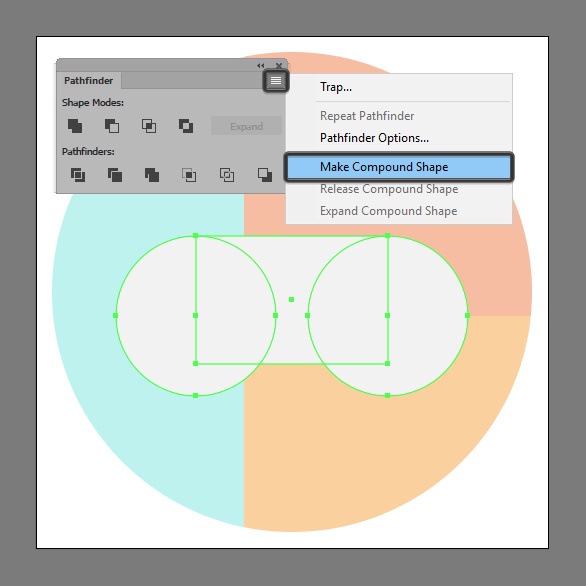
Выделите оба круга и прямоугольник и в палитре Pathfinder / Обработка контура выберите опцию Make Compound Shape / Создать составной объект.

Замечание: если вы удивляетесь почему мы не использовали функцию Unite / Объединить, объясним. Все дело в том, что если мы объединим три фигуры в одну, мы лишимся нескольких точек для выравнивания, что сделает работу чуть сложнее. А так у нас остаются удобные ориентиры для работы в стиле pixel-perfect.
Шаг 9
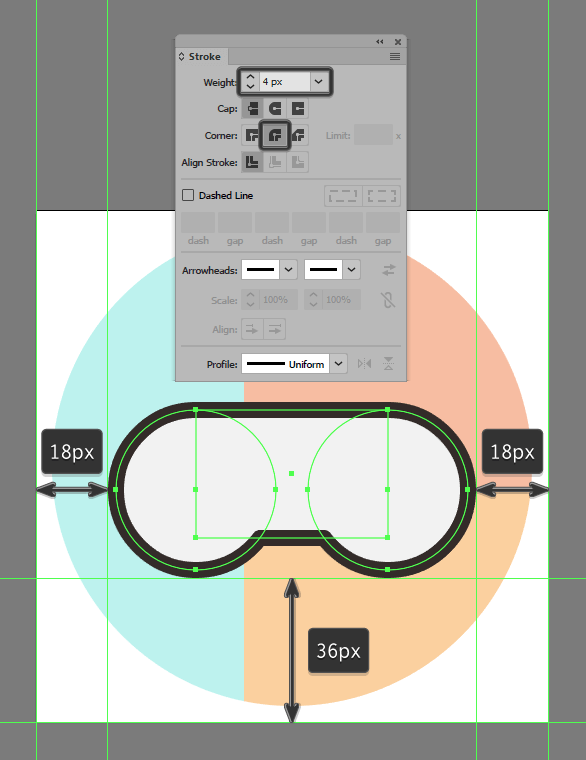
Укажите получившемуся объекту обводку цвета (#302724) и толщиной в 4 px. Укажите обводке также Round Join / Круглые края.

Шаг 10
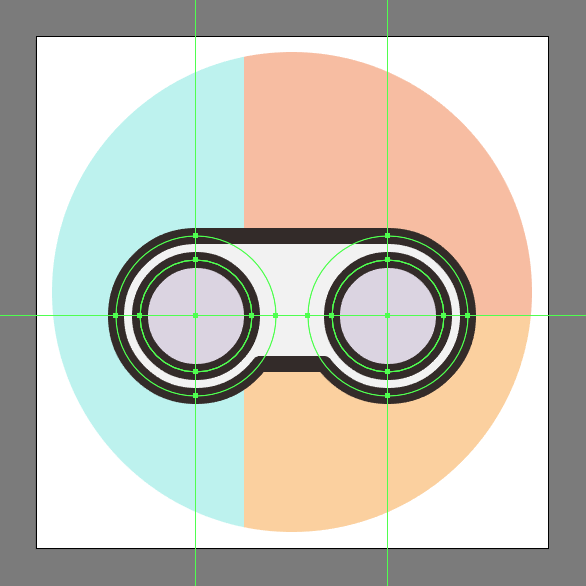
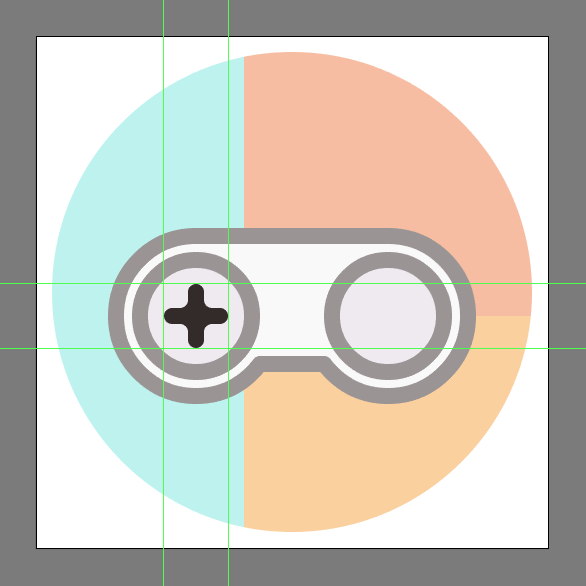
Нарисуйте круг размером 28 x 28 px (#DCD5E2), укажите ему нашу обводку (толщиной в 4 px и цвета #302724). Дублируйте круг и поместите их как показано ниже.

Шаг 11
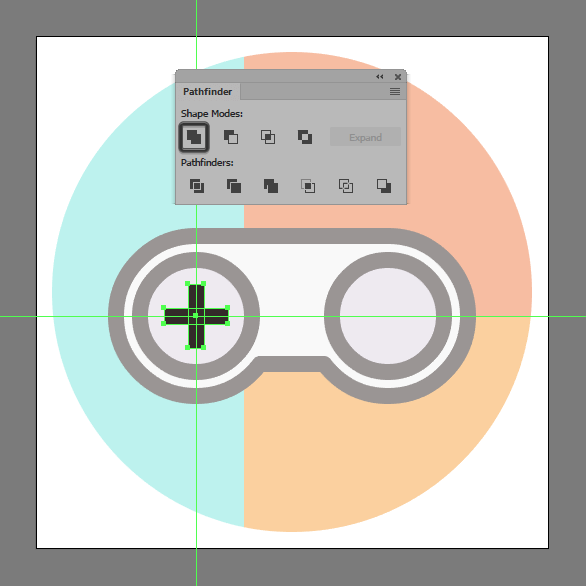
Нарисуйте прямоугольник размером 4 x 16 px (#302724) и еще один — размером 16 x 4 px (#302724). Выделите оба прямоугольника, выровняйте их по центрам и в палитре Pathfinder / Обработка контура кликните по иконке Unite / Объединить. Поместите крестик как показано ниже.

Шаг 12
Скруглите углы для этой фигуры на 2 px, используя функцию Live Corners / Живые углы.

Шаг 13
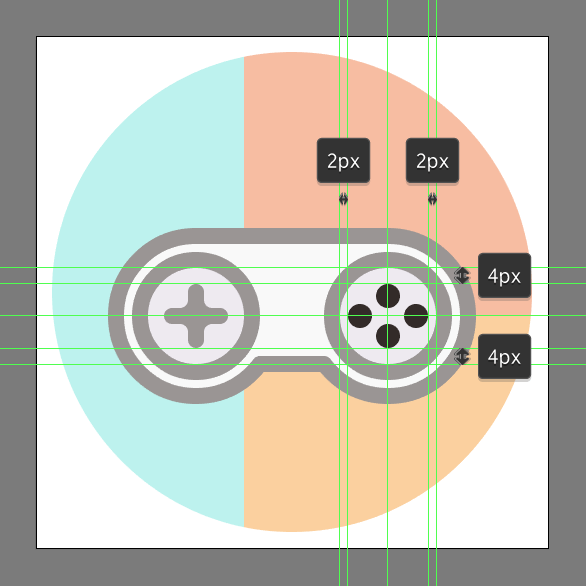
Нарисуйте четыре круга размером 6 x 6 px цвета (#302724), и разместите их как показано ниже. Выделите все четыре круга и сгруппируйте их (Control-G).

Шаг 14
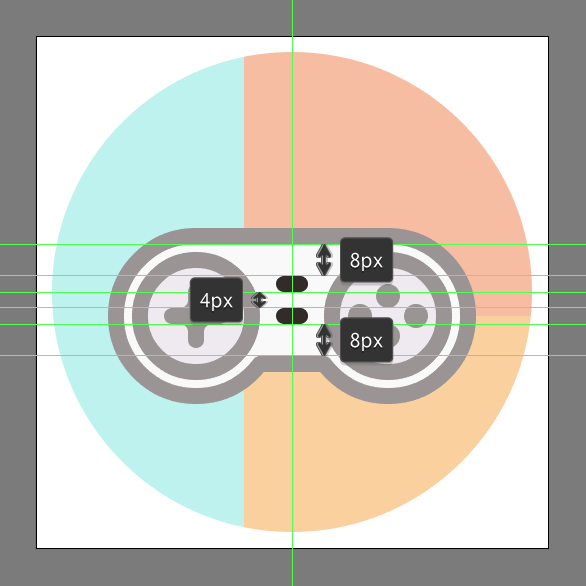
Рисуем центральную кнопку и при помощи двух прямоугольников со скругленными углами размером 8 x 4 px (#302724), радиус скругления - 2 px. Расположите фигуры как показано на картинке и сгруппируйте их.

Шаг 15
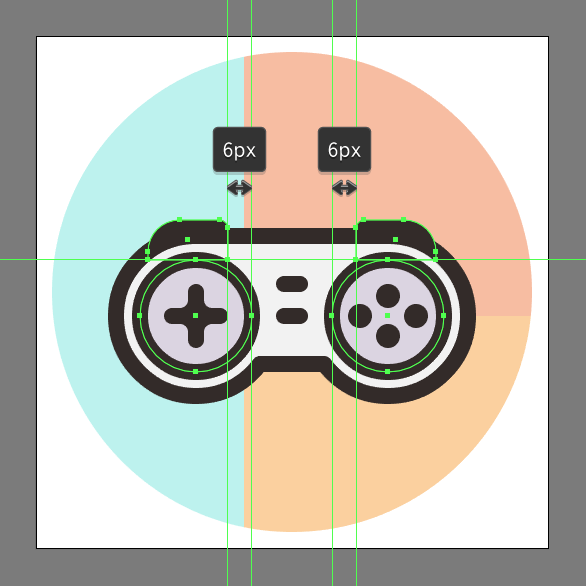
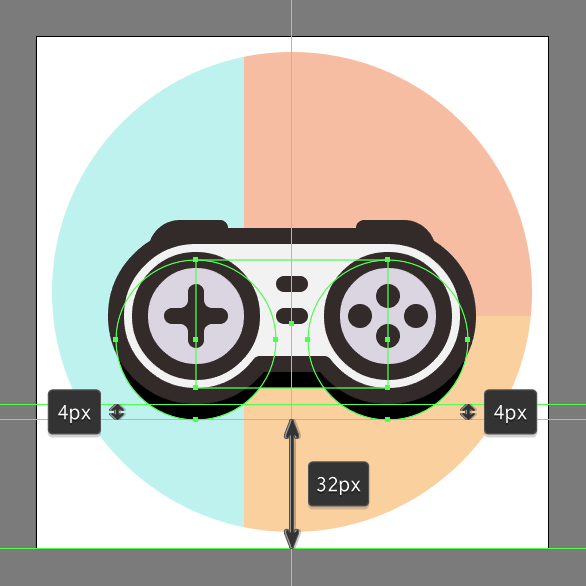
Нарисуйте два прямоугольника размером 20 x 10 px (#302724) и расположите их в верхней части геймпада, как показано ниже. Скруглите внутренние верхние углы прямоугольников на 2 px и внешние верхние на 8 px. Отправьте прямоугольники на задний план. Кликните по ним правой кнопкой и выберите Arrange > Send Backward / Монтаж > Переложить назад.

Шаг 16
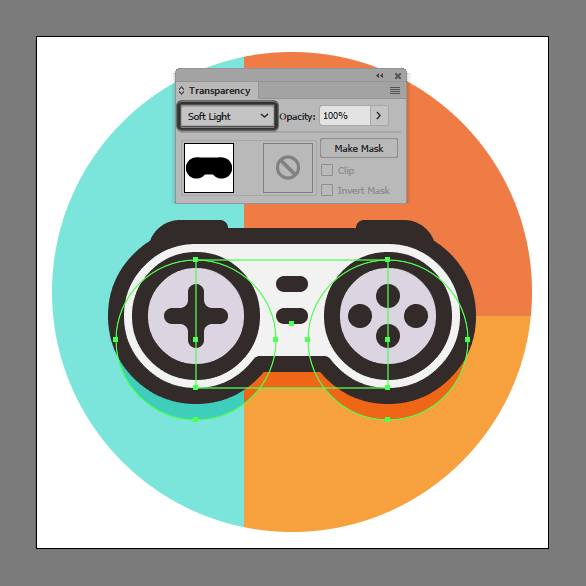
Давайте создадим аккуратную тень. Дублируйте основную фигуру (Control-C > Control-F), укажите ей черный цвет заливки (#000000) и отсутствие обводки, пошлите фигуру на задний план и опустите на 4 px ниже.

Шаг 17
Укажите этой фигуре Blending Mode / Режим наложения - Soft Light / Мягкий свет в палитре Transparency / Прозрачность.

Шаг 18
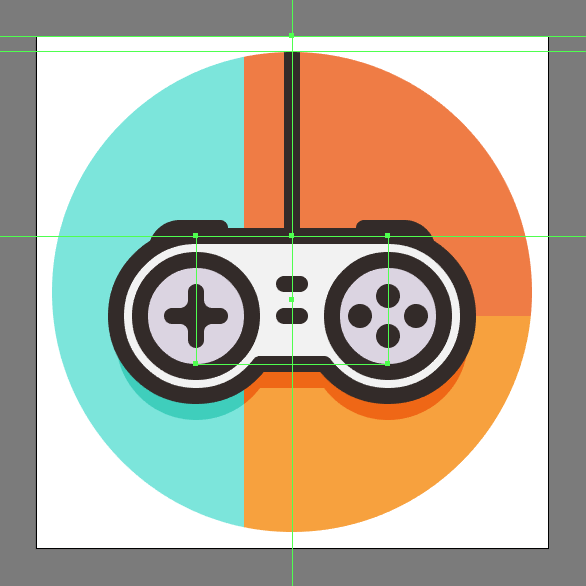
Завершаем работу, нарисовав провод для геймпада при помощи линии длиной 50 px и толщиной в 4 px (#302724). Нарисуйте линию внутри маски. Для этого кликните дважды по круглому фоновому элементу, чтобы войти в режим изолированного редактирования.

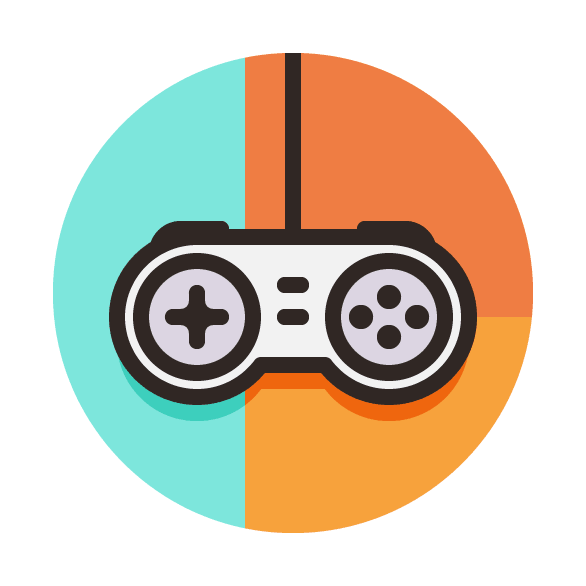
Отличная работа!
С помощью нескольких фигур и нескольких кликов здесь и там нам удалось собрать приятный значок, который можно использовать в любом будущем проекте.

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.