В этом уроке мы будем рисовать геометрическое лого в Adobe Illustrator. Для начала мы сформируем основную форму — базу нашего будущего логотипа, затем придадим ему объем при помощи создания краев. После поработаем с многочисленными градиентами, отражениями и бликами, чтобы создать полноценный 3D-эффект. После изучения урока поэкспериментируйте, сделайте свой логотип или измените лого сделанное по уроку «Закрепите материал».

1. Готовим документ
Шаг 1
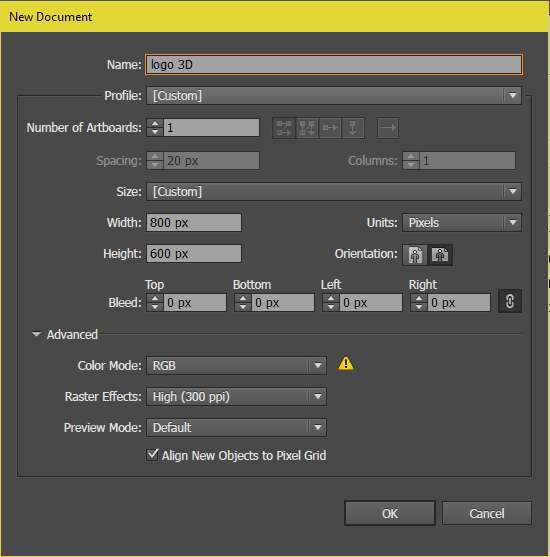
Начнем с создания нового документа в Adobe Illustrator со следующими параметрами.

Шаг 2
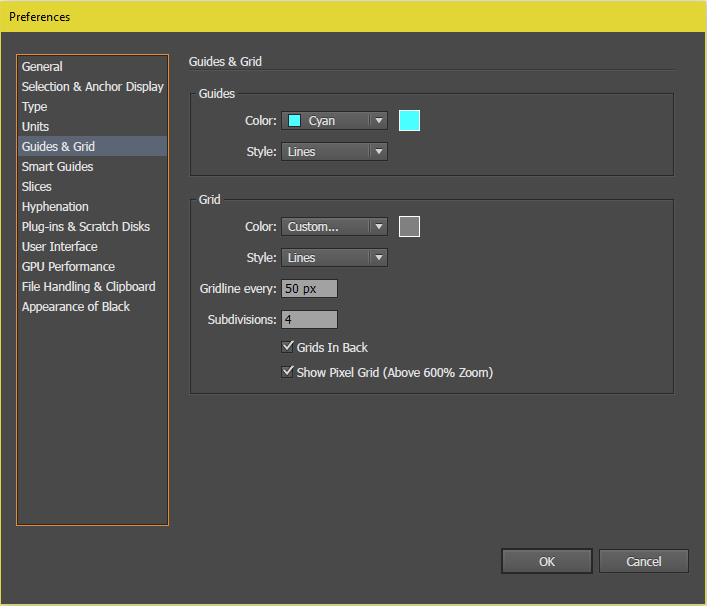
Теперь давайте создадим сетку, 50x50px с четырьмя разделами. Preferences > Guides and grids / Редактирование — Направляющие, сетка и фрагменты, и укажите следующие параметры.

Шаг 3
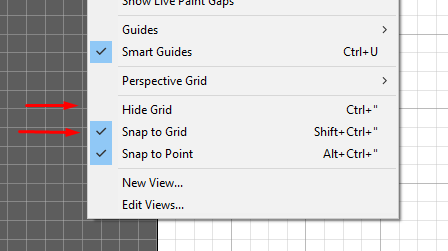
Активируйте сетку (View > Show grid / Просмотр > Показать сетку) и включите опцию View > Snap to grid / Просмотр > Привязка к сетке.

2. Базовые фигуры для логотипа
В этом разделе мы нарисуем основную структуру логотипа — геометрические фигуры, которые потом будем раскрашивать и до оформлять.
Шаг 1
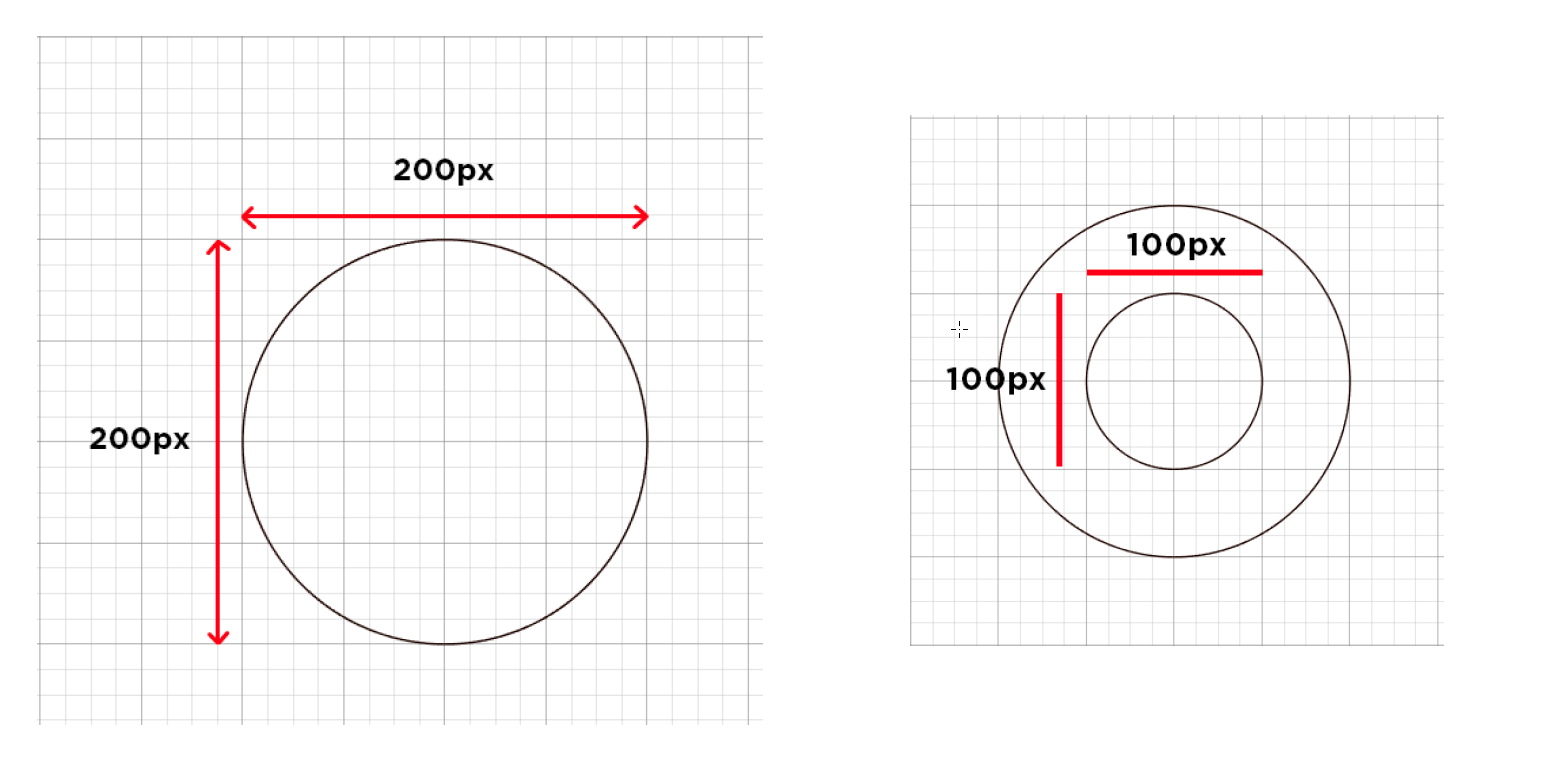
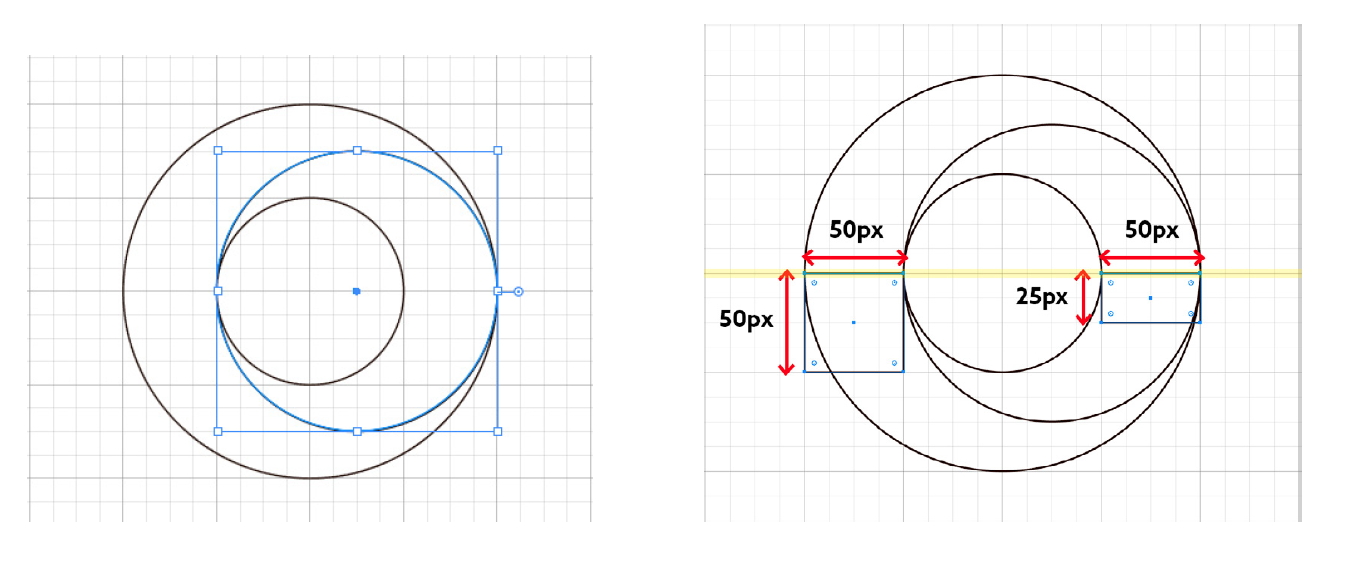
Нарисуйте в центре рабочей области круг без заливки размером 200x200px при помощи инструмента ![]() Ellipse / Эллипс (L). Создайте еще один круг размером 100x100px внутри предыдущего.
Ellipse / Эллипс (L). Создайте еще один круг размером 100x100px внутри предыдущего.

Шаг 2
Нарисуйте еще один круг (150x150px), выровняйте его по центру с остальными двумя, затем подвиньте его вправо, двумя нажатиями на стрелку на клавиатуре.
Теперь нарисуйте два прямоугольника: первый размером 50x50px, а второй — 50x25pz и поместите их как показано на картинке ниже.

Шаг 3
Выделите все фигуры, и инструментом ![]() Shape Builder / Создание фигур (shift+M) мы объединим фигуры. Объедините фигуры, указанные ниже. Сейчас можете указать им любой цвет заливки, мы вернемся к этому вопросу позже.
Shape Builder / Создание фигур (shift+M) мы объединим фигуры. Объедините фигуры, указанные ниже. Сейчас можете указать им любой цвет заливки, мы вернемся к этому вопросу позже.
Сотрите оставшиеся лишние фигуры.

Шаг 4
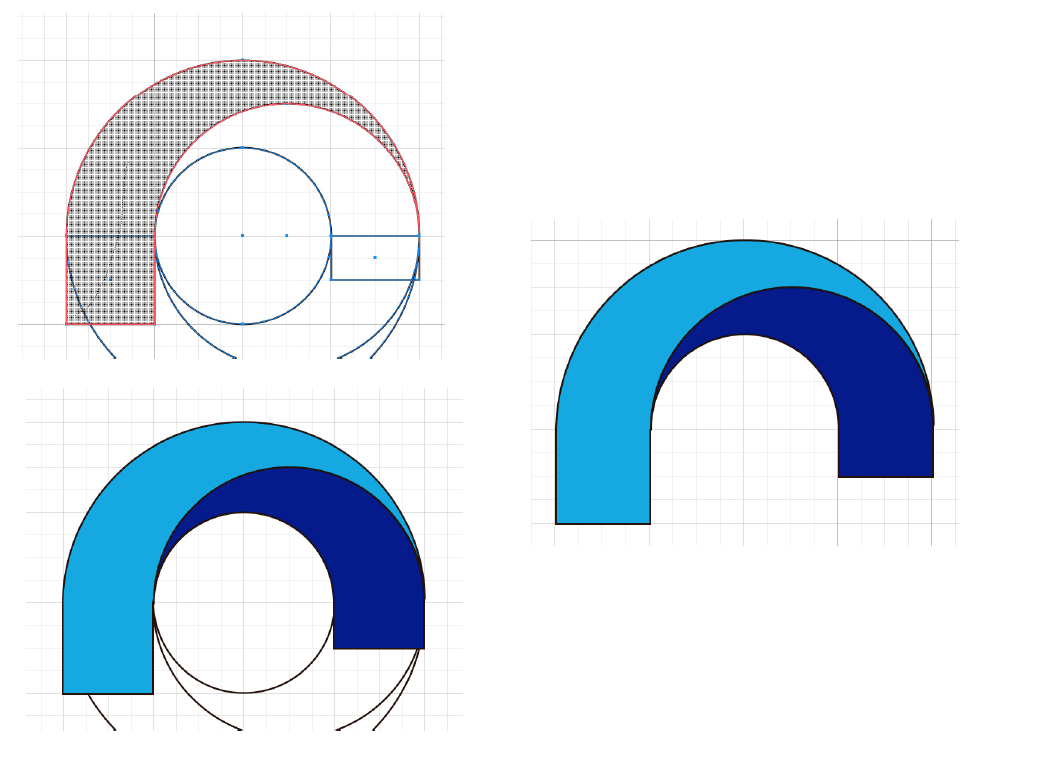
Скруглите нижние углы инструментом ![]() Direct Selection / Прямое выделение (A) до тех пор, пока не получите арку. Уберите обводку с обеих фигур.
Direct Selection / Прямое выделение (A) до тех пор, пока не получите арку. Уберите обводку с обеих фигур.

3. Рисуем кромку
У нас уже есть основная форма логотипа, но сейчас мы сделаем кромку, которая придаст объекту объема. Это будет просто, так как мы используем фигуру логотипа.
Шаг 1
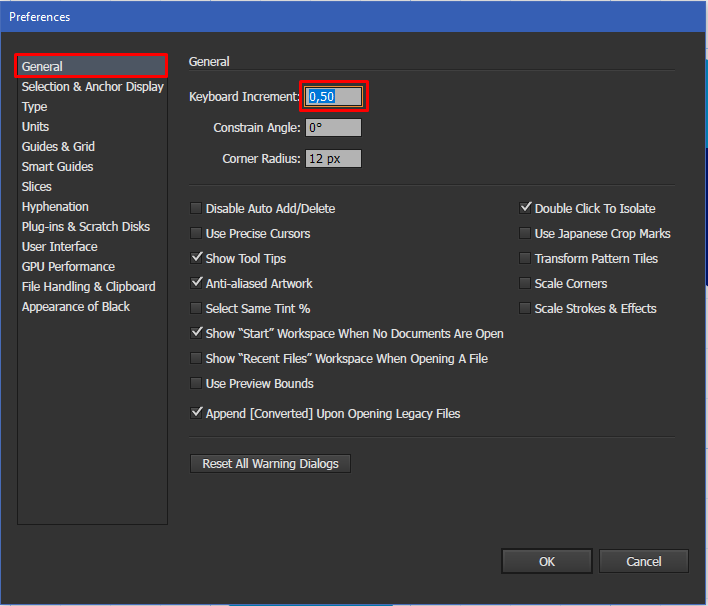
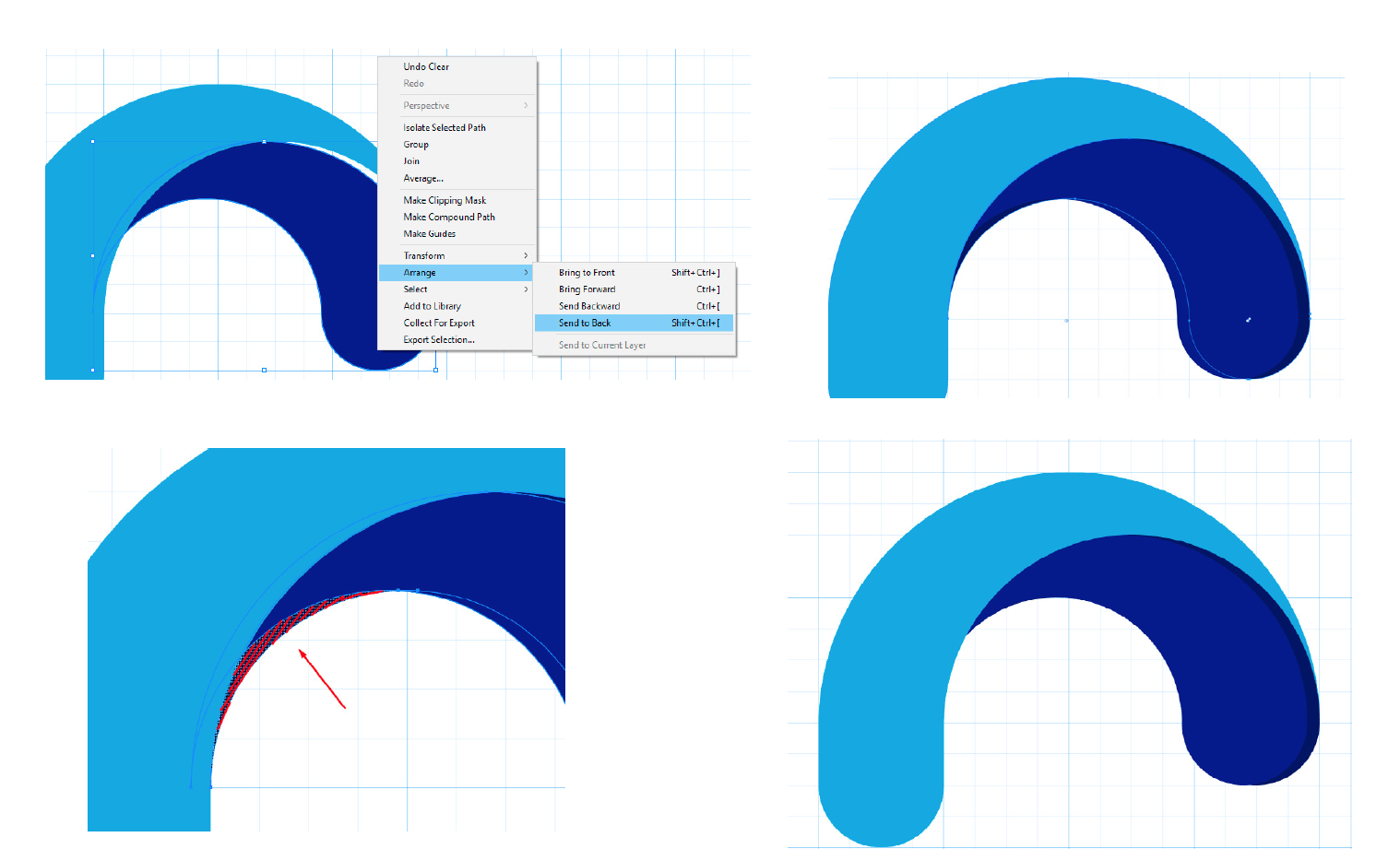
Отключите опцию привязки к сетке и укажите 0.50px для параметра Keyboard Increment / Клавиатурный сдвиг. Вы найдете эту опцию в меню Preferences > General / Редактирование > Общее. Выделите левую часть арки и переместите ее на 10 нажатий клавиши влево. Затем пошлите эту фигуру на задний план (Object > Arrange > Send to back / Объект).
Дублируйте (Ctrl+C Crtl+F) другую часть арки и переместите ее на 10 нажатий вправо, затем пошлите на задний план. Инструментом ![]() Shape Builder / Создание фигур (Shift+M) удалите лишнюю часть арки.
Shape Builder / Создание фигур (Shift+M) удалите лишнюю часть арки.


Шаг 2
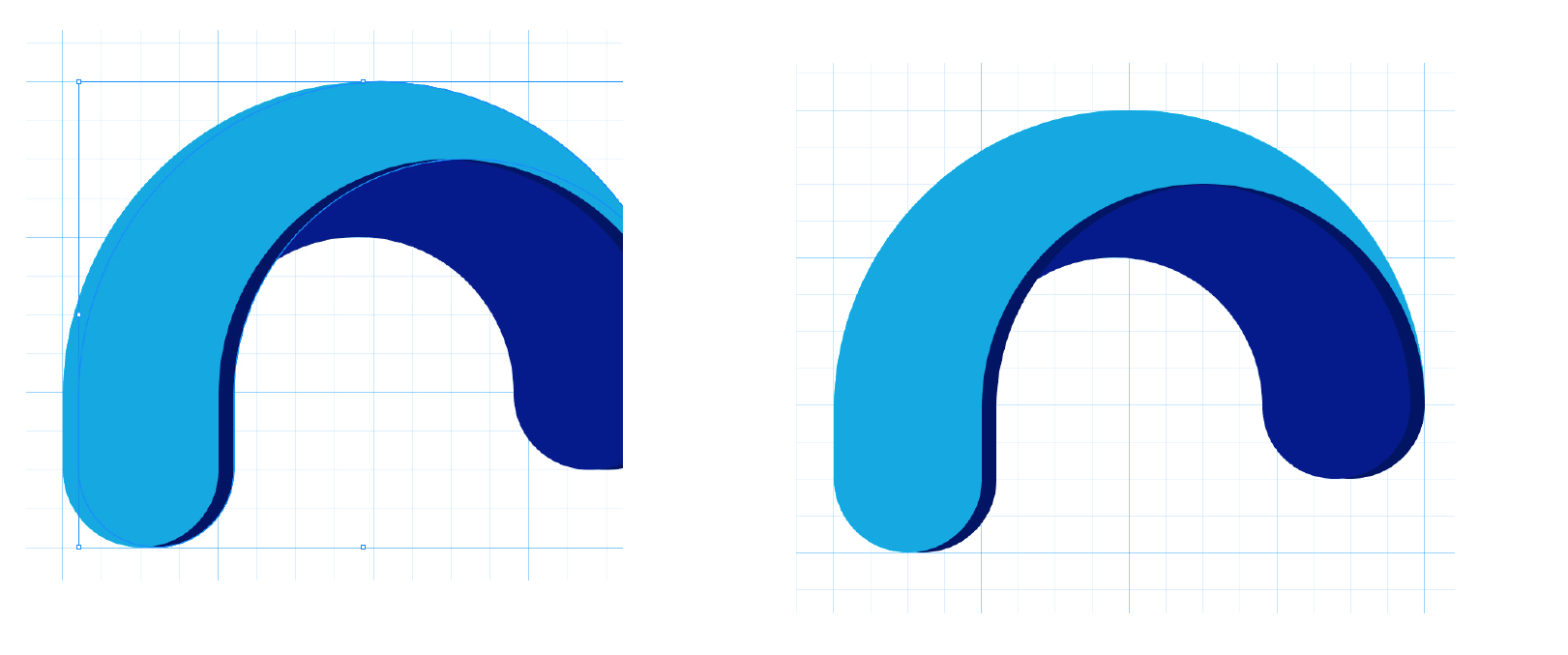
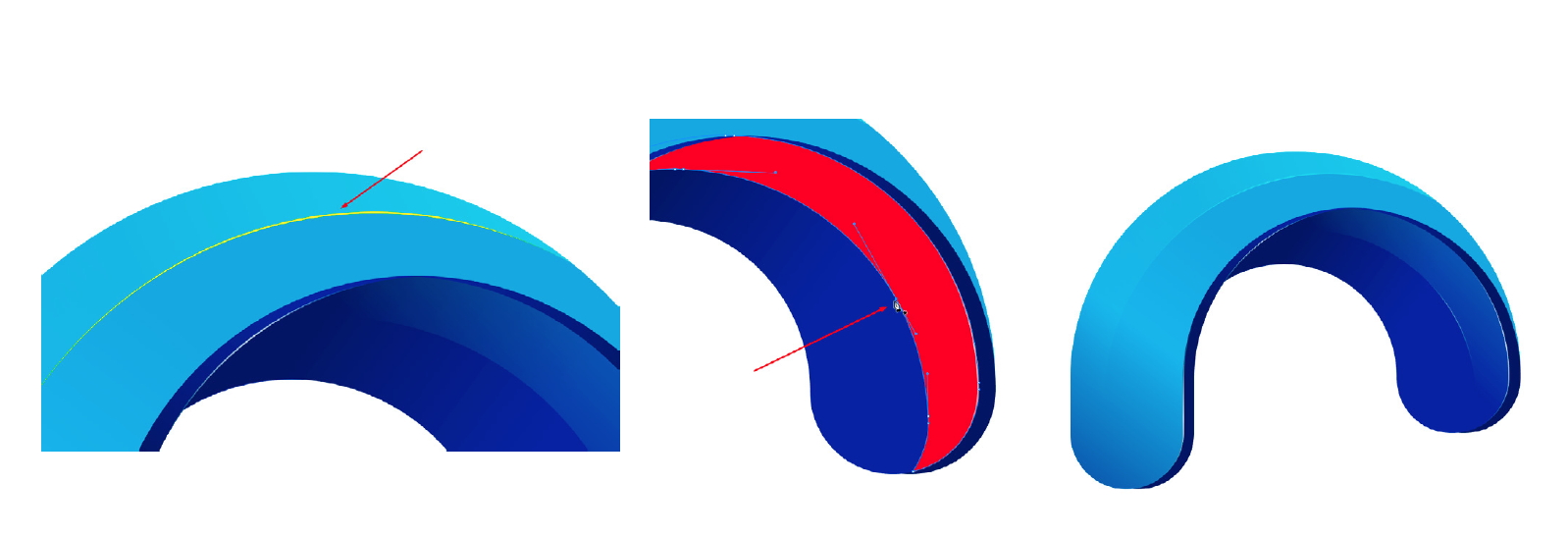
Выделите правую часть арки и переместите ее на 10 нажатий вправо, затем пошлите на задний план. Укажите ему более темный цвет, чтобы различать его рядом с основной фигурой.

4. Градиенты и прозрачность
Теперь у нас есть кромка, пришло время добавить немного магии при помощи градиентов и прозрачности слоев, чтобы получить эффект 3D.
Шаг 1
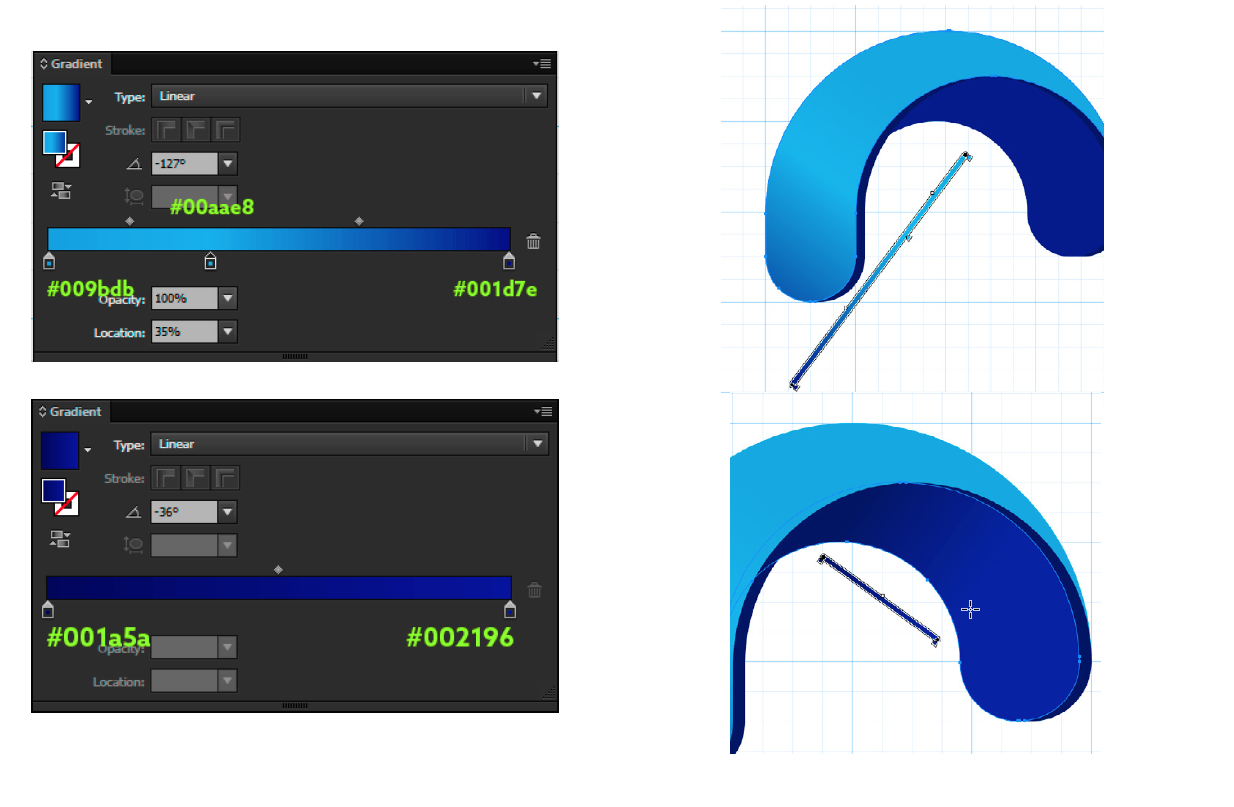
Примените линейный градиент (используйте инструмент ![]() Gradient / Градиент (G) к левой части арки, и еще один к задней части логотипа. Другой градиент укажите краям логотипа.
Gradient / Градиент (G) к левой части арки, и еще один к задней части логотипа. Другой градиент укажите краям логотипа.

Шаг 2
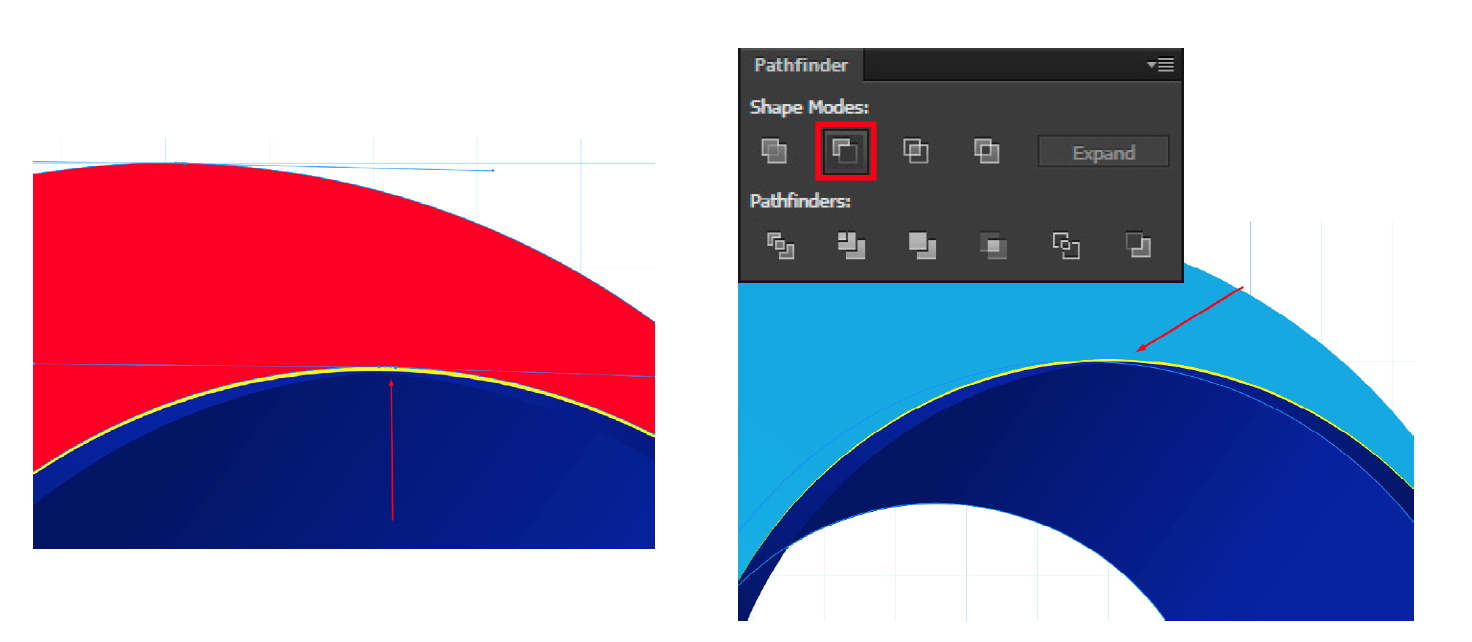
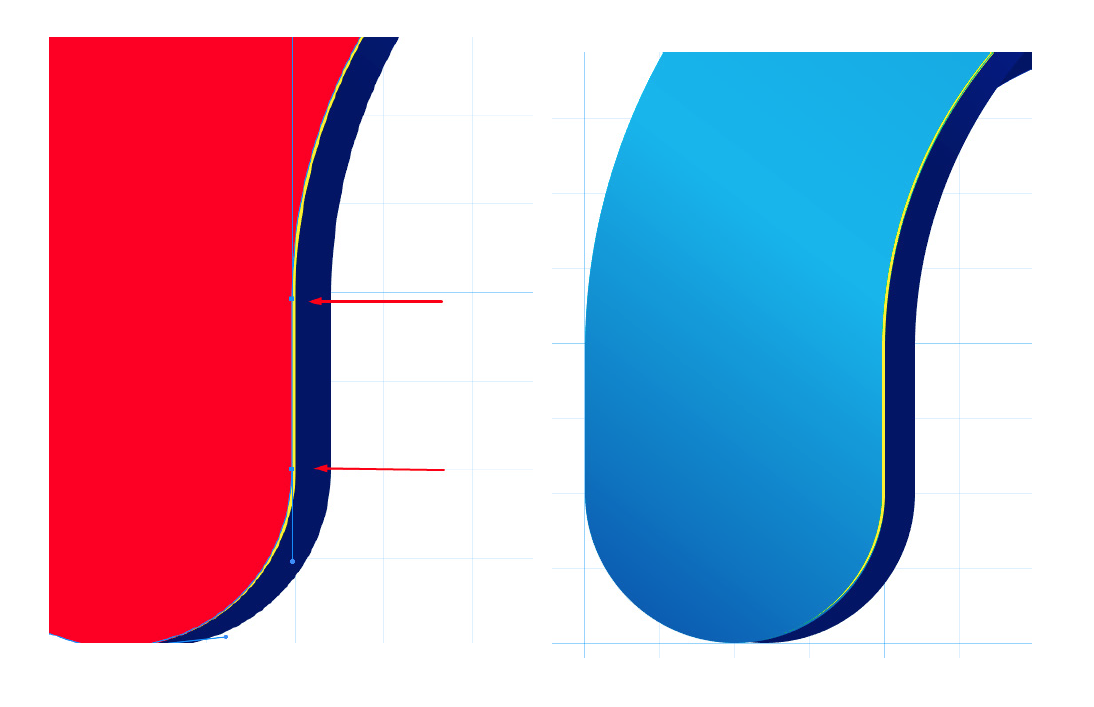
Выделите верхнюю часть логотипа, дублируйте ее (Ctrl+C Ctrl+F) и укажите ей заливку желтого цвета. Дублируйте еще раз и залейте фигуру красным.
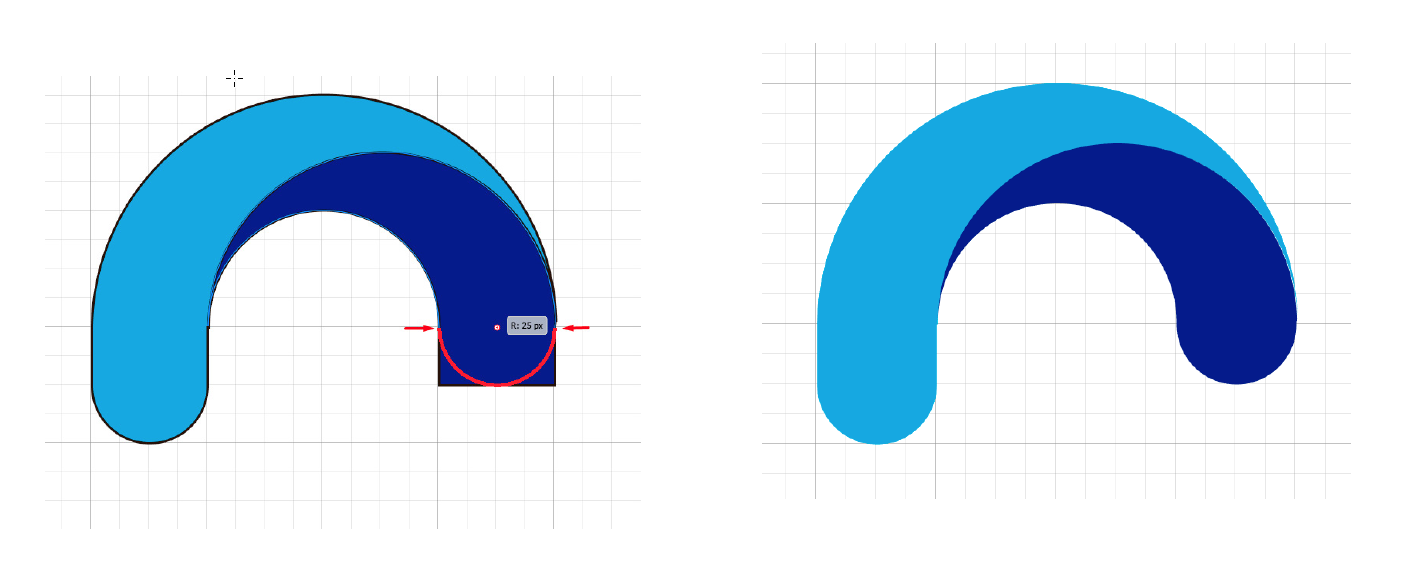
Инструментом ![]() Direct Selection / Прямое выделение (A) выделите нижнюю точку арки и переместите ее вверх одним нажатием стрелки вверх. Выделите красную и желтую фигуры и нажмите на иконку Minus Front / Минус верхний в палитре Pathfinder / Обработка контура.
Direct Selection / Прямое выделение (A) выделите нижнюю точку арки и переместите ее вверх одним нажатием стрелки вверх. Выделите красную и желтую фигуры и нажмите на иконку Minus Front / Минус верхний в палитре Pathfinder / Обработка контура.

Шаг 3
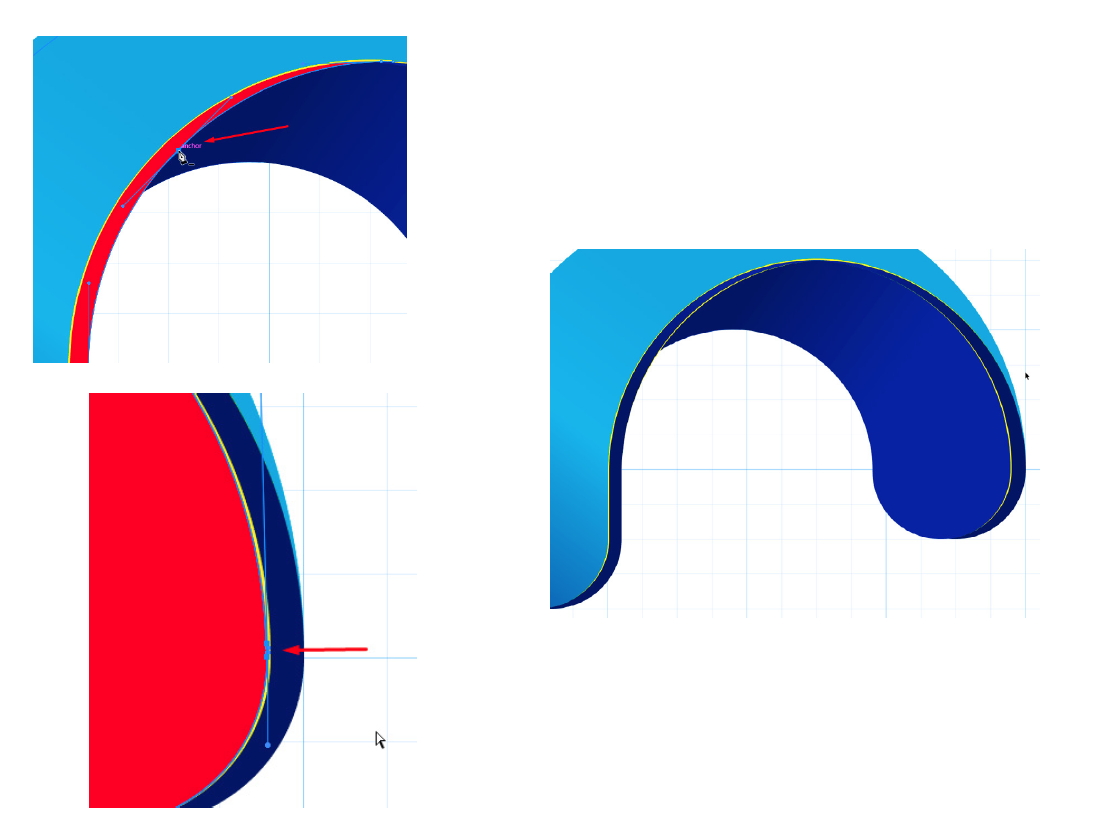
Повторите эту процедуру с той же частью арки, с кромкой, чтобы добиться эффекта скошенных краев.


Шаг 4
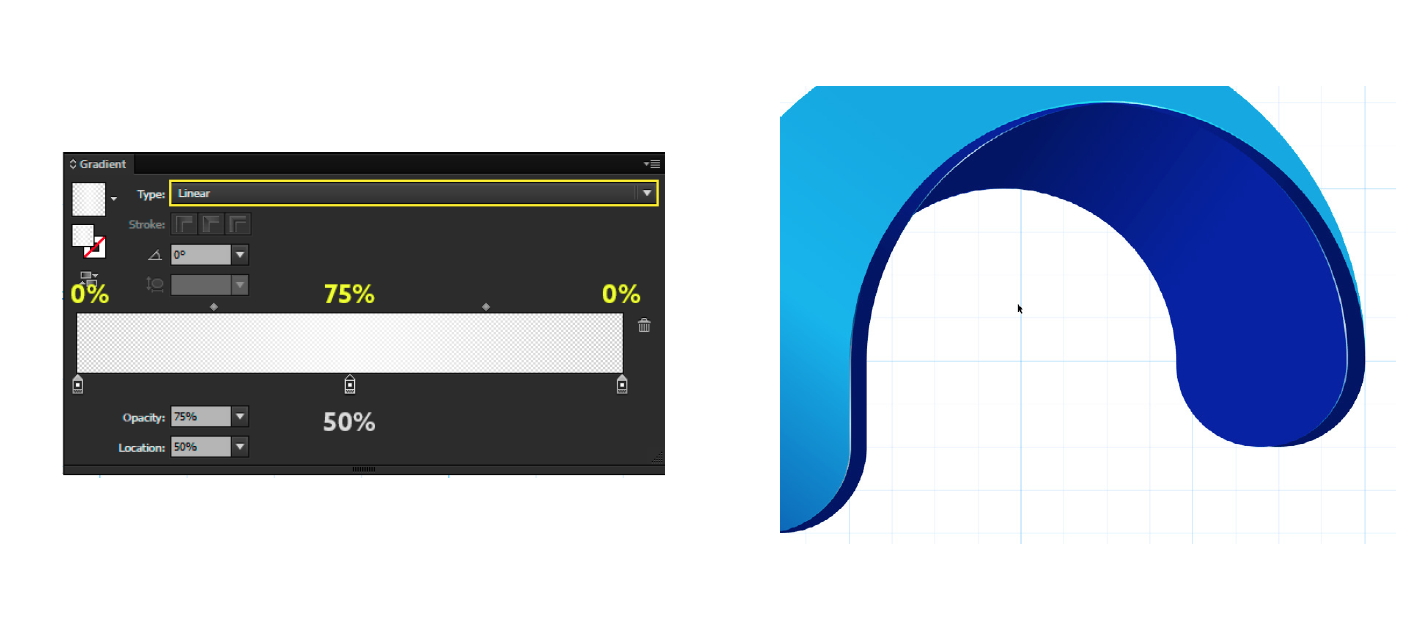
Залейте скосы прозрачным градиентом. Все цвета градиента будут белыми, но вот прозрачность разная. Повторите настройте как на картинке ниже.
Растяните градиент по всему скосу.

5. Отражения и прозрачность
Наш логотип начинает выглядеть реалистичнее. Давайте добавим еще немного реалистичности при помощи отражений и бликов.
Шаг 1
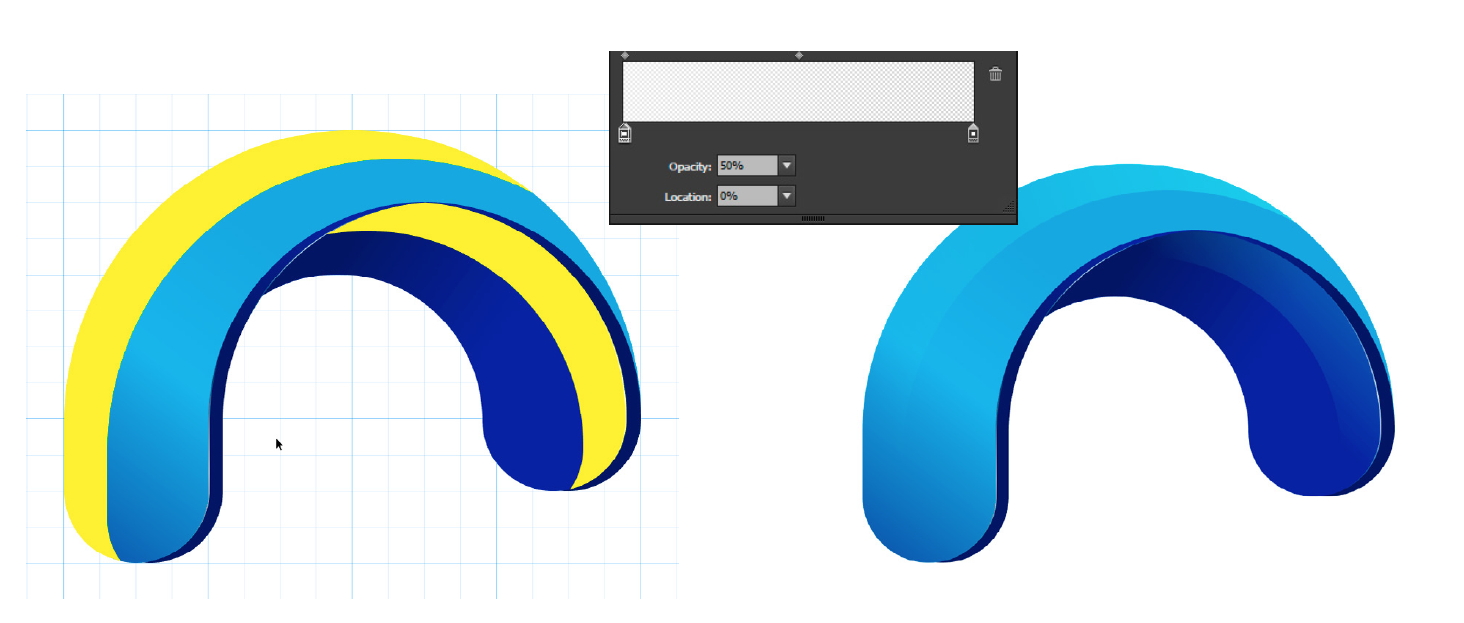
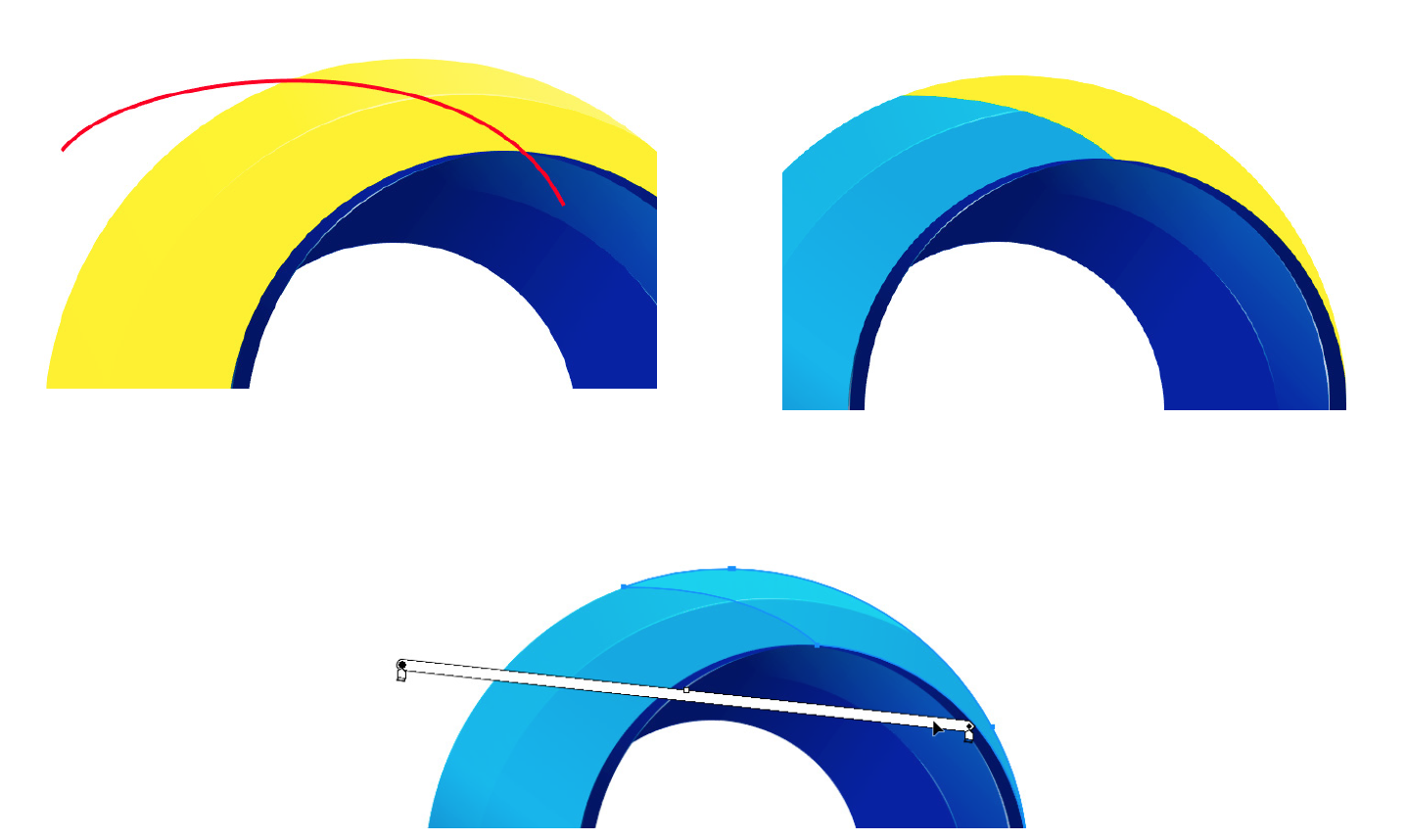
Дублируйте верхнюю часть логотипа два раза, и укажите фигурам желтую и красную заливки.
Переместите верхнюю фигуру на 3 движения влево, удерживая Shift. Выделите обе фигуры и кликните на Minus Front / Минус верхний в палитре Pathfinder / Обработка контура.
Инструментом ![]() Gradient / Градиент (G) укажите градиент от белого цвета на 50% opacity / непрозрачности к белому на 0% opacity / непрозрачности.
Gradient / Градиент (G) укажите градиент от белого цвета на 50% opacity / непрозрачности к белому на 0% opacity / непрозрачности.

Шаг 2
Создайте блик для верхней и нижней части лого тем же способом, что был описан выше.

Шаг 3
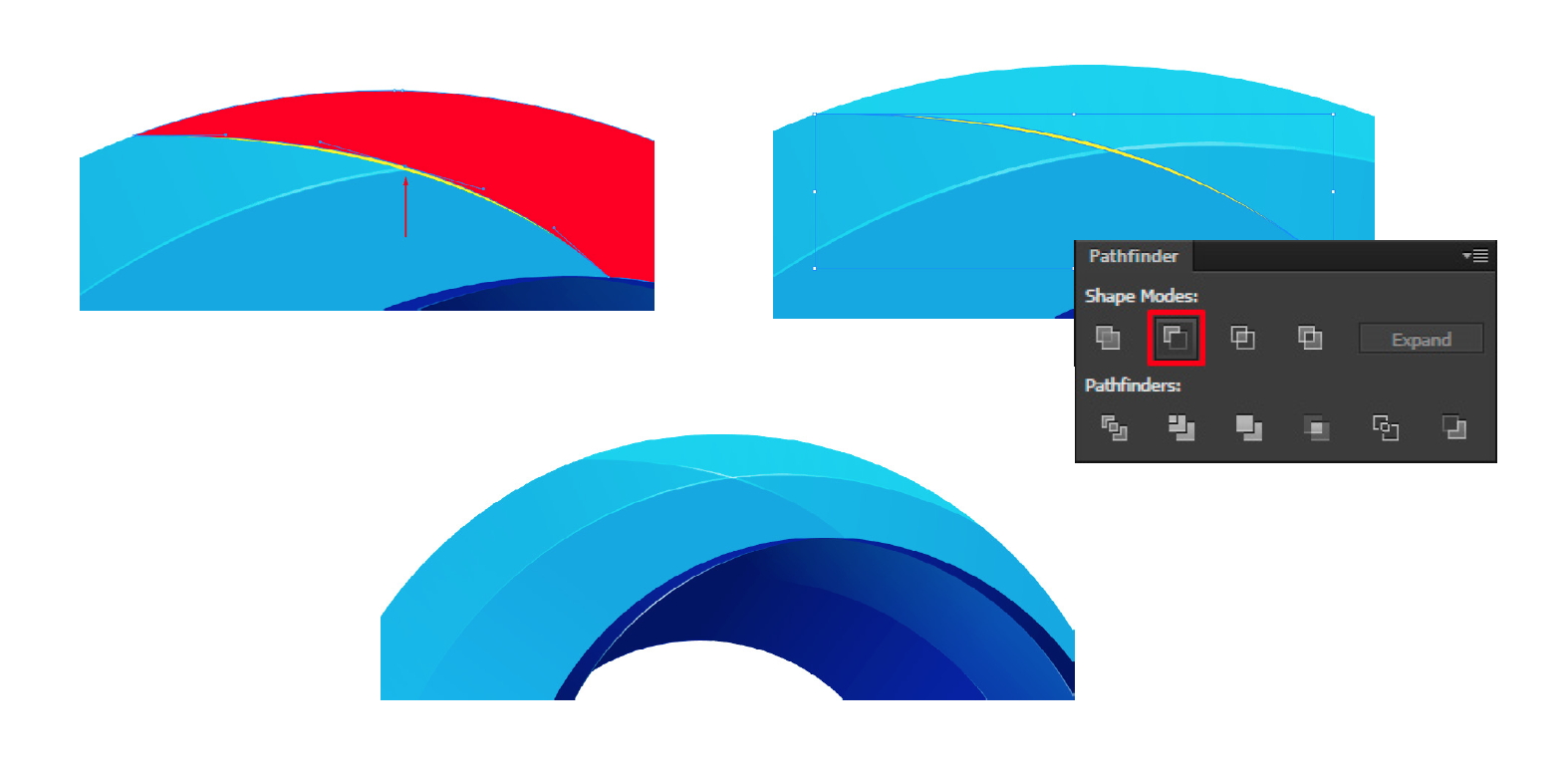
Дублируйте верхнюю часть лого еще один раз, и инструментом ![]() Pen / Перо (P) нарисуйте поверх фигуры пересекающую ее кривую.
Pen / Перо (P) нарисуйте поверх фигуры пересекающую ее кривую.
Выделите кривую и фигуру и нажмите Divide / Разделить в палитре Pathfinder / Обработка контура. Разгруппируйте объекты (Object > Ungroup) и удалите лишнее. Укажите фигуре белый градиент на 50% opacity / непрозрачность.

Шаг 4
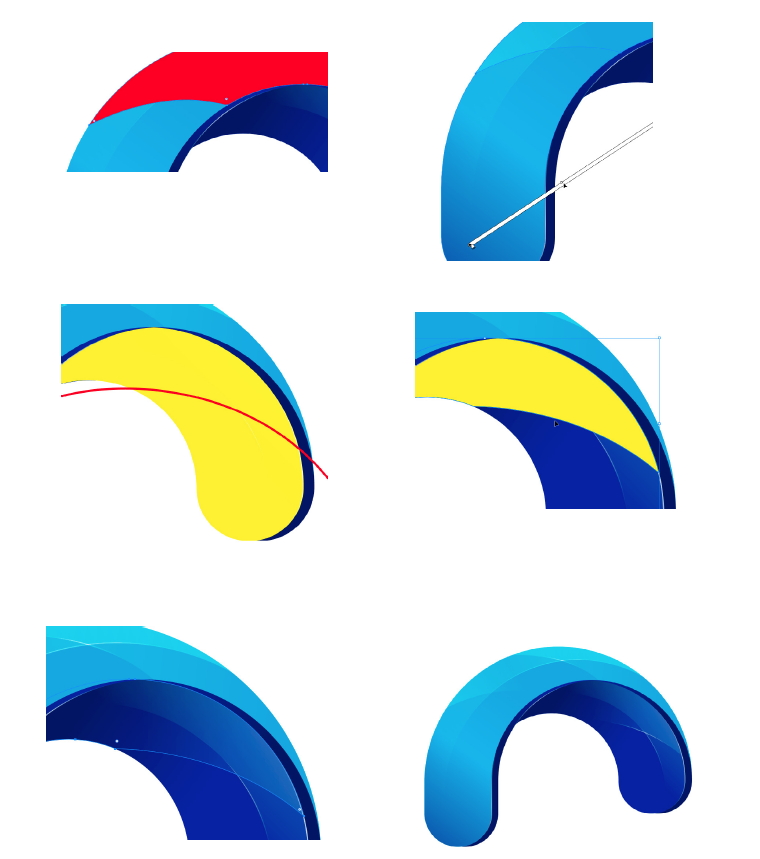
Дублируйте фигуру из прошлого шага два раза и залейте копии желтым и красным цветами. Инструментом ![]() Pen / Перо (P) создайте дополнительную опорную точку в указанном на картинке ниже месте и подвиньте ее вверх.
Pen / Перо (P) создайте дополнительную опорную точку в указанном на картинке ниже месте и подвиньте ее вверх.
Используйте опцию Minus Front / Минус верхний чтобы создать блик. Залейте его белым цветом на 50% opacity / непрозрачность.

Шаг 5
Повторите указанные ниже шаги, чтобы добавить еще одно отражение на верхней и нижней частях лого.

6. Финальные штрихи
Шаг 1
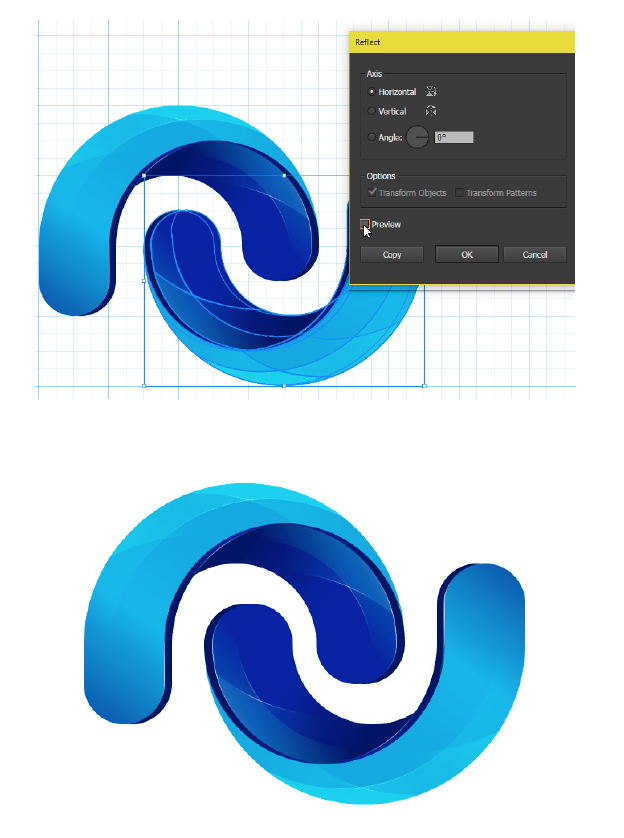
Выделите весь логотип и сгруппируйте его (Ctrl+G). Дублируйте группу (Ctrl+F) и отразите копию вертикально и горизонтально (Object > Transform > Reflect / Объект > Трансформировать > Отразить) и расположите две группы как показано ниже. Сгруппируйте все вместе.

Шаг 2
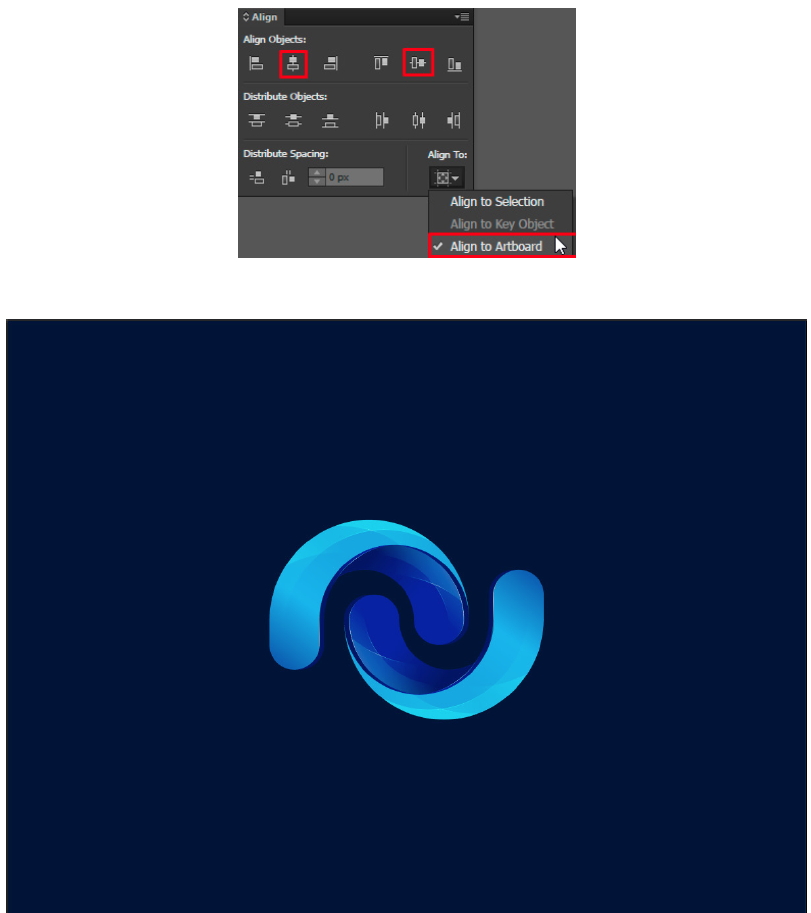
Теперь создадим фон инструментом ![]() Rectangle / прямоугольник (M). Нарисуйте прямоугольник по размеру холста (800x600px), и укажите ему темно-синий цвет заливки. Поместите прямоугольник на задний план и выровняйте его и лого по центрам.
Rectangle / прямоугольник (M). Нарисуйте прямоугольник по размеру холста (800x600px), и укажите ему темно-синий цвет заливки. Поместите прямоугольник на задний план и выровняйте его и лого по центрам.

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.