В этом уроке мы будем создавать эффект для текста в стиле ретро с длинными разноцветными тенями в Adobe Illustrator. Мы начнем с создания текста, и сделаем это при помощи палитры Appearance/Оформление, используя эффекты трансформирования. Так мы сможем получить желаемый результат, не превращая текст в кривые. На создание этого эффекта нам с вами также понадобятся базовые знания техники перехода и просто эффект размытия.

1. Создаем текст
Шаг 1
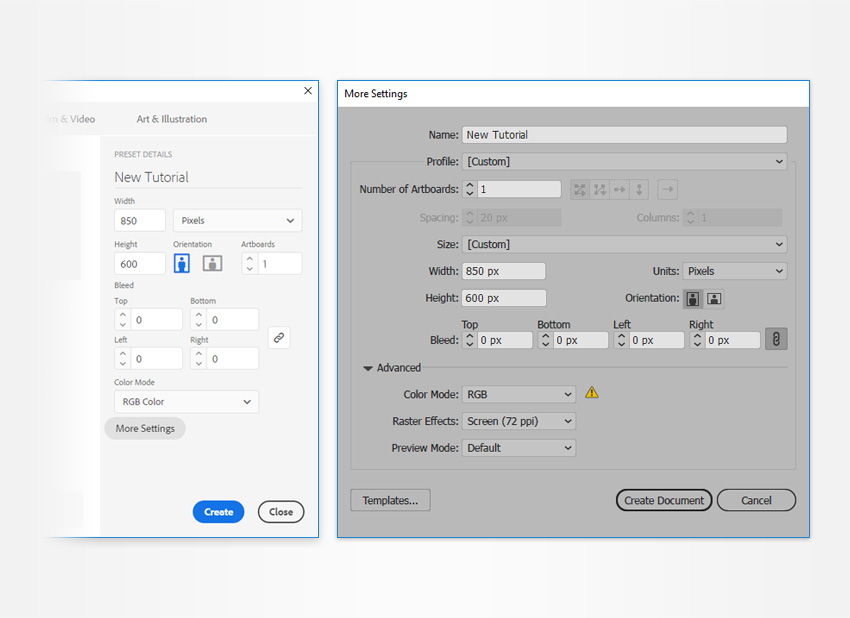
Нажмите Control-N чтобы создать новый документ. Укажите параметры как показано на картинке ниже.

Шаг 2
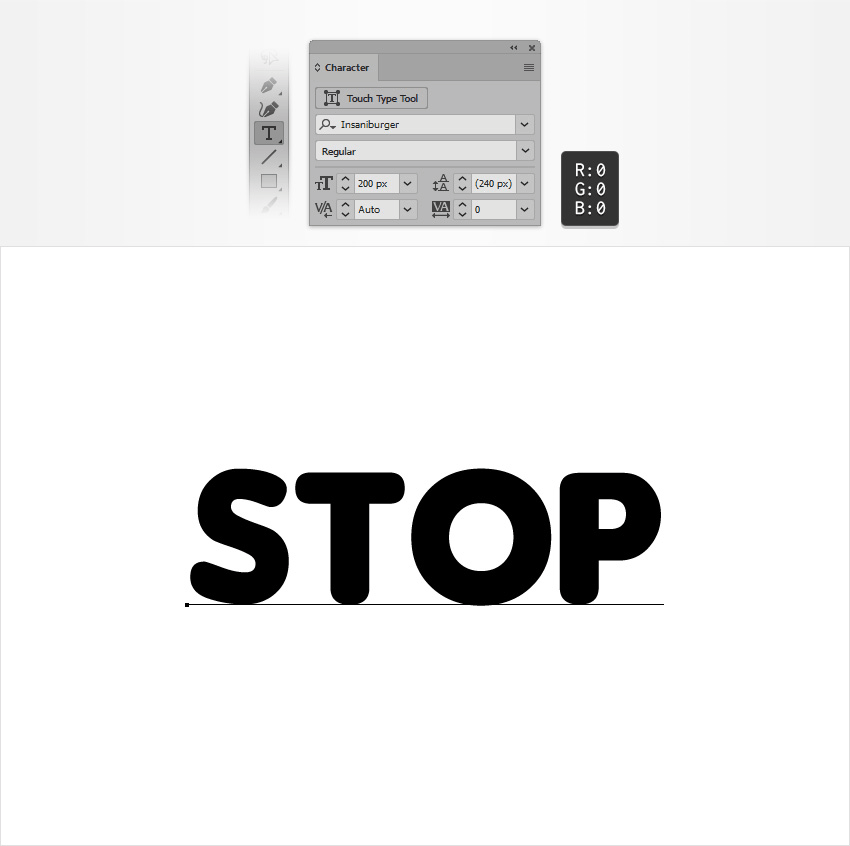
Возьмите инструмент ![]() Type / Текст (T) и введите ваш текст черным цветом, используя шрифт Insaniburger font размера 200 px.
Type / Текст (T) и введите ваш текст черным цветом, используя шрифт Insaniburger font размера 200 px.

Шаг 3
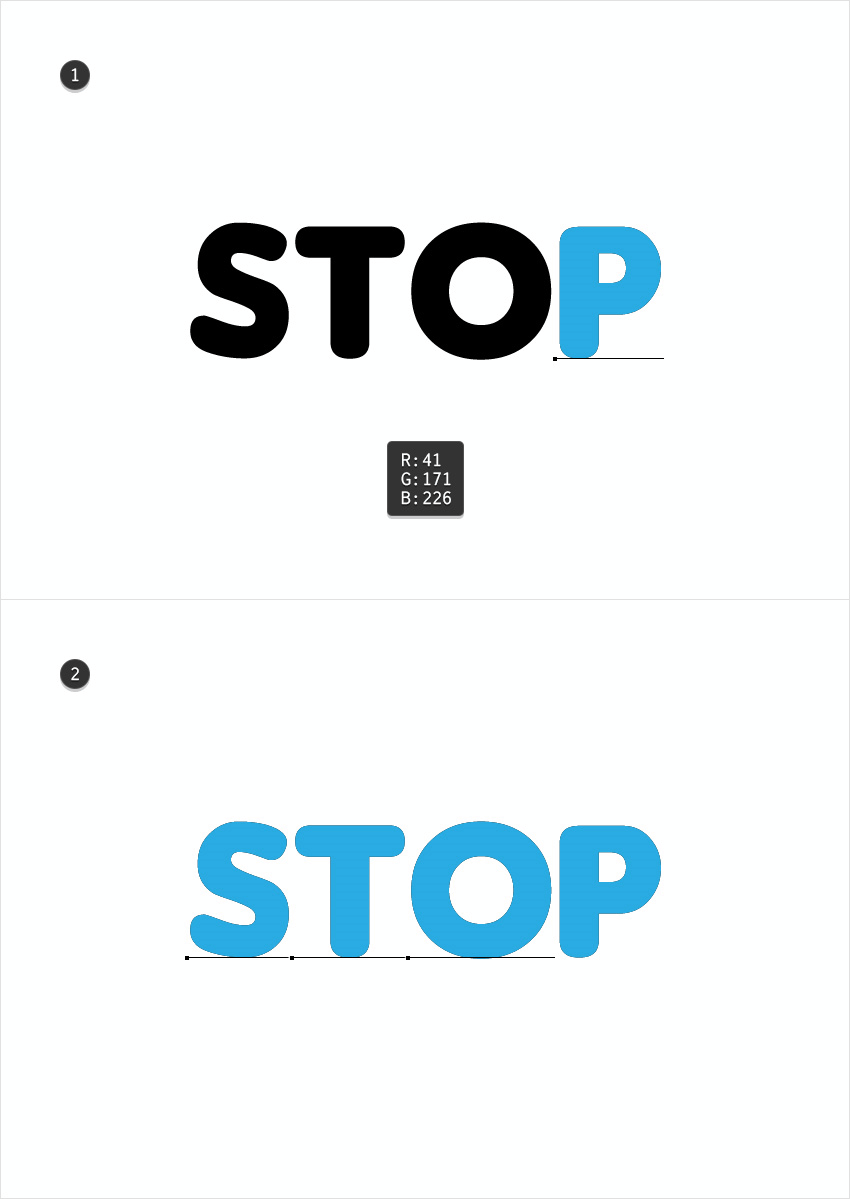
Используя тот же инструмент, введите последнюю букву вашего слова, сделайте ее синей, и разместите прямо поверх черной. Перекройте таким образом все буквы в тексте. Когда вы закончите это делать, в палитре Layers / Слои удалите черный текст.

2. Добавляем эффект длинных теней
Шаг 1
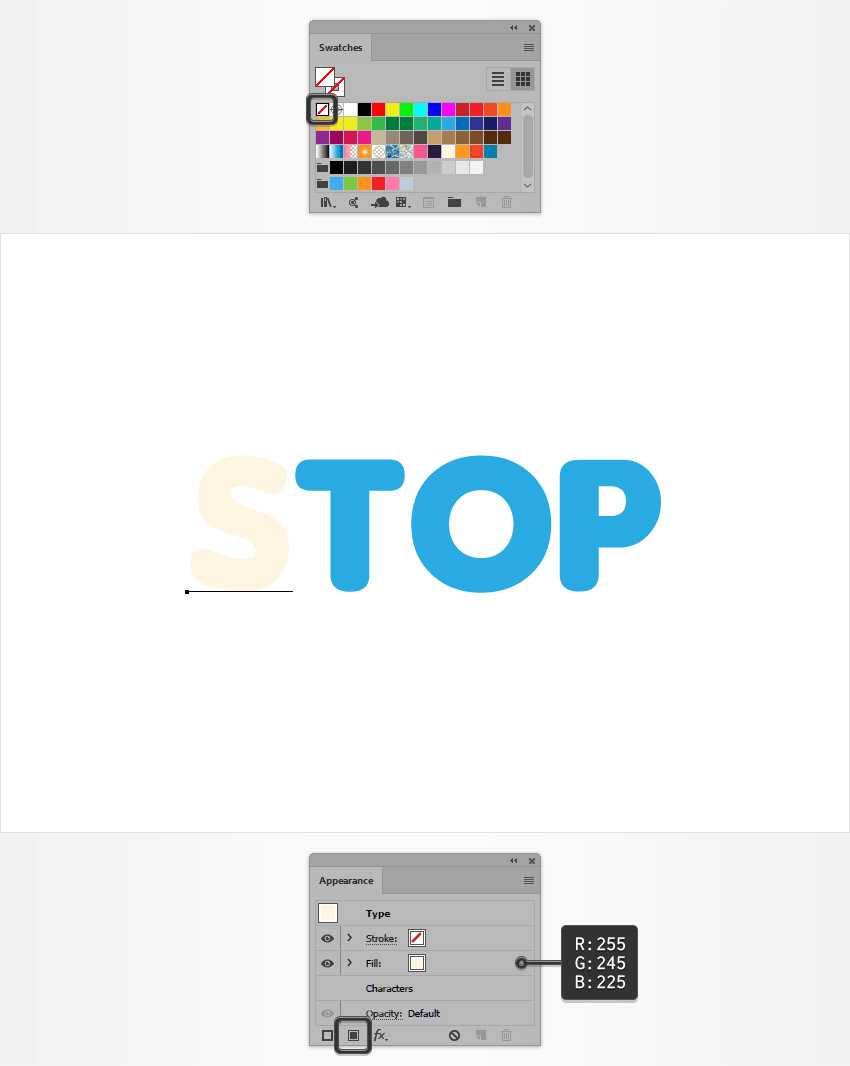
Выделите одну из ваших букв и укажите ей отсутствие заливки и обводки. Затем в палитре Appearance / Оформление кликните по иконке Add New Fill / Добавить новую заливку. Укажите в качестве цвета заливки R=255 G=245 B=225.

Шаг 2
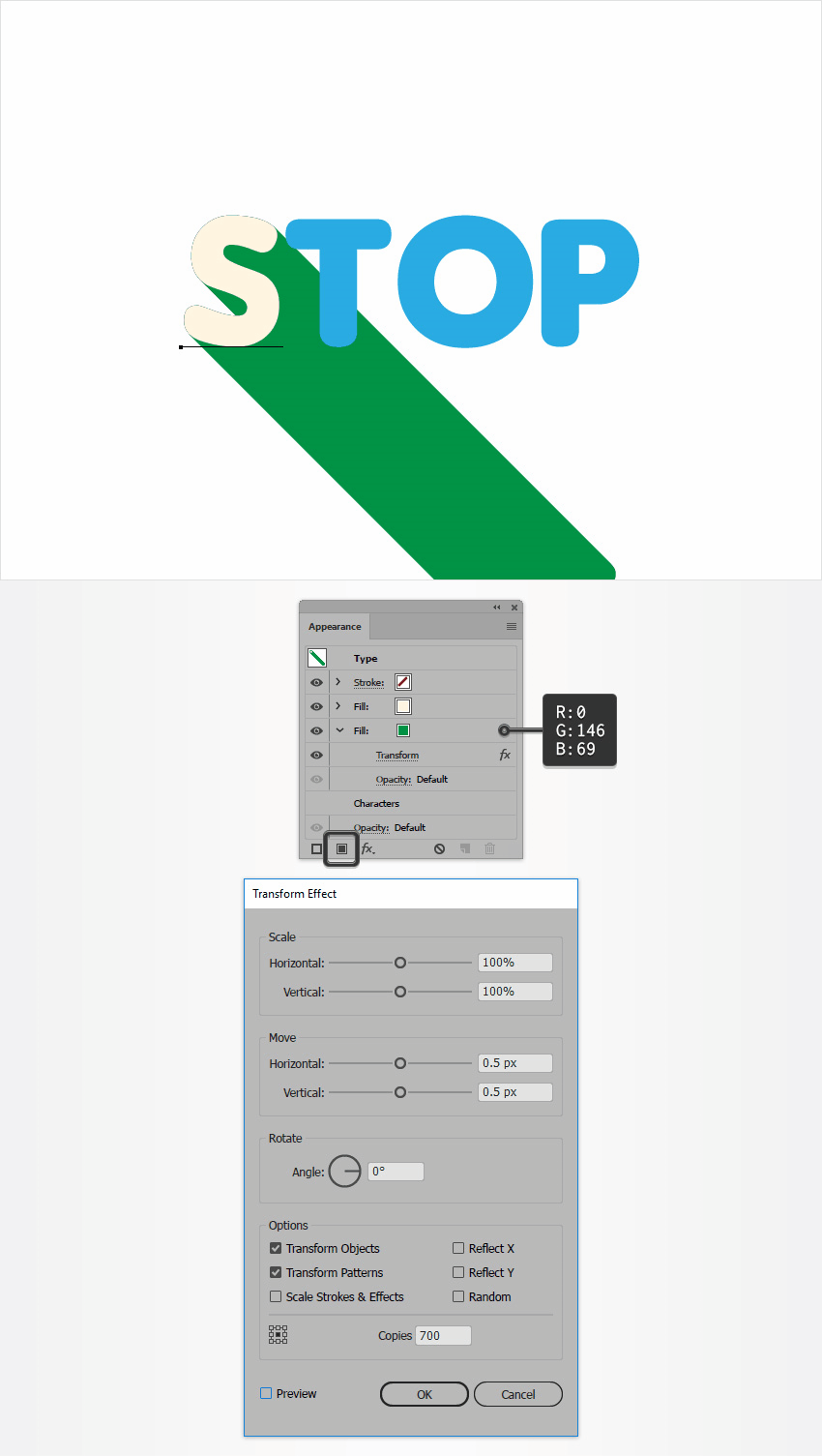
Не снимайте выделения с буквы и добавьте еще одну заливку. Перетащите ее под первую и укажите цвет R=0 G=146 B=69. В меню выберите Effect > Distort & Transform > Transform / Эффект > Искажение и трансформация > Трансформировать. Настройте параметры как показано ниже.

Шаг 3
Убедитесь, что ваша буква все еще выделена и вернитесь в палитру Appearance / Оформление. Укажите букве еще одну заливку и выделите ее.
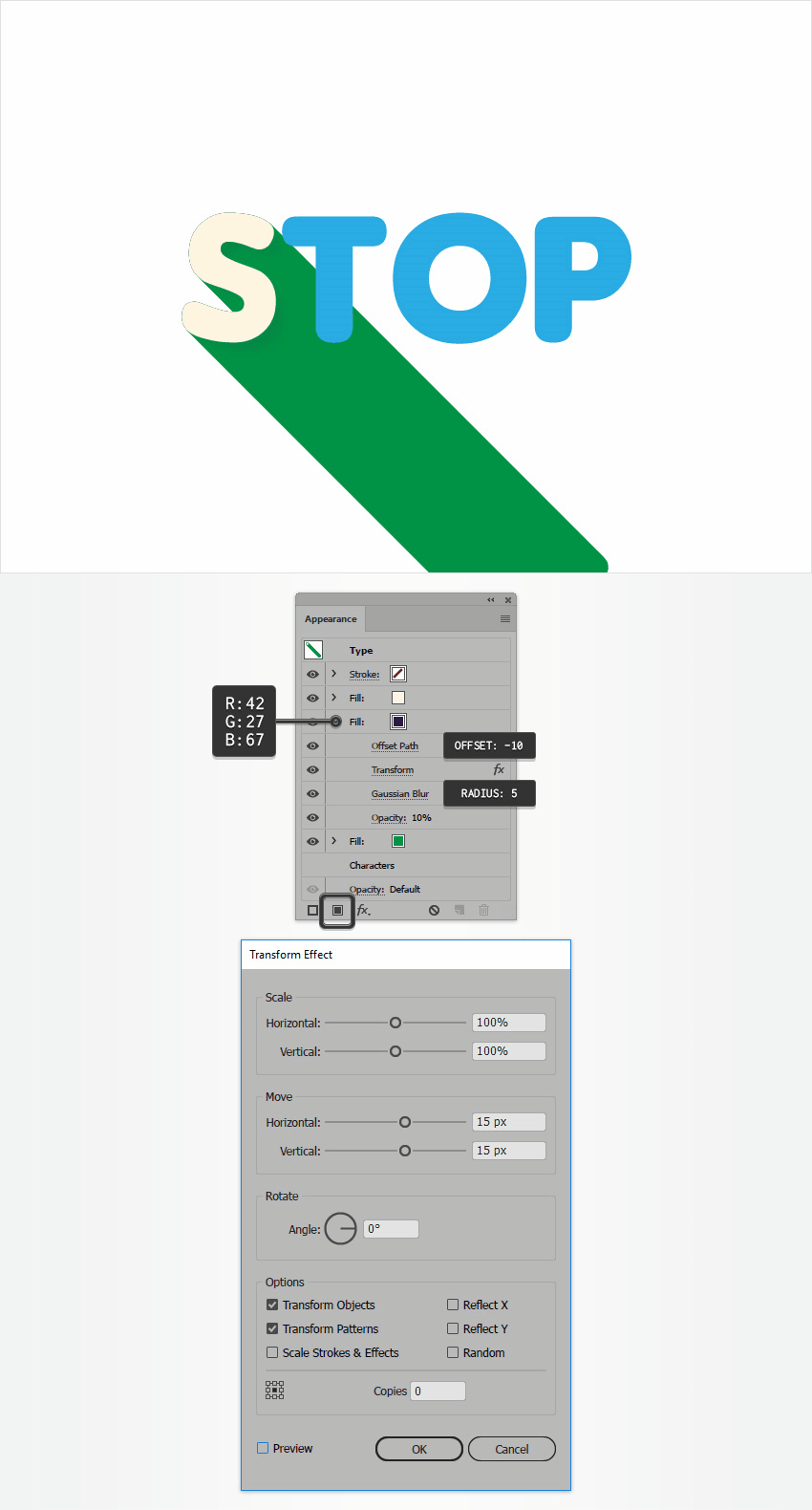
Перетащите ее, поместив между двумя предыдущими, укажите Opacity / Непрозрачность в 10% и в меню выберите Effect > Path > Offset Path / Эффект > Контур > Создать параллельный контур. Укажите отступ в -10 px, затем выберите в меню Effect > Distort & Transform > Transform / Эффект > Искажение и трансформация > Трансформировать. Настройте параметры как показано ниже.
Затем в меню выберите Effect > Blur > Gaussian Blur / Эффект > Размытие > Размытие по Гауссу. Укажите радиус в 5 px.

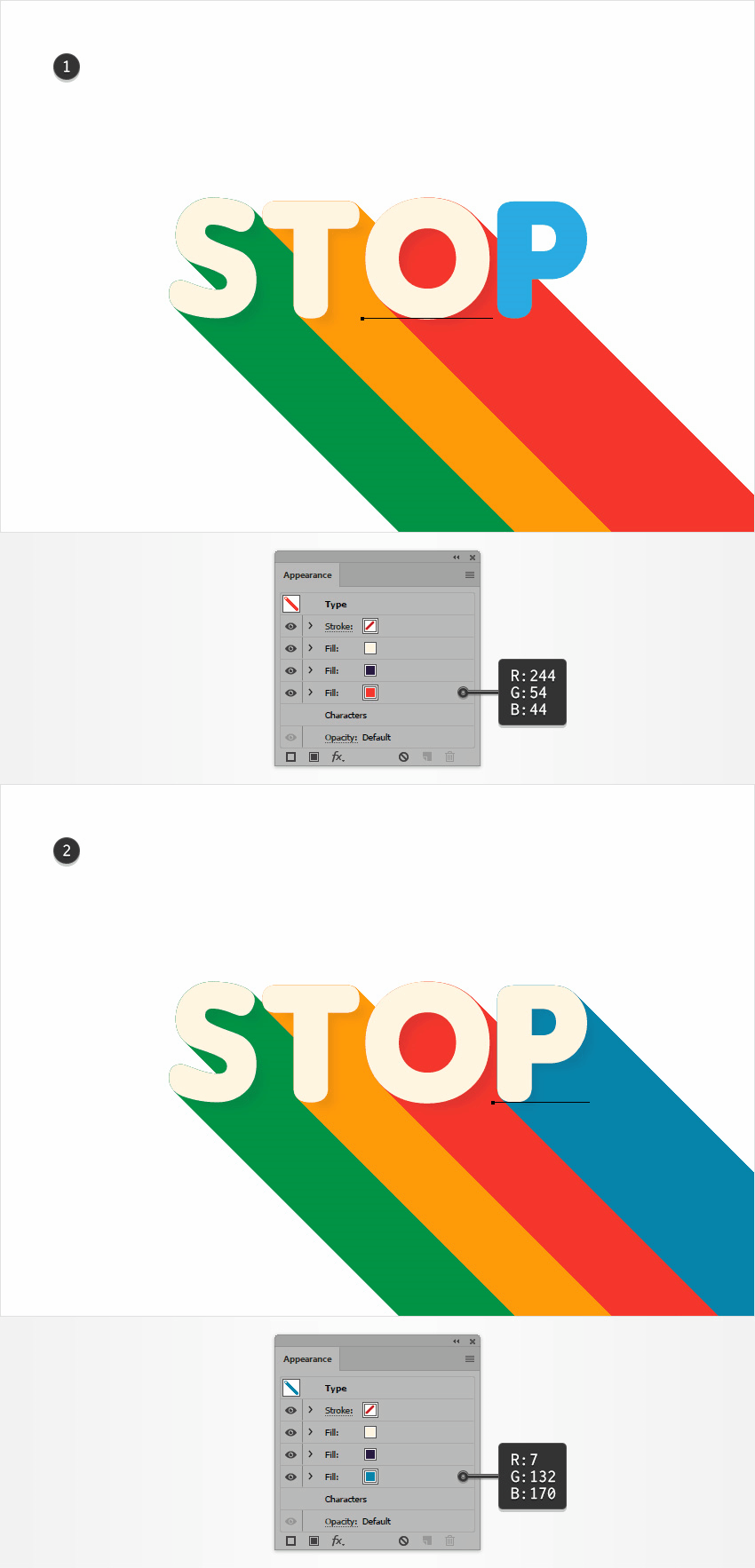
Шаг 4
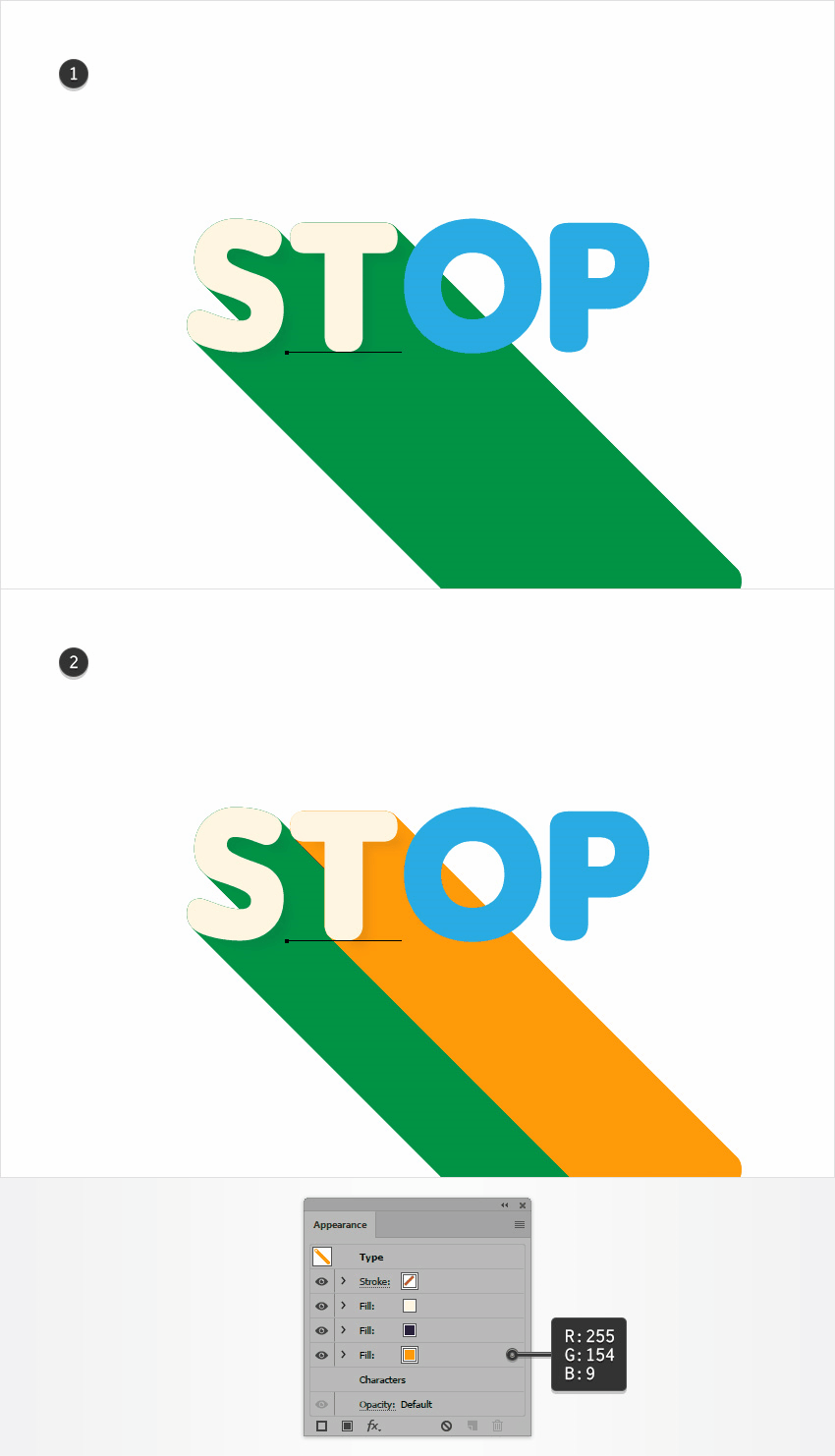
Раскройте ваш слой в палитре Layers / Слои и используйте круглые иконки справа от названия слоя, чтобы легко и быстро применять оформление первой буквы к остальным. Зажмите клавишу Alt кликните по круглой иконке вашей первой буквы и перетяните ее на следующую букву. Выделите эту следующую букву, откройте палитру Appearance / Оформление и замените зеленый цвет следующим: R=255 G=154 B=9.

Шаг 5
Сделайте то же самое для остальных букв. Используйте цвета R=244 G=54 B=44 и R=7 G=132 B=170.

3. Фон и дополнительный текст
Шаг 1
Инструментом ![]() Rectangle / Прямоугольник (M) нарисуйте фигуру по размеру холста и укажите ей цвет R=42 G=27 B=67. Нажмите Shift-Control-[ чтобы послать фигуру на задний план.
Rectangle / Прямоугольник (M) нарисуйте фигуру по размеру холста и укажите ей цвет R=42 G=27 B=67. Нажмите Shift-Control-[ чтобы послать фигуру на задний план.

Шаг 2
Возьмите инструмент ![]() Type / Текст (T) и укажите размер текста в 50 px.
Type / Текст (T) и укажите размер текста в 50 px.
Введите дополнительный текст, снимите заливку и обводку, в палитре Appearance / Оформление кликните по иконке Add New Fill / Добавить новую заливку и укажите цвет R=255 G=245 B=225.

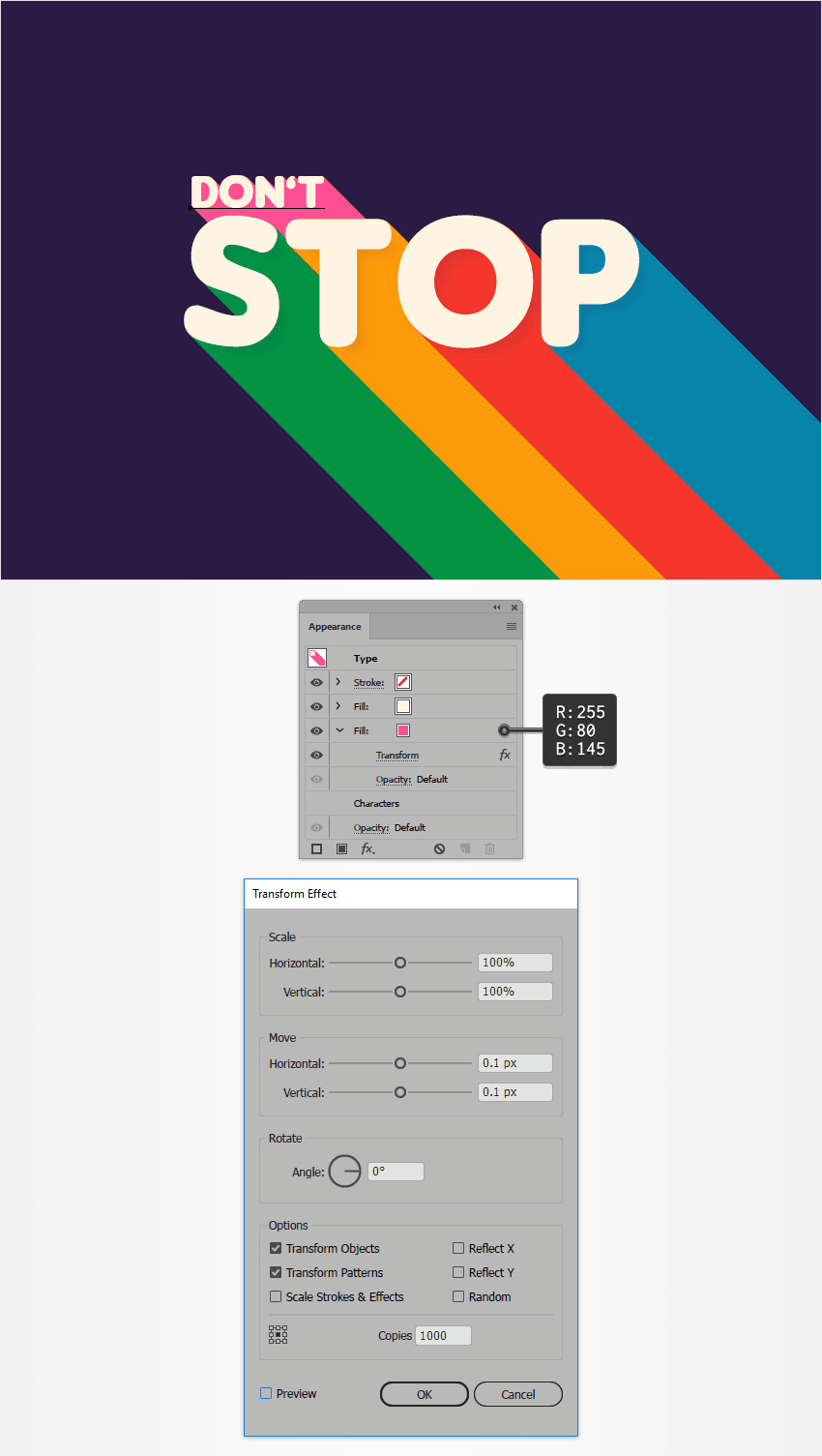
Шаг 3
Убедитесь, что ваш дополнительный текст выделен, и в палитре Appearance / Оформление добавьте вторую заливку цвета R=255 G=80 B=145. В меню выберите Effect > Distort & Transform > Transform / Эффект > Искажение и трансформация > Трансформировать. Введите параметры как на картинке ниже.

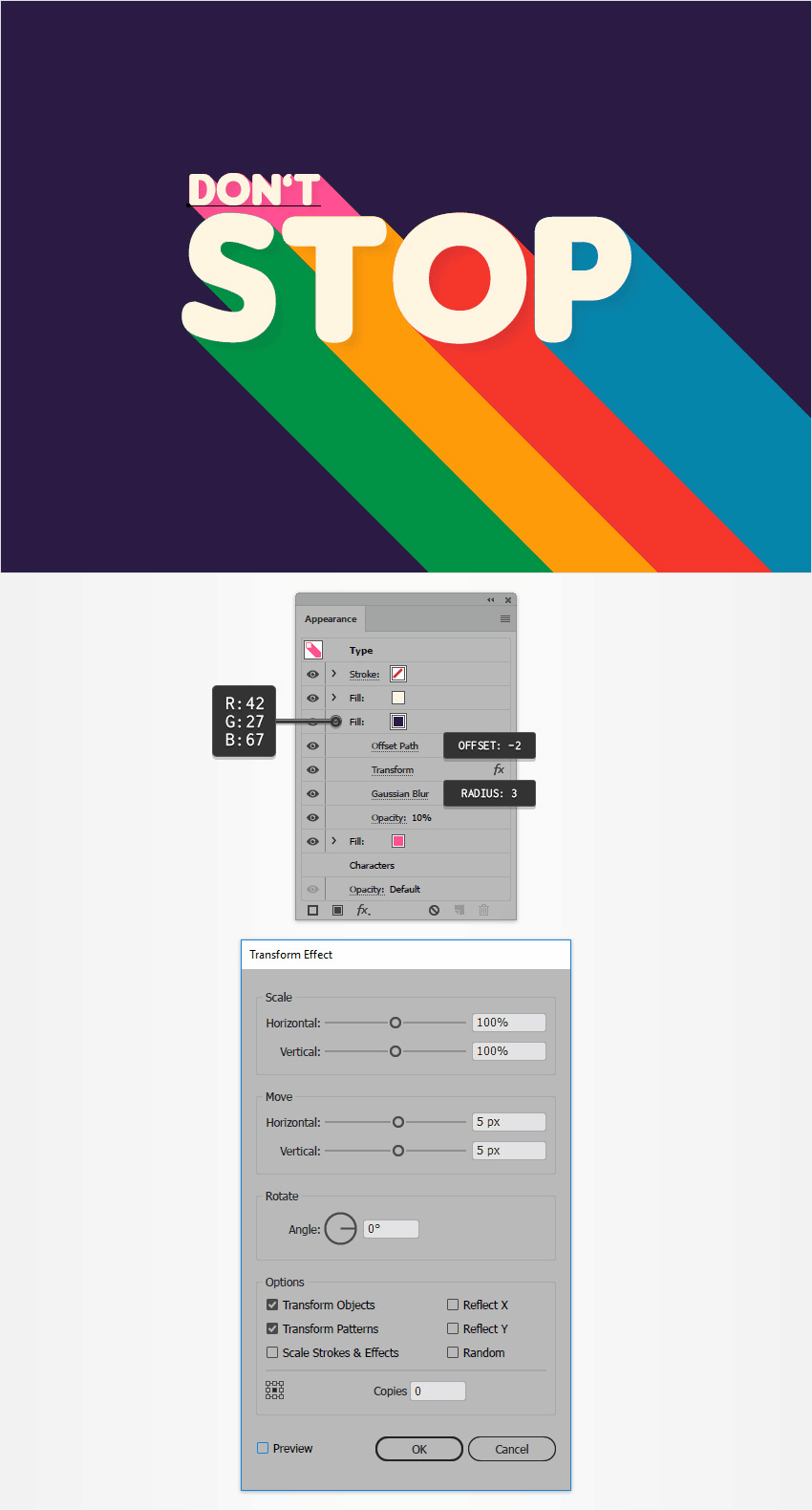
Шаг 4
Добавьте еще одну заливку, снизьте Opacity / Непрозрачность до 10% и выберите в меню Effect > Path > Offset Path / Эффект > Контур > Создать параллельный контур. Укажите отступ в -2 px. Затем выберите в меню Effect > Distort & Transform > Transform / Эффект > Искажение и трансформация > Трансформировать. Настройте параметры как показано ниже. Примените эффект Gaussian Blur / Размытие по Гауссу с радиусом в 3 px.

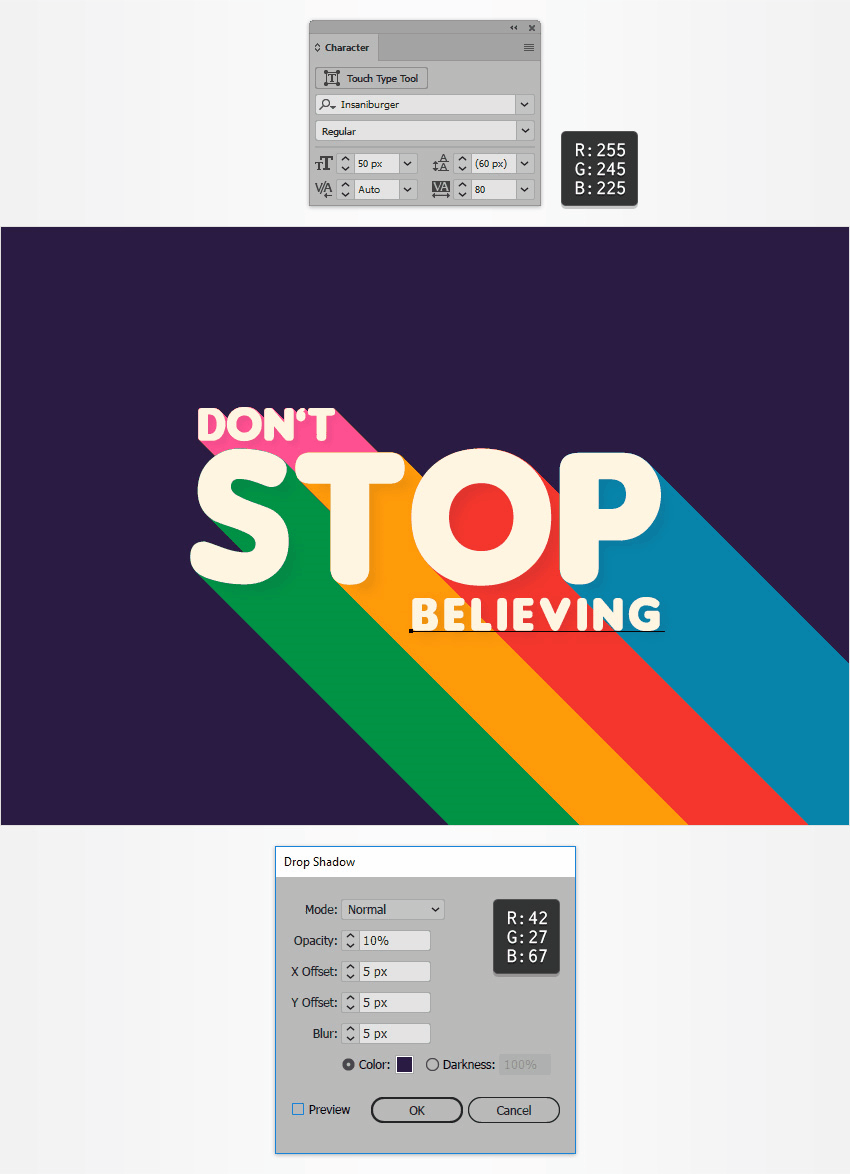
Шаг 5
Инструментом ![]() Type / Текст (T) введите еще текста. Укажите ему цвет R=255 G=245 B=225 и поместите как показано ниже. В меню выберите Effect > Stylize > Drop Shadow / Эффект > Стилизация > Тень. Введите параметры как на картинке ниже.
Type / Текст (T) введите еще текста. Укажите ему цвет R=255 G=245 B=225 и поместите как показано ниже. В меню выберите Effect > Stylize > Drop Shadow / Эффект > Стилизация > Тень. Введите параметры как на картинке ниже.

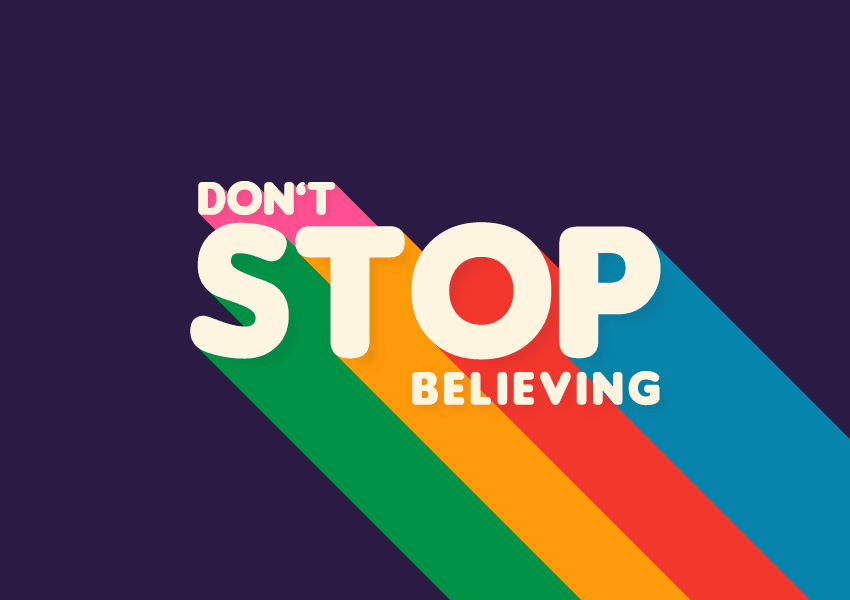
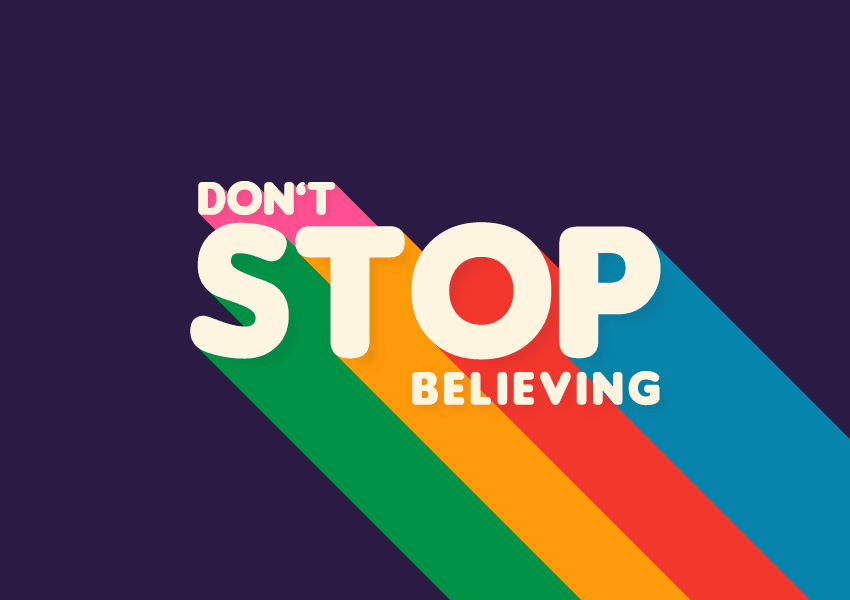
Результат

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.