В этом уроке мы будем создавать отслаивающийся эффект для текста в Adobe Illustrator. Для начала мы создадим простой плоский фон и введем текст. Затем создадим эффект при помощи палитры Appearance/Оформление. Это даст нам возможность создать весь эффект применительно к одному объекту. Затем мы сохраним оформление как стиль графики и сможем применить его остальным буквам. Вы также можете применить эффект к любому другому графическому объекту.

1. Создаем новый документ
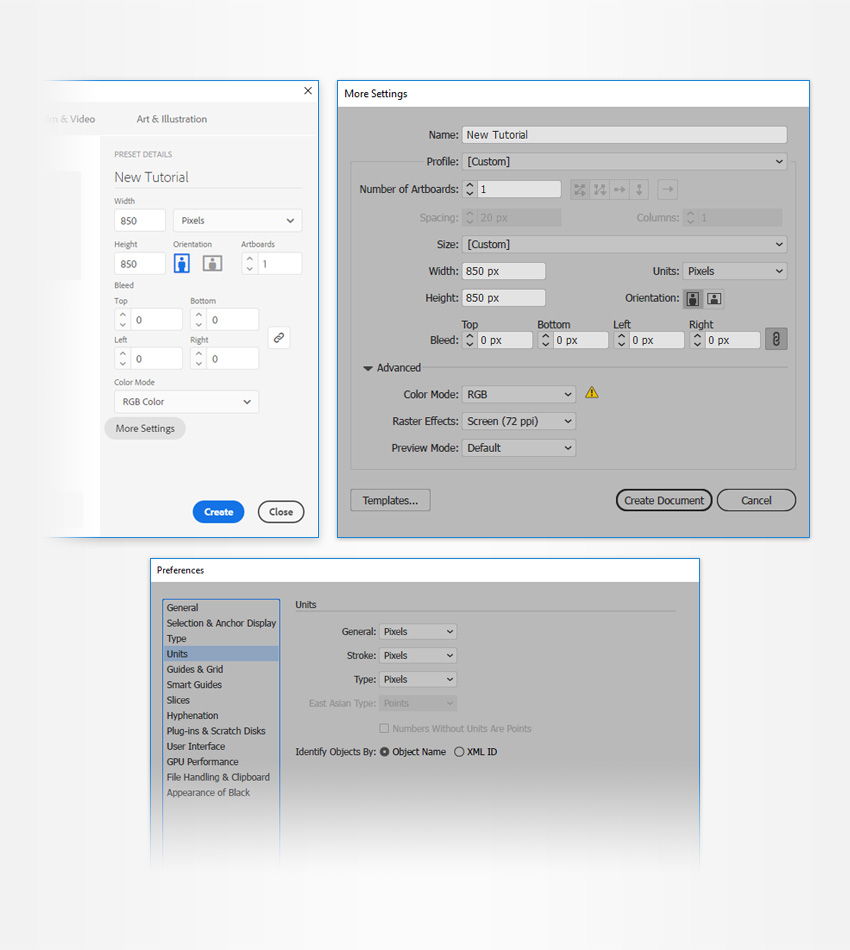
Нажмите Control-N чтобы создать новый документ. Настройте параметры как показано ниже. Также в меню выберите Edit > Preferences > Units / Редактировать > Настройки > Единицы измерения и линейки и выберите в качестве единиц измерения пиксели (pixels).

2. Создаем фон и текст
Шаг 1
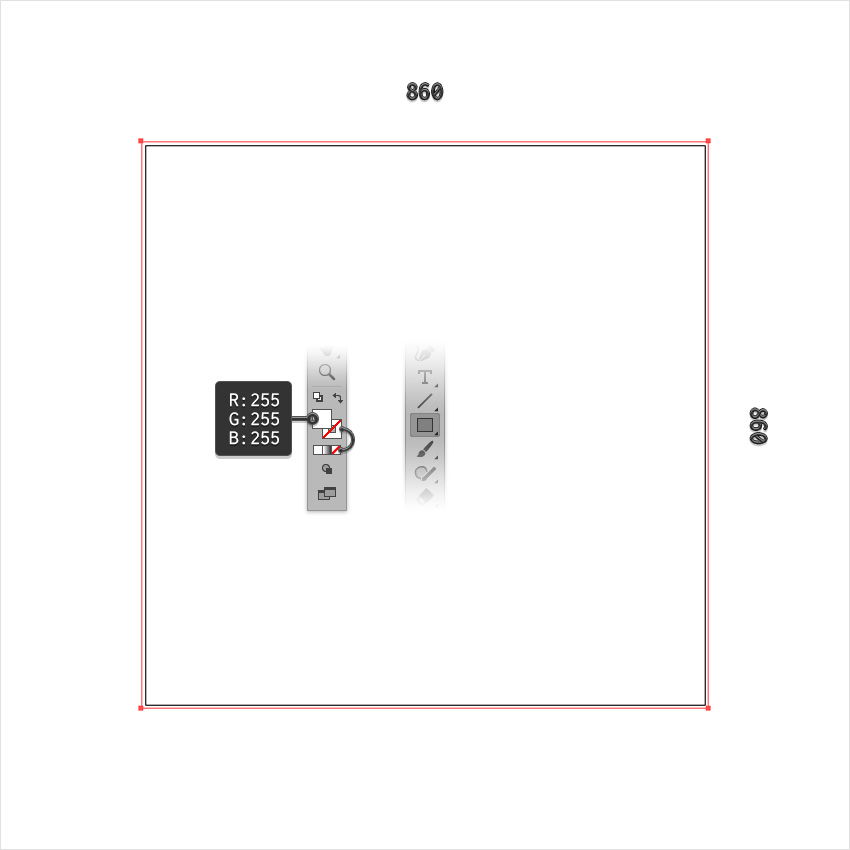
Инструментом ![]() Rectangle / Прямоугольник (M) нарисуйте квадрат белого цвета (R=255 G=255 B=255) со стороной в 860 px. Разместите его так, чтобы он перекрывал вашу рабочую область.
Rectangle / Прямоугольник (M) нарисуйте квадрат белого цвета (R=255 G=255 B=255) со стороной в 860 px. Разместите его так, чтобы он перекрывал вашу рабочую область.

Шаг 2
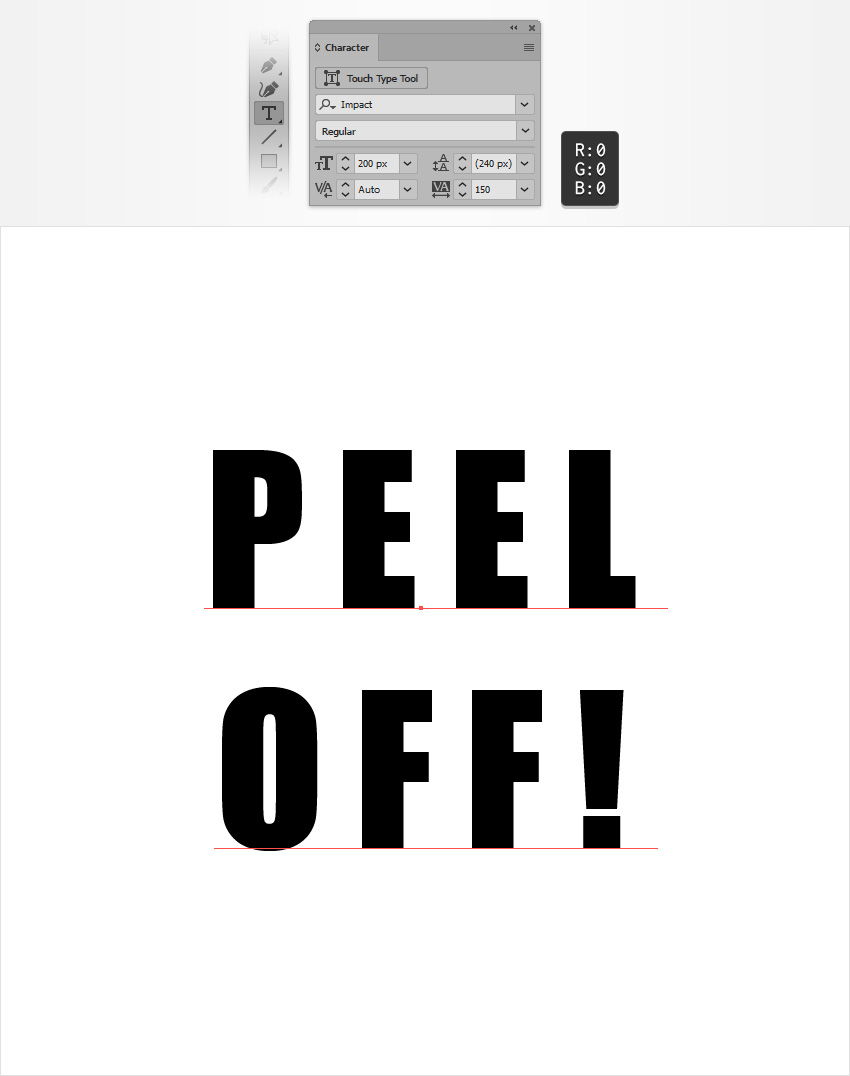
Возьмите инструмент ![]() Type / Текст (T) и откройте палитру Character / Символы (Window > Type > Character /Окно > Текст > Символы). Выберите шрифт Impact (или любой другой жирный шрифт) и настройте параметры как показано ниже.
Type / Текст (T) и откройте палитру Character / Символы (Window > Type > Character /Окно > Текст > Символы). Выберите шрифт Impact (или любой другой жирный шрифт) и настройте параметры как показано ниже.
Вернитесь в рабочую область и введите вам текст черного цвета.

Шаг 3
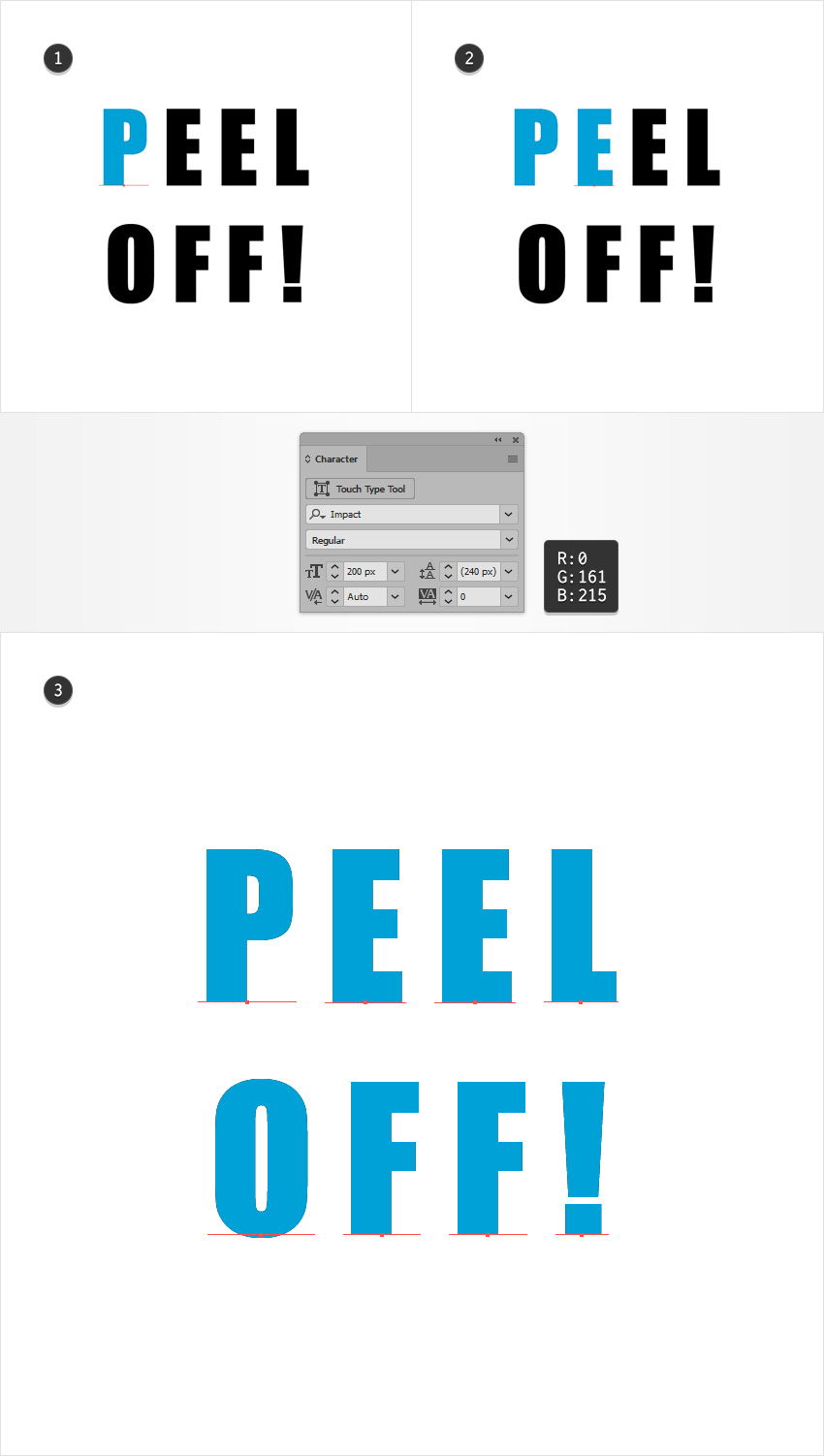
Используйте тот же инструмент с теми же настройками, и введите первую букву вашего текст. Укажите ей синий цвет и разместите ровно поверх первой черной буквы.
Таким же образом перекройте все остальные черный буквы синими, создавая их по одной штуке. После этого вернитесь в палитру Layers / Слои (Window > Layers / Окно > Слои) и удалите черный текст.

3. Создаем эффект отслаивания
Шаг 1
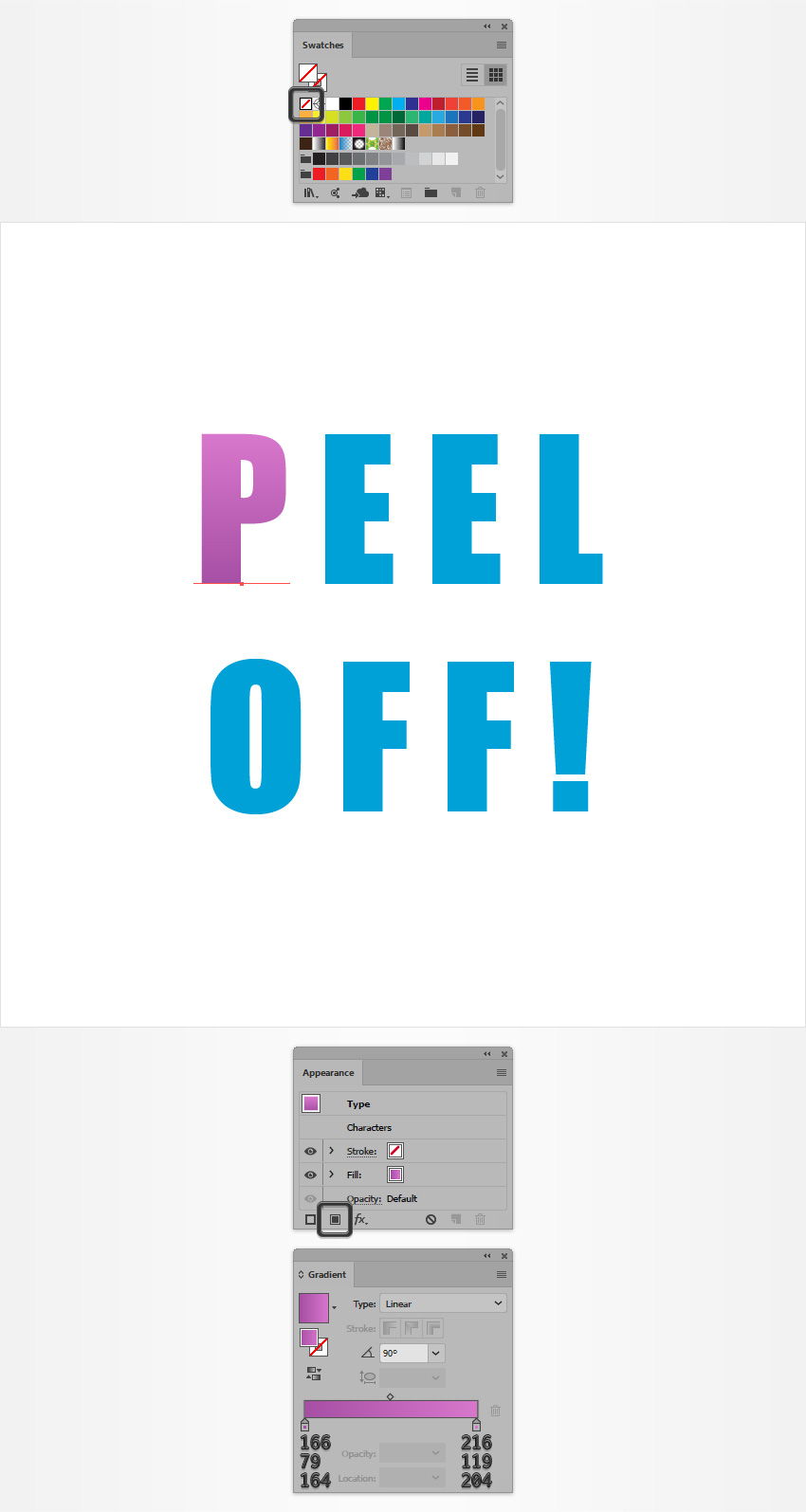
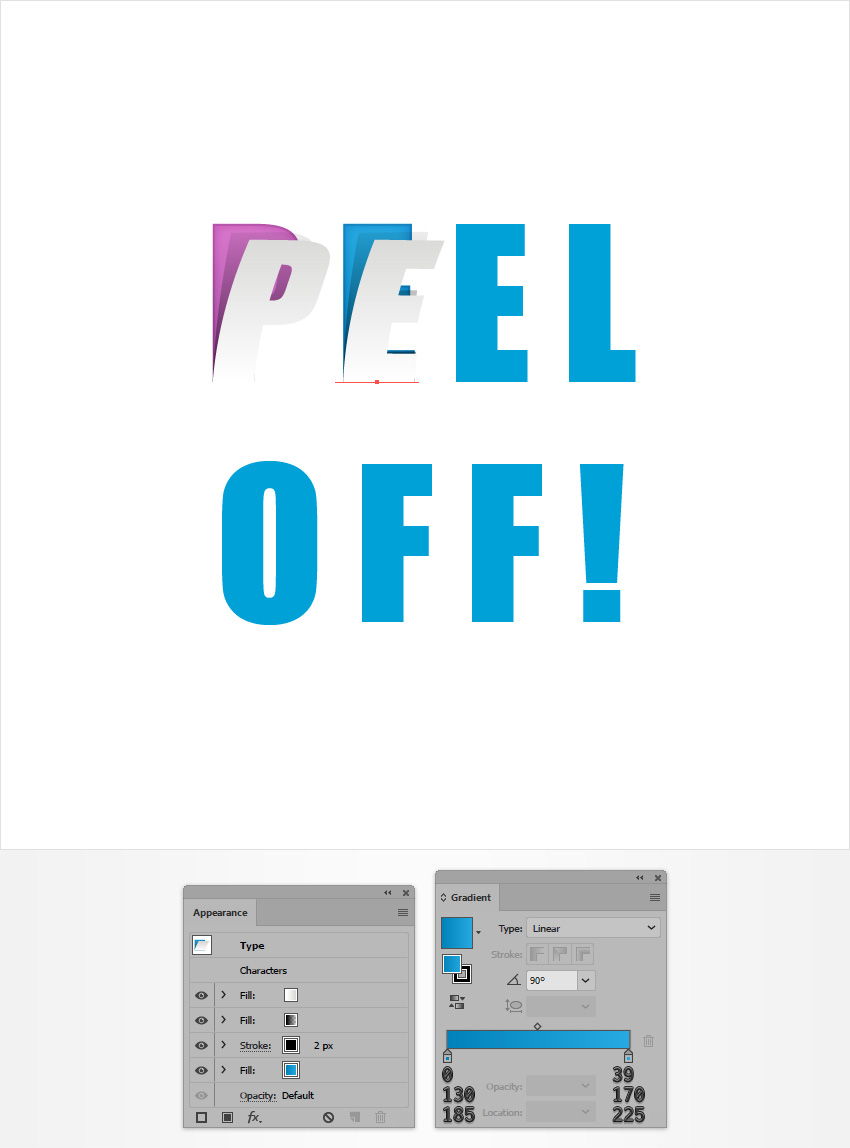
Выделите одну из букв и в палитре Swatches / Образцы (Window > Swatches / Окно > Образцы) укажите букве отсутствие заливки. Откройте палитру Appearance / Оформление (Window > Appearance / Окно > Оформление) и добавьте новую заливку при помощи иконки Add New Fill / Добавить новую заливку.
Выделите новую заливку и укажите ей градиент как показано ниже (Window > Gradient / Окно > Градиент).

Шаг 2
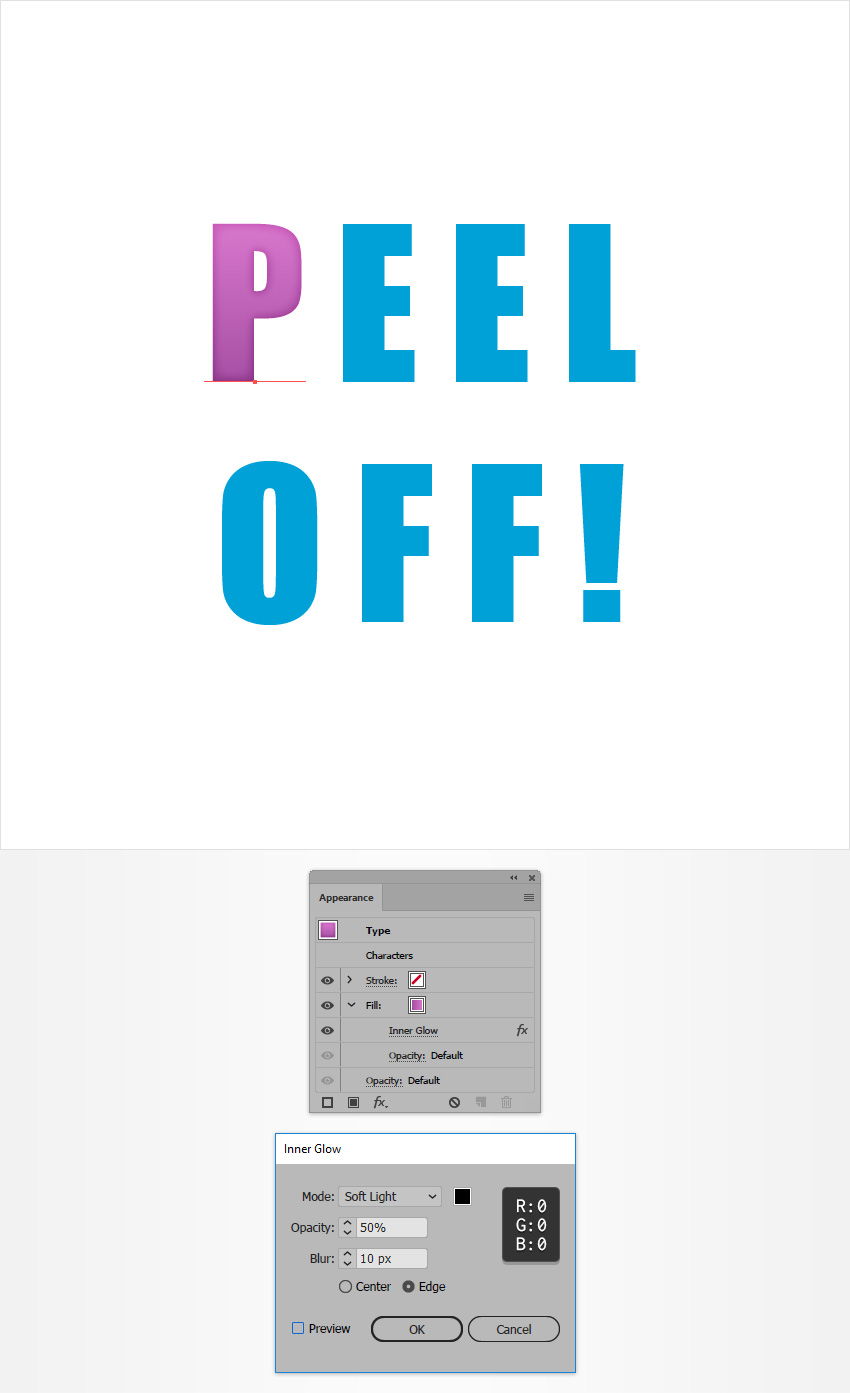
Убедитесь, что буква над которой мы работаем все еще выделена и вернитесь в палитру Appearance / Оформление. Выделите заливку и в меню выберите Effect > Stylize > Inner Glow / Эффект > Стилизация > Внутреннее свечение. Укажите параметры как показано ниже и нажмите OK.

Шаг 3
Опять же смотрим, чтобы наша буква была выделена, и в палитре Appearance / Оформление нажимаем снова по иконке Add New Fill /Добавить новую заливку. Поместите новую заливку над предыдущей.
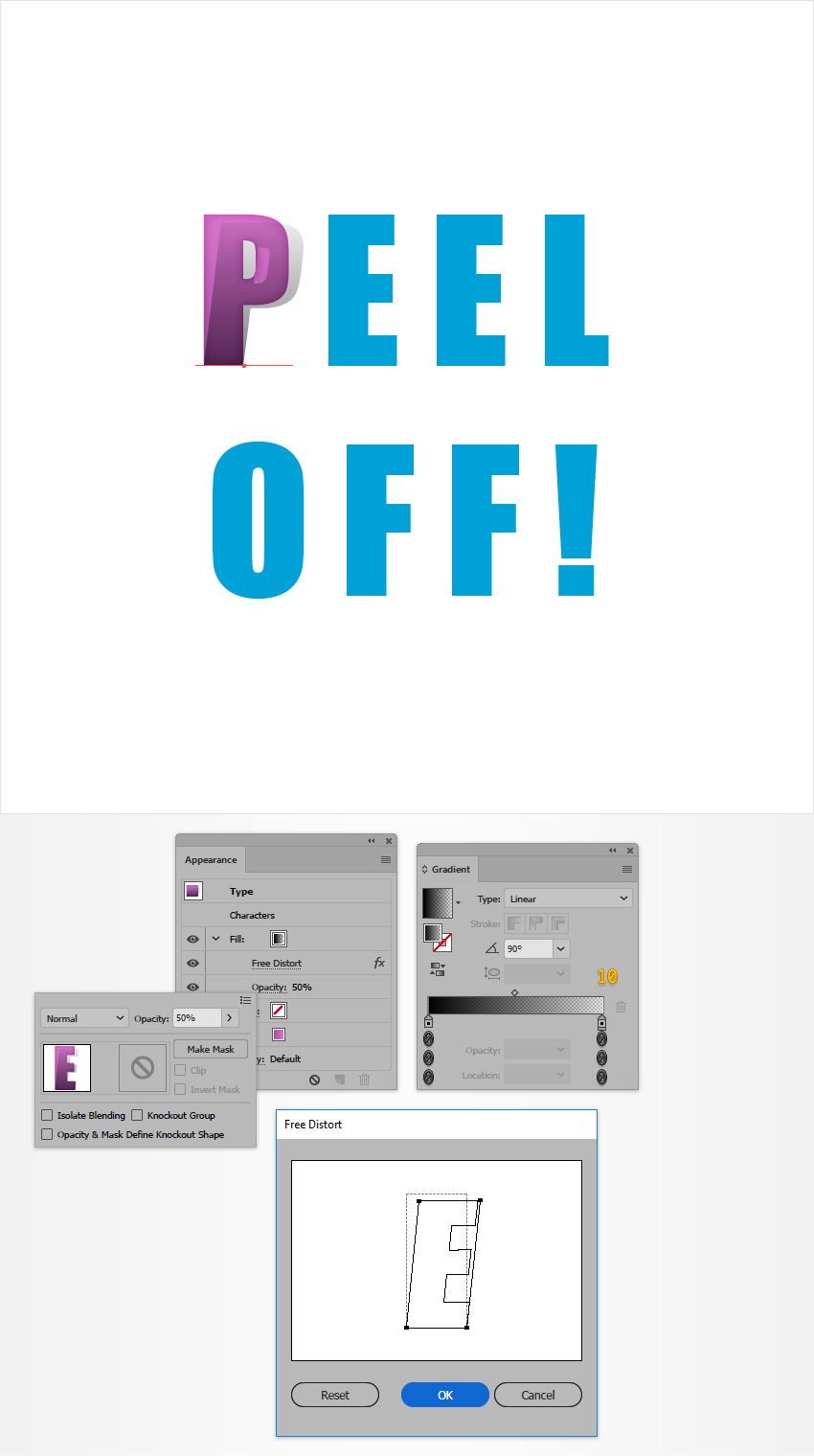
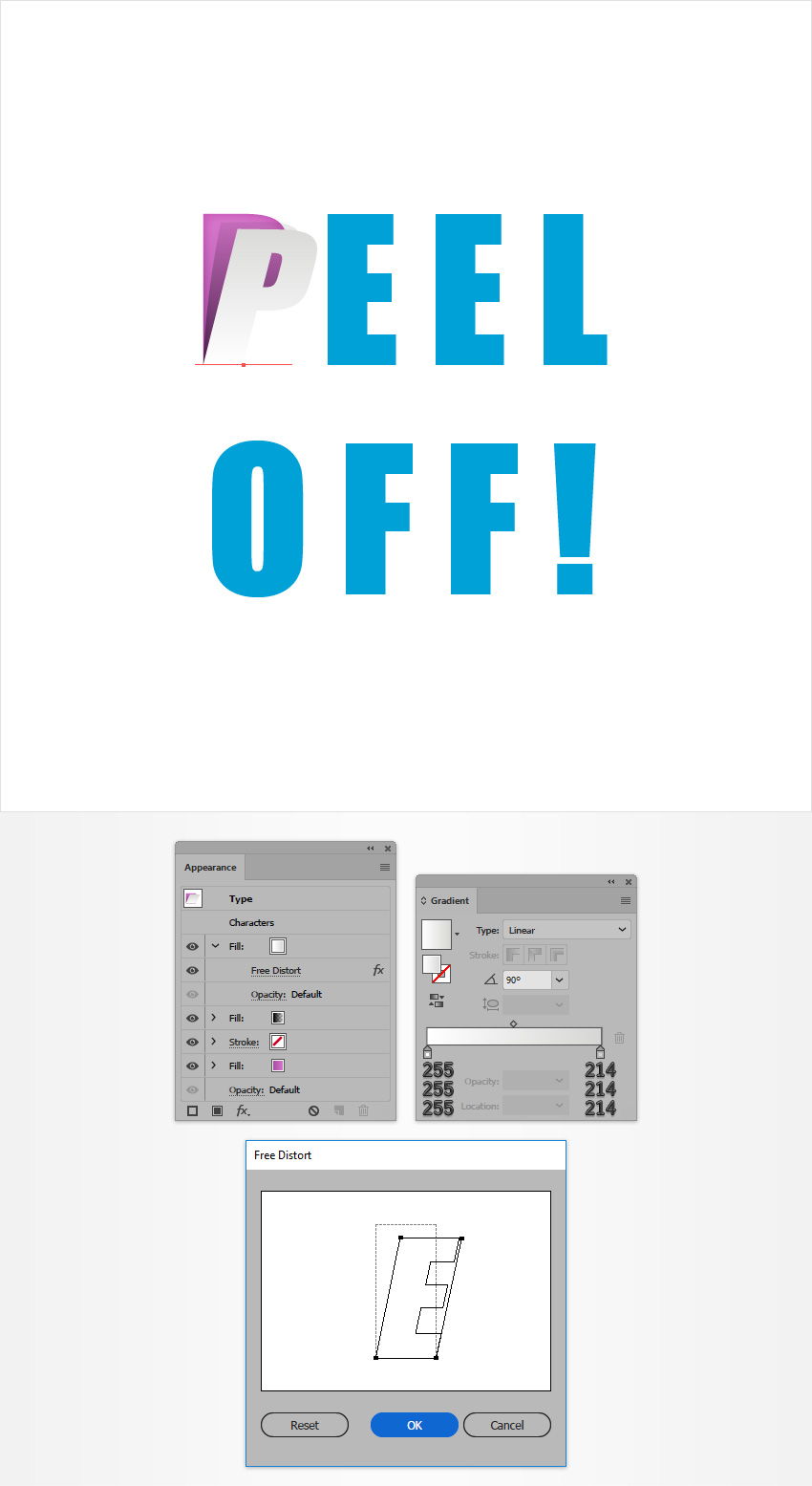
Укажите новой заливке Opacity / Непрозрачность в 50%. Примените к ней линейный градиент, указанный ниже и выберите в меню Effect > Distort & Transform > Free Distort / Эффект > Искажение и трансформация > Свободное искажение. Настройте параметры как показано ниже и нажмите OK.

Шаг 4
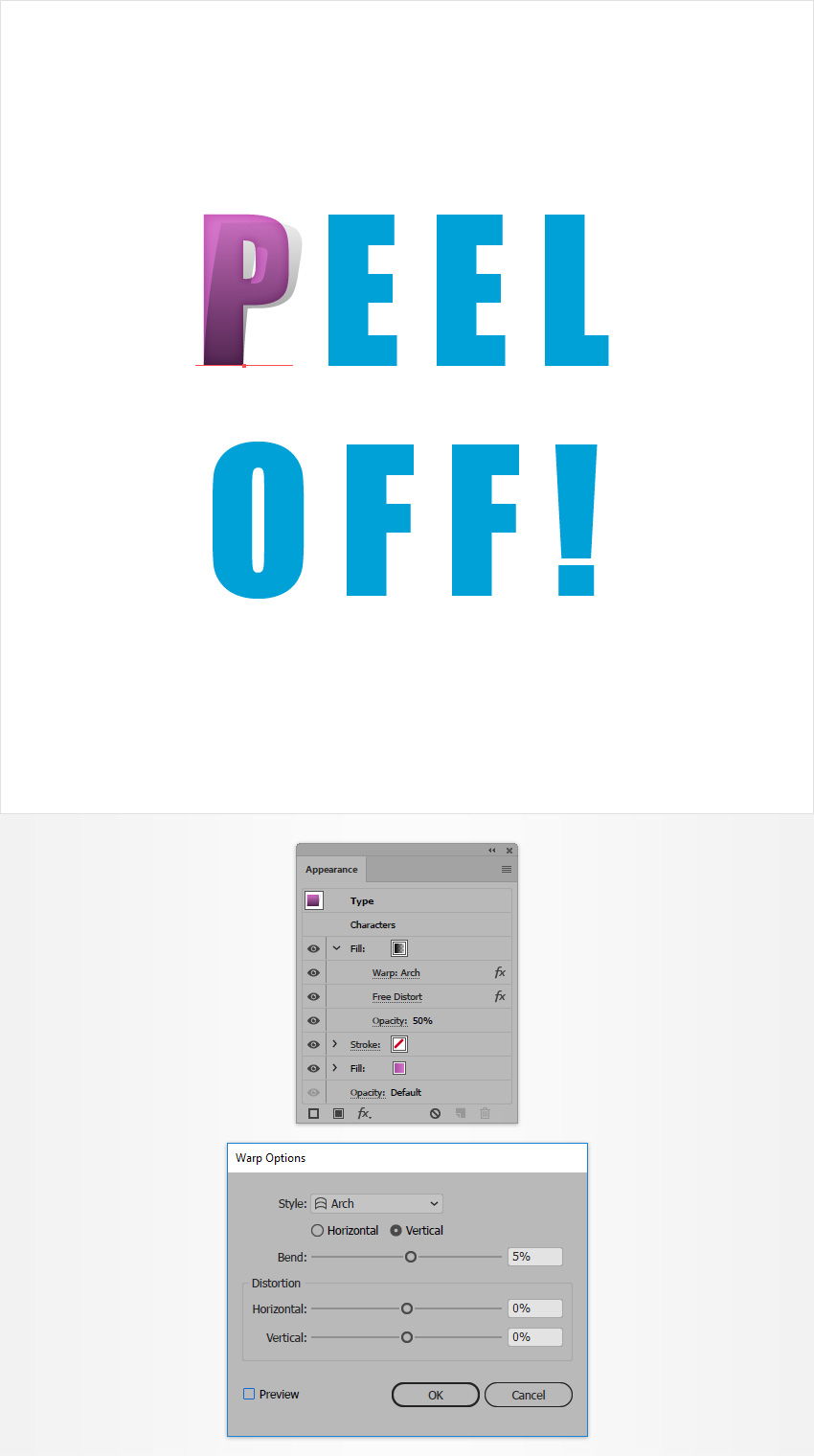
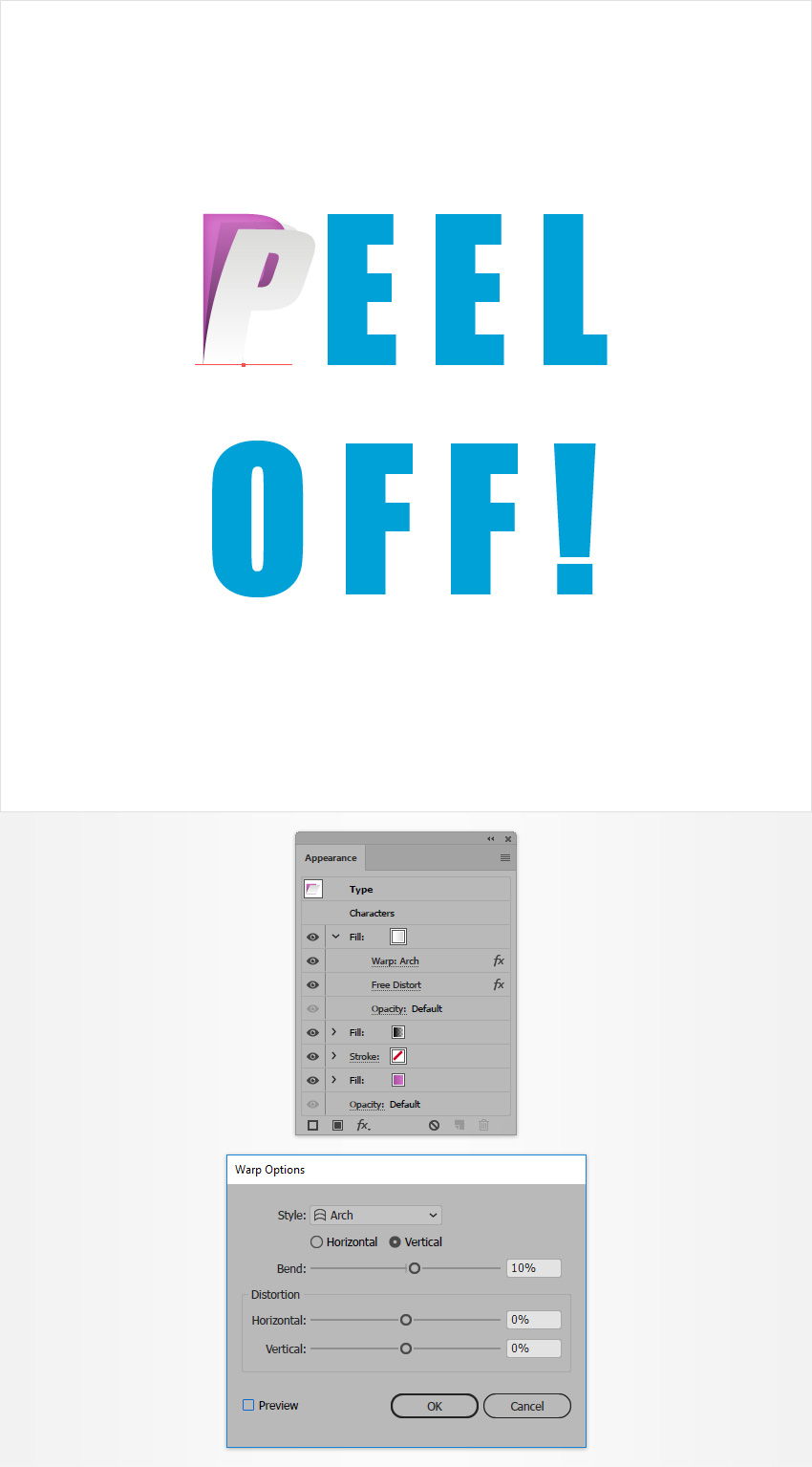
Не снимаем выделение с буквы и снова выделяем верхнюю заливку в палитре Appearance / Оформление. В меню выберите Effect > Warp > Arch / Эффект > Деформация > Дуга. Укажите параметры как показано ниже и нажмите OK.

Шаг 5
По-прежнему не снимаем выделения с буквы, и в палитру Appearance / Оформление добавляем еще одну заливку поверх остальных.
Выделите новую заливку, применяем градиент, указанный ниже и в меню выбираем Effect > Distort & Transform > Free Distort /Эффект > Искажение и трансформация > Свободное искажение. Настройте параметры как показано ниже.

Шаг 6
Убедитесь, что выделена буква, над которой мы работаем. Снова выделяем верхнюю заливку в палитре Appearance / Оформление. В меню выбираем Effect > Warp > Arch / Эффект > Деформация > Дуга. Вводим указанные ниже параметры и нажимаем OK.

Шаг 7
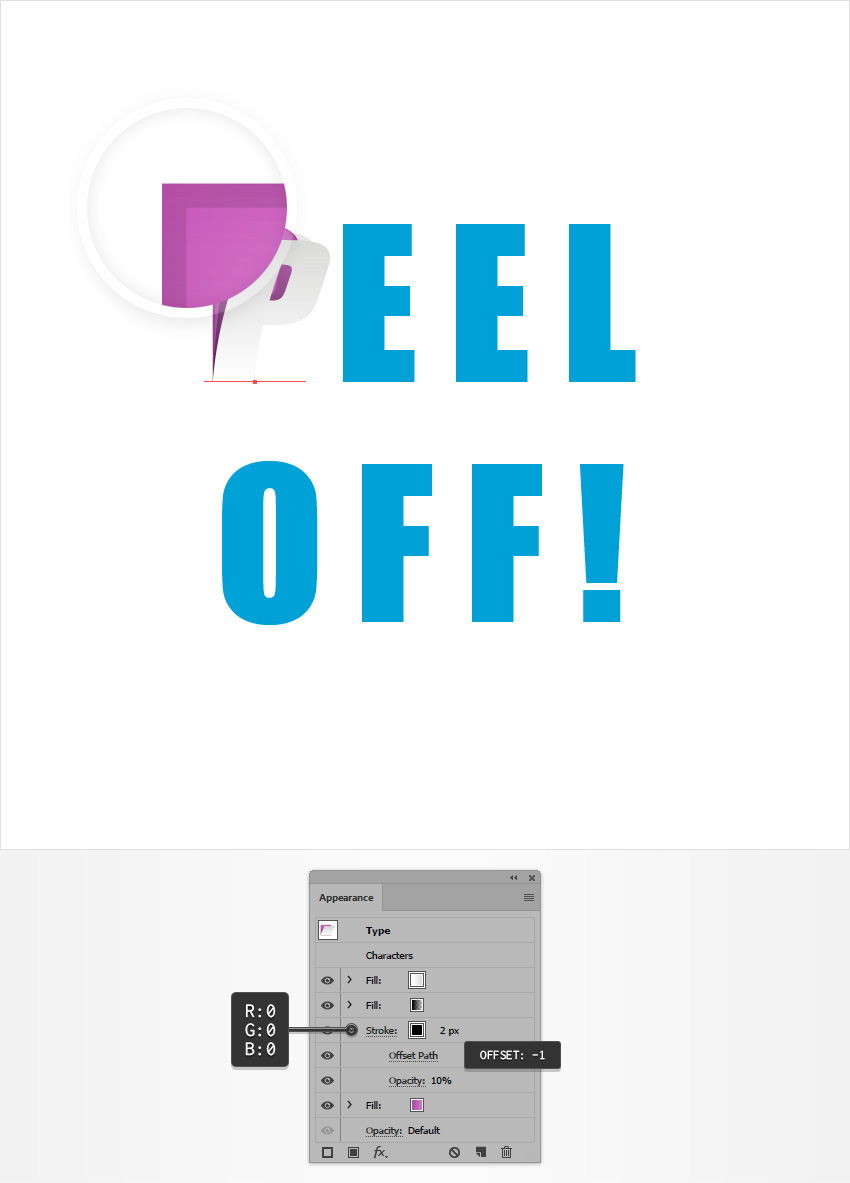
Все еще работаем с нашей буквой в палитре Appearance / Оформление. Выделите обводку и укажите ей черный цвет (R=0 G=0 B=0). Снизьте Opacity / Непрозрачность до 10%, укажите Weight / Толщину в 2 px, и в меню выберите Effect > Path > Offset Path /Эффект > Контур > Создать параллельный контур. Укажите отступ в -1 px и нажмите OK.

4. Сохраняем и используем стиль графики
Шаг 1
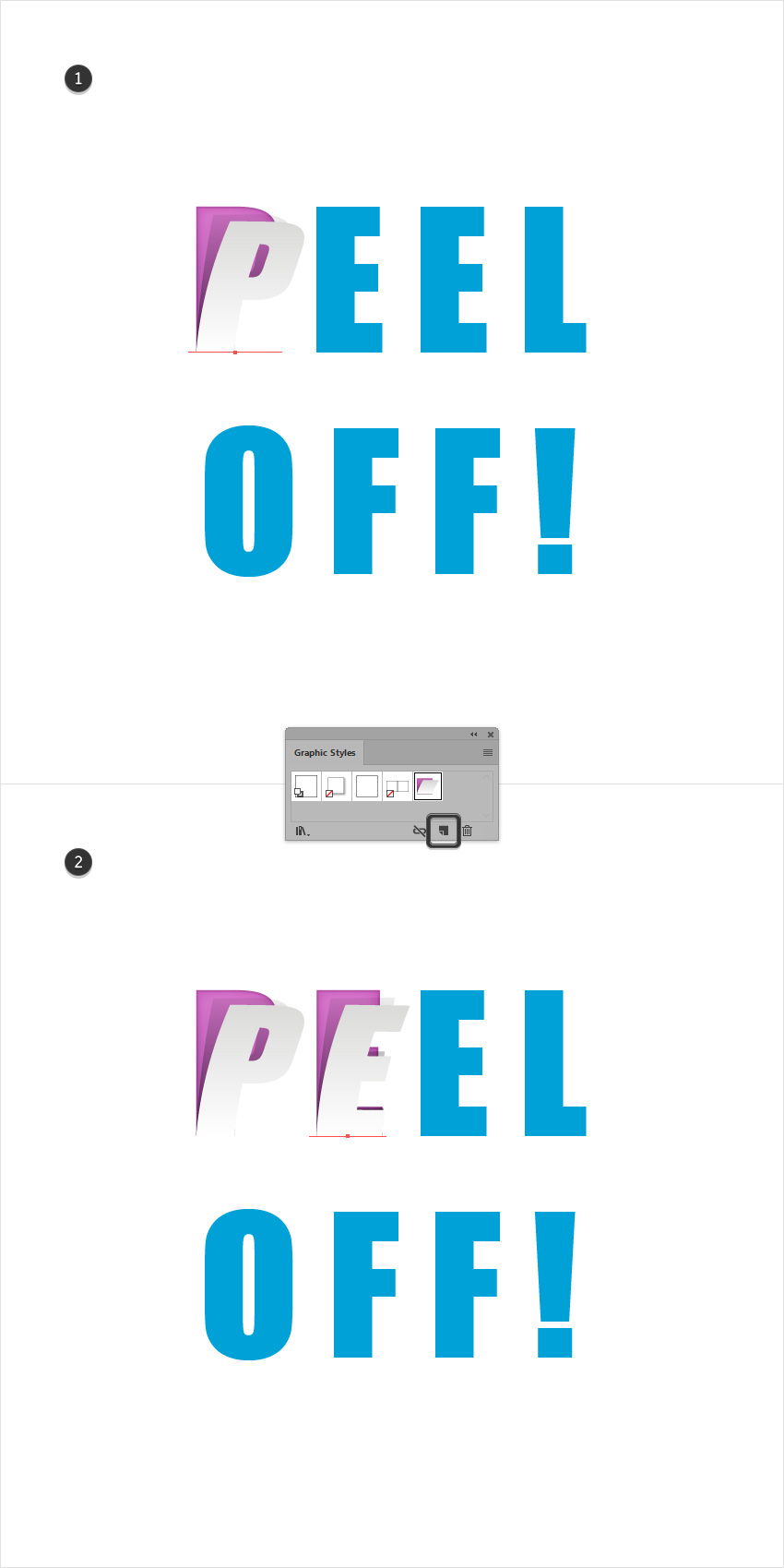
Выделите букву, к которой мы применяли все эффекты и откройте палитру Graphic Styles / Стили графики. Кликните по иконке New Graphic Style / Новый стиль графики, чтобы сохранить все атрибуты, примененные к нашей букве. Выделите одну из синих букв и кликните по только что созданному стилю графики из одноименной палитры.

Шаг 2
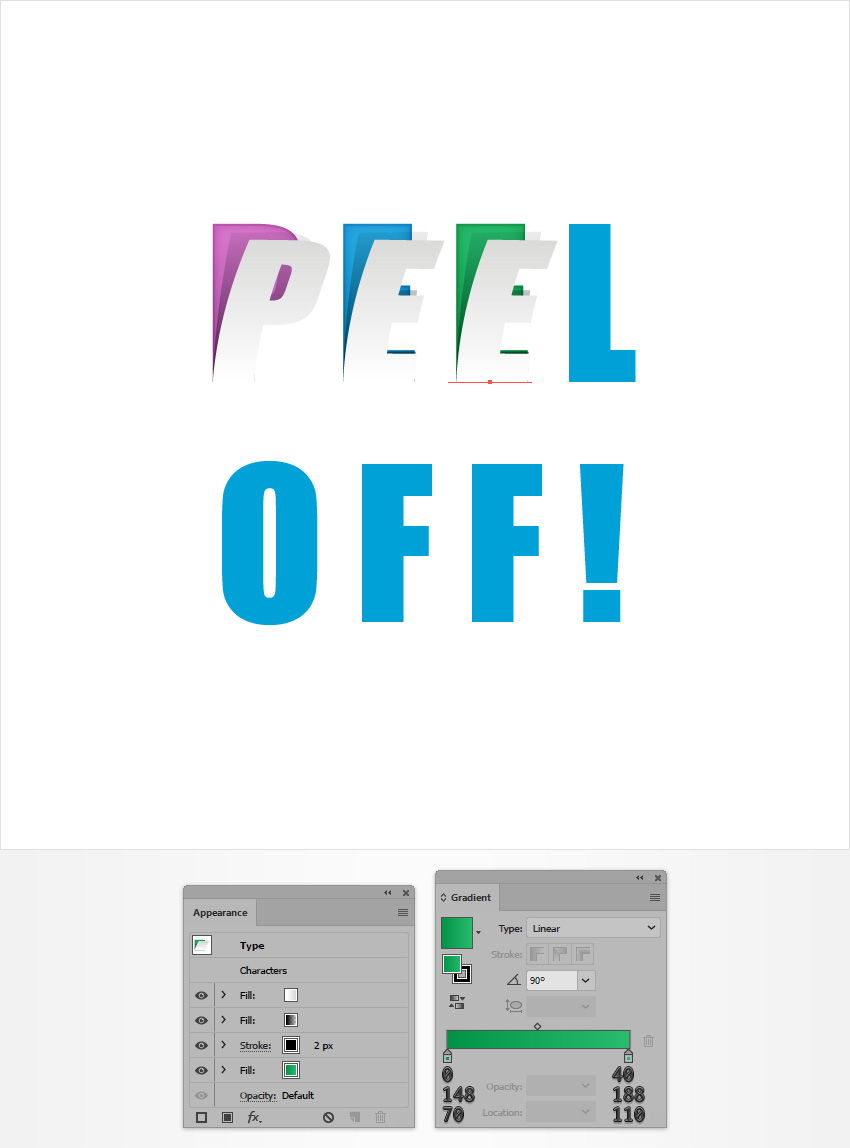
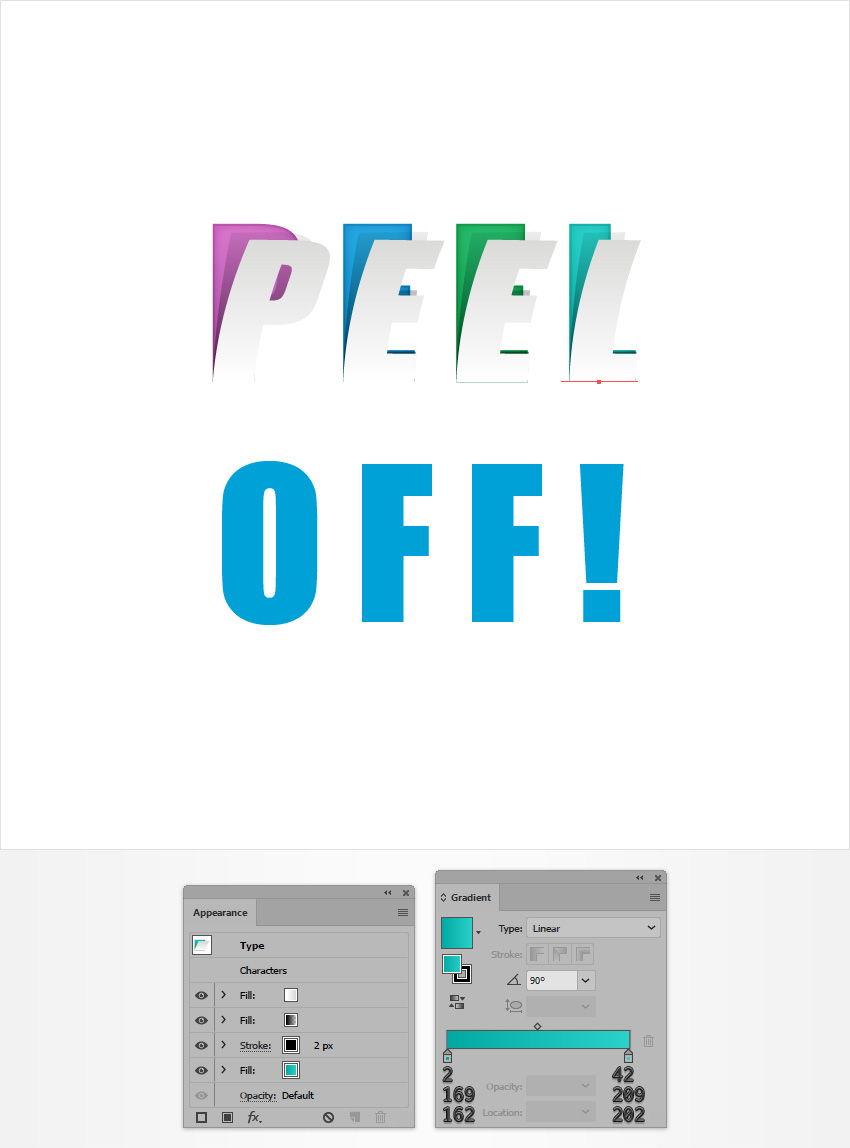
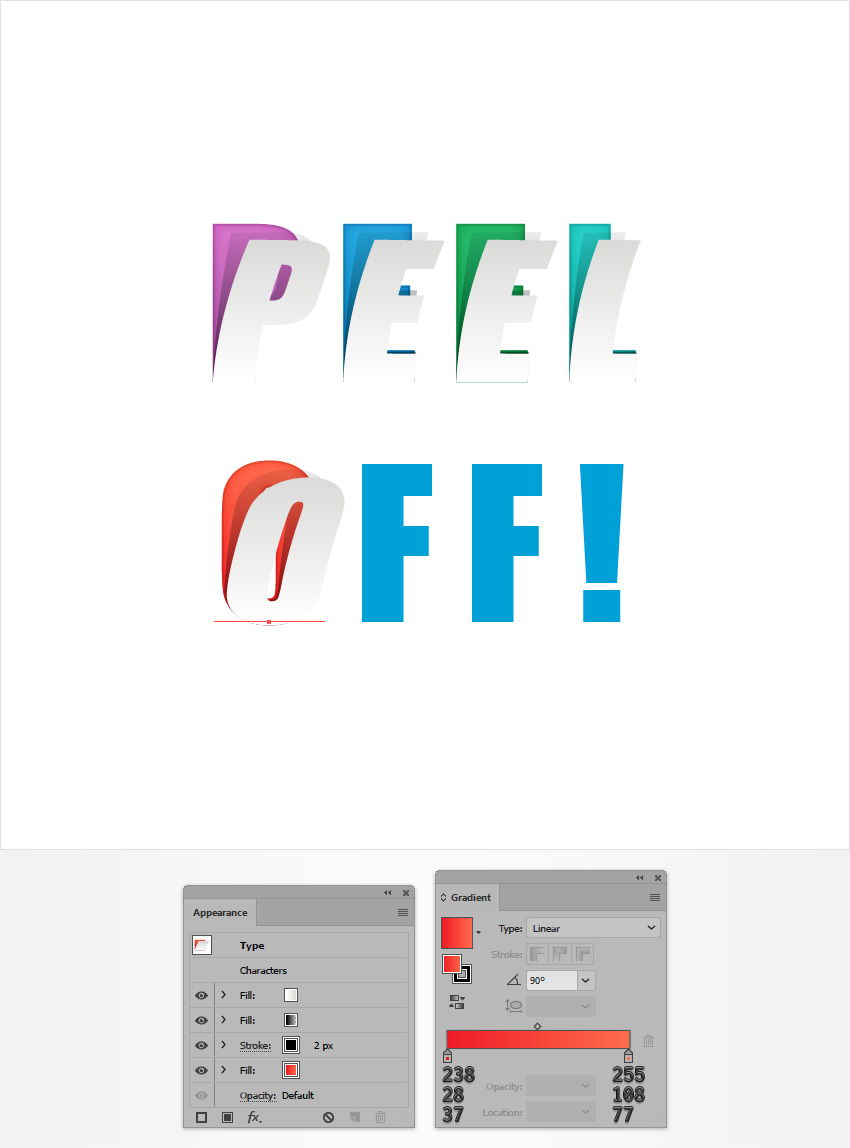
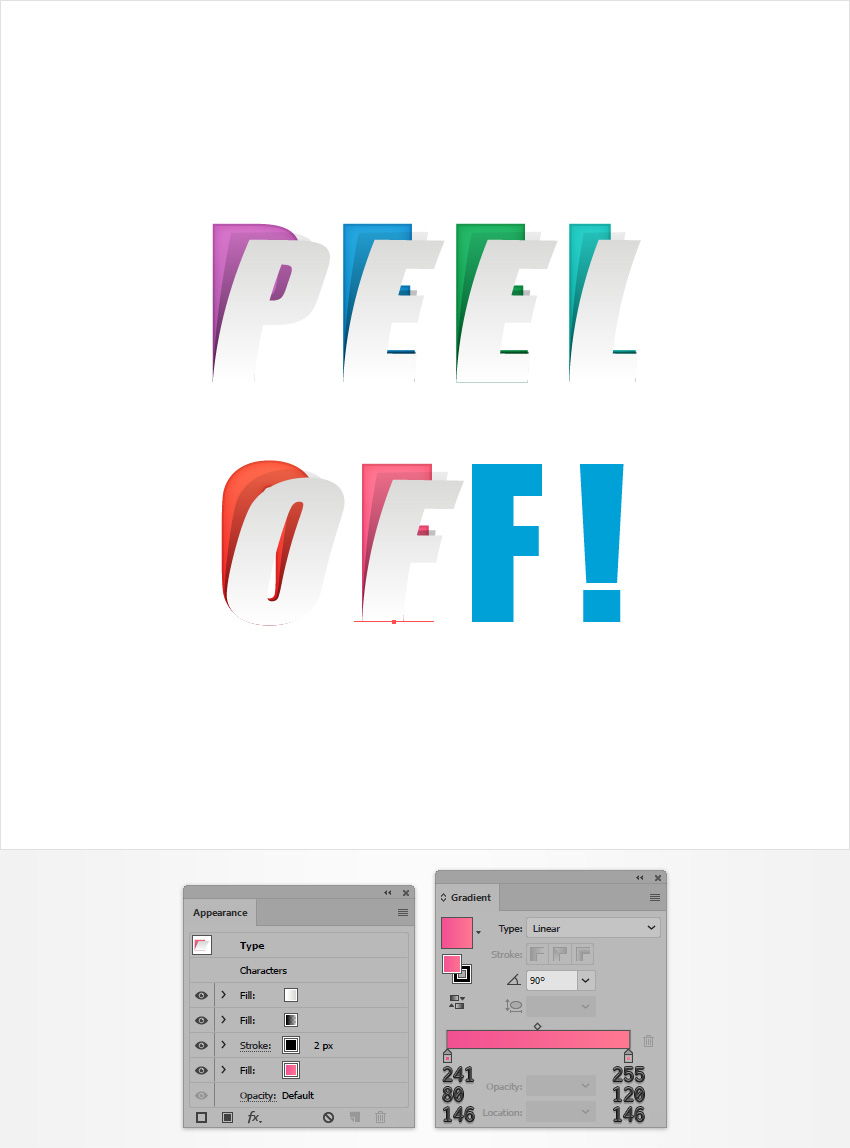
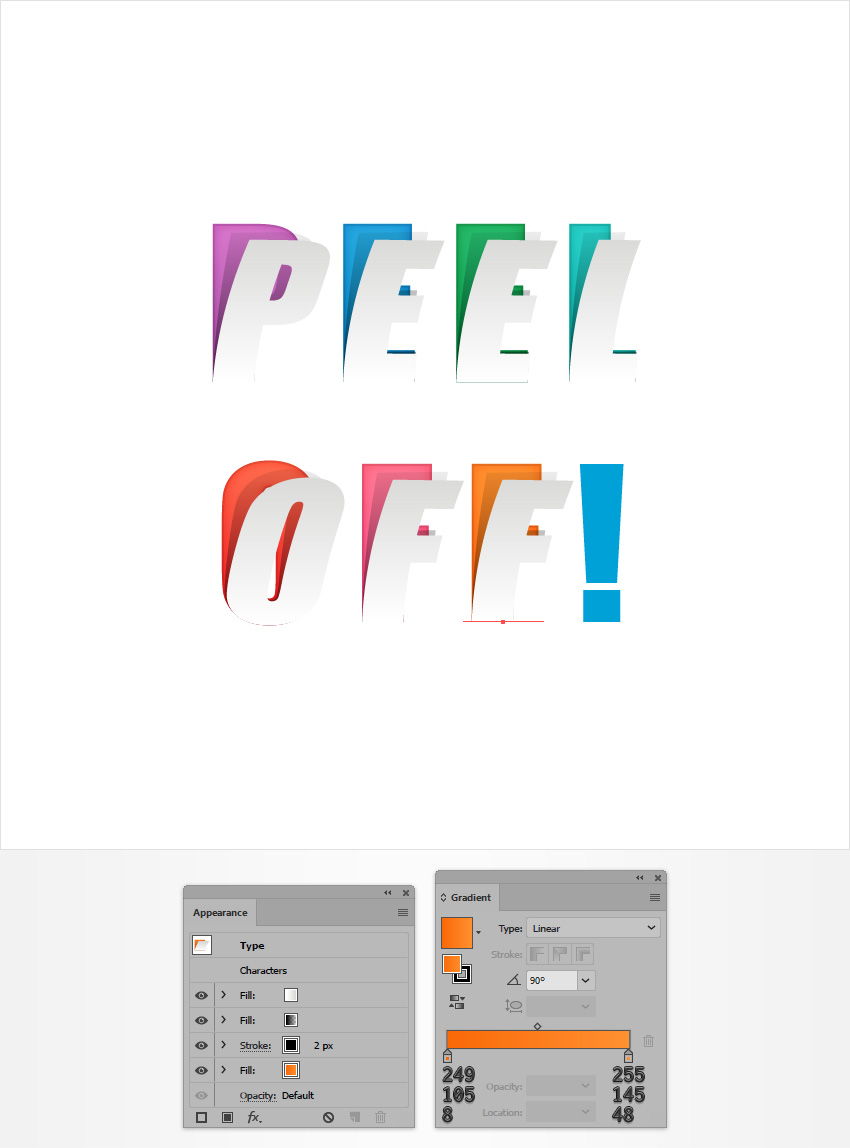
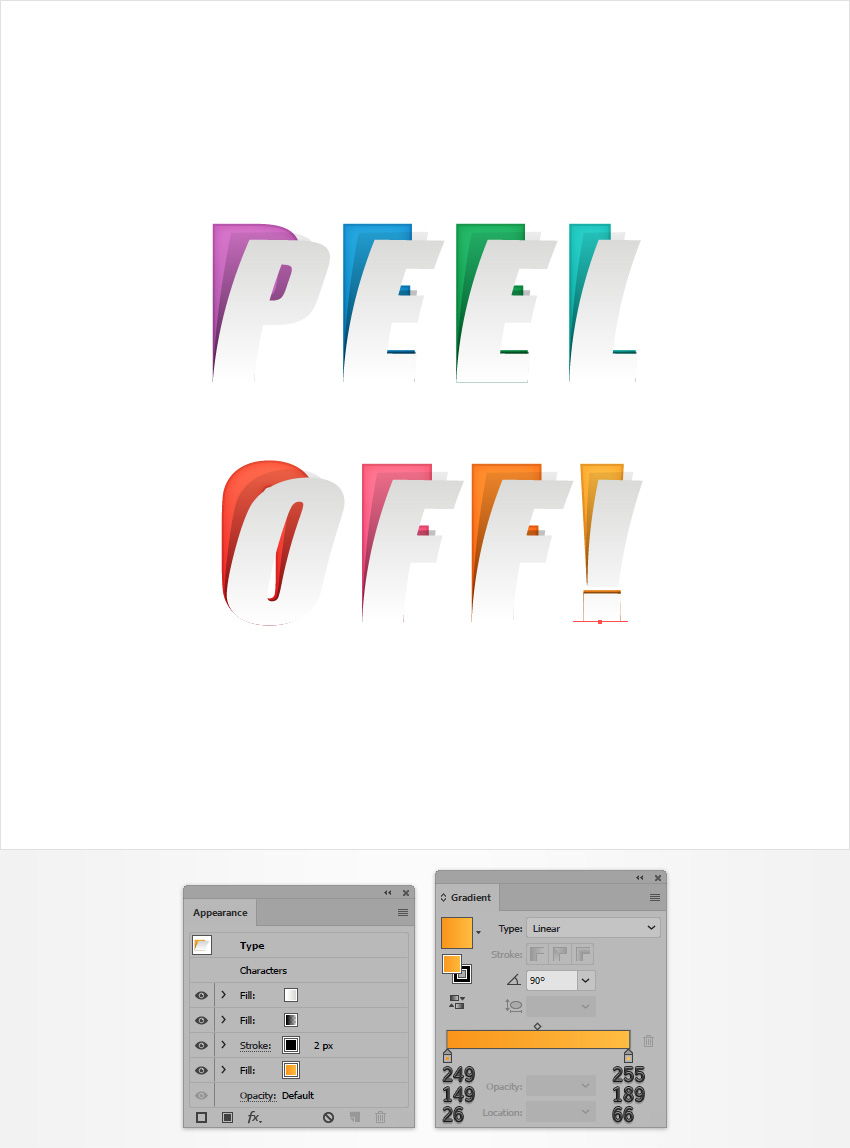
Вы можете в любой момент заменить фиолетовый градиент любым другим. Вот возможные варианты:






В некоторых случаях вам может понадобиться подкорректировать какой-нибудь эффект. Например, восклицательный знак, которому нужно указать чуть меньшую деформацию.

Результат

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.