В этом уроке мы будем рисовать иконку стилизованной топографической карты в Adobe illustrator. Урок довольно прост и увлекателен, а также оставляет немало свободы фантазии. Попробуйте повторить урок, рисуя свою карту, возможно даже какой-нибудь реальной местности. Мы будем работать с режимами наложения, обработкой контуров, эффектами и градиентами. Урок очень короткий и будет очень понятен для новичков.

Шаг 1
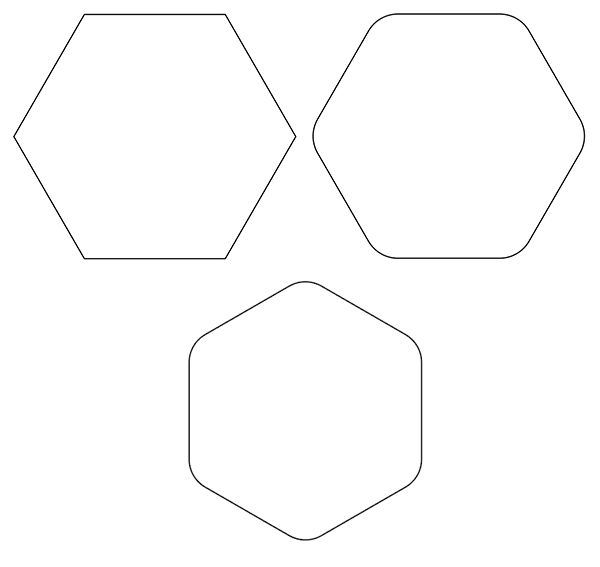
Начнем с простой геометрической фигуры. Нарисуйте шестиугольник инструментом ![]() Polygon / Многоугольник (P). Скруглите его углы при помощи функции Live Corners / Живые углы. Rotate / Поверните ® фигуру как показано на картинке ниже.
Polygon / Многоугольник (P). Скруглите его углы при помощи функции Live Corners / Живые углы. Rotate / Поверните ® фигуру как показано на картинке ниже.

Шаг 2
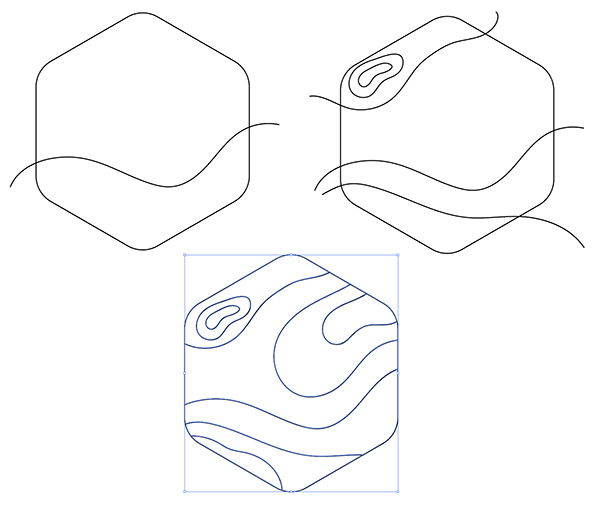
Используя ваш любимый инструмент для рисования, создайте волнообразные линии и фигуры поверх прямоугольника. В нашем случае это был инструмент ![]() Pencil / Карандаш (N) с параметром Fidelity / Точность настроенным на Smooth / Сглаживание. Выделите все ваши линии и фигуру и нажмите иконку Divide / Разделение в палитре Pathfinder / Обработка контура. Теперь ваши фигуры разделены на части и вы можете удалить лишнее.
Pencil / Карандаш (N) с параметром Fidelity / Точность настроенным на Smooth / Сглаживание. Выделите все ваши линии и фигуру и нажмите иконку Divide / Разделение в палитре Pathfinder / Обработка контура. Теперь ваши фигуры разделены на части и вы можете удалить лишнее.

Шаг 3
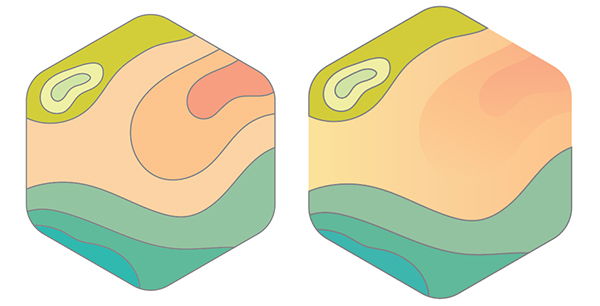
Выберите вашу цветовую палитру. Так как это все-таки карта, подумайте о соответствующих цветах. В нашем примере это будут трава, песок и вода оттенков зеленого, оранжевого и синего. Мы будем заливать фигуры линейным градиентом, а не плоским цветом, поэтому выберите и более темные оттенки основных цветов.

Шаг 4
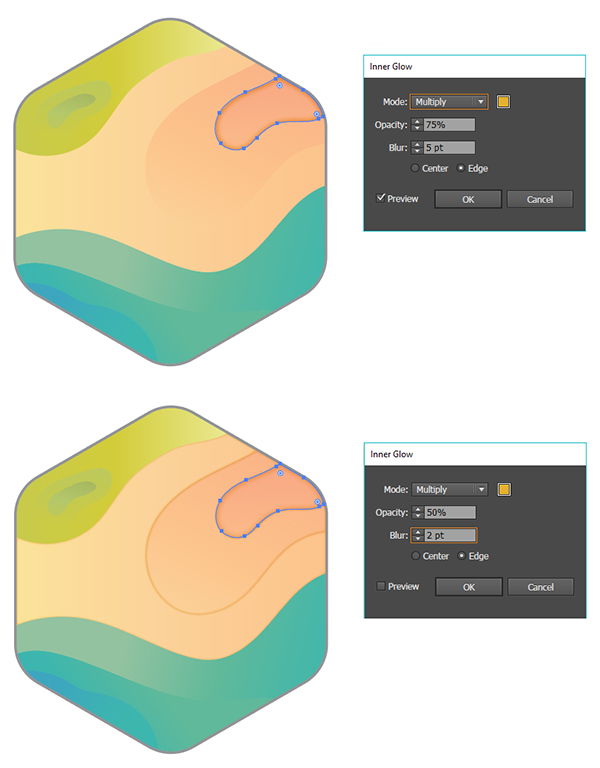
После того как вы указали заливку всем объектам, выделите одну из фигур и в палитре Appearance / Оформление выберите Effects > Stylize > Inner Glow / Эффект > Стилизация > Внутреннее свечение. Настройте параметры эффекта как на первой картинке ниже.
Попробуйте разные параметры внутреннего и внешнего свечения. На второй картинке ниже вы видите альтернативный вариант настроек.

Шаг 5
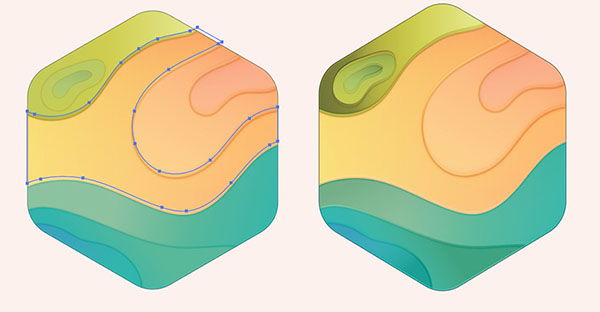
После шага со свечением вам наверное захочется добавить карте объема. Для этого копируйте (Control-C) и вставьте (Control-V) каждую фигуру, указав им Blending Modes / Режим наложения - Overlay / Перекрытие и снизив непрозрачность в меню Transparency / Прозрачность. После этого немного сместите копии фигур. Это создаст легкий эффект 3D.

Шаг 6
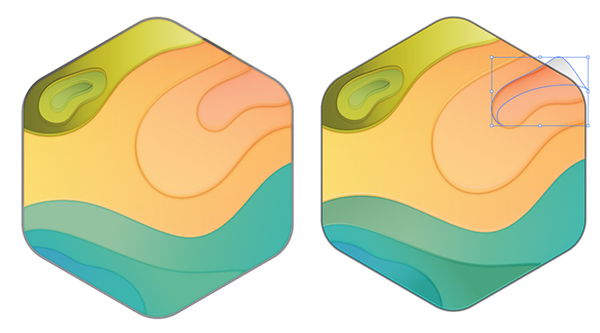
Вы также можете добавить дополнительные фигуры с градиентом для эффекта тени. Используйте линейный градиент, экспериментируйте с режимами наложения (попробуйте Overlay / Перекрытие, Soft Light / Легкий свет или Color Burn / Затемнение основы в зависимости от того, что лучше смотрится).
Сгруппируйте (Control-G) все фигуры. Создайте еще один шестиугольник как в Шаге 1. Поместите его поверх всего, выделите группу и прямоугольник и создайте Clipping Mask / Обтравочную маску (Control-7).

Шаг 7
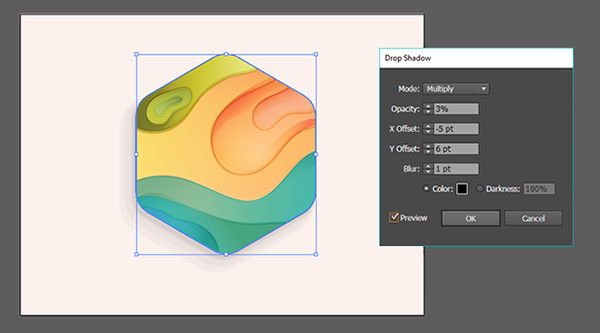
И наконец добавим всей иконке эффект Drop Shadow / Тень (Effect > Stylize > Drop Shadow / Эффект > Стилизация > Тень). Укажите параметры как на картинке ниже.
Создайте еще два эффекта Drop Shadow / Тень в палитре Appearance / Оформление и укажите им все больший отступ и все меньшую непрозрачность. Так получится трехступенчатая тень.

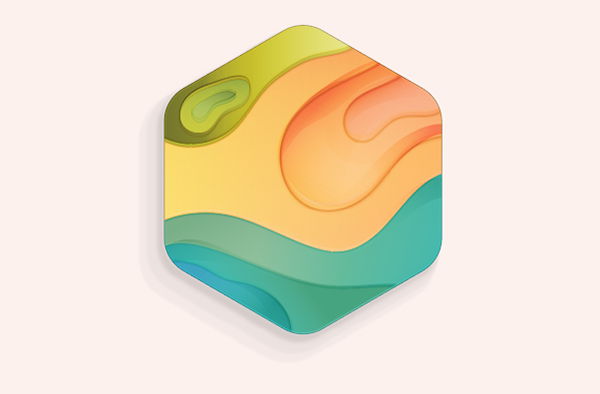
Результат

Обсуждаем урок и выкладываем свои работы
Оставьте свой комментарий
- Добавление комментария от гостя. Зарегистрируйтесь или войдите в свой аккаунт.